Introduction
Sharing data between components in Angular is a common requirement in complex applications having multiple components. Angular provides several methods to accomplish this task effectively and efficiently. In this blog, we will examine different methods to share data between components. We will cover methods going from easy to cutting edge, permitting you to pick the one that suits your utilization case.
Here, I will assume that you already did the project setup, and you know the basics of Angular like how two-way data bindings work, import and export of files. Methods to share data between components are as follows:
1. Parent-Child Communication using Input and Output Properties.
Using input properties, you can send data from the parent component to the child component and use output properties to get data from the child component to the parent component.
a. Parent to Child using @Input() decorator.
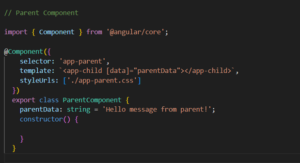
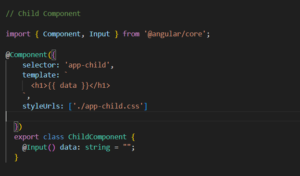
Input properties allow you to pass data from a parent component to its child component. By defining a property in the child component with @Input() decorator, you can receive the data from the parent component.
Example:


Here we will get “Hello message from parent!” message from the parent component into the child component inside the data variable.
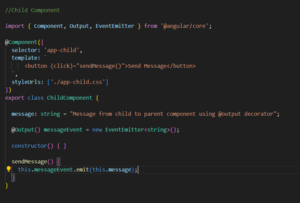
b. Child to Parent using @Output() and EventEmitter
Another way to share data is to emit data from the child, which can be listened by the parent. This approach is ideal when you want to share data changes that occur on things like button clicks, form entries, and other user events.
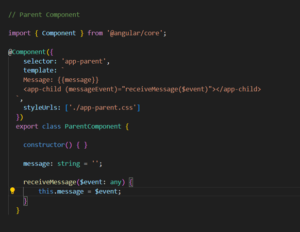
Example:

In the parent, we create a function to receive the message and set it equal to the message variable.

In the child, we declare messageEvent variable with the Output decorator and set it equal to a new event emitter. Then we create a function named sendMessage that calls emit on this event with the message we want to send. Lastly, we create a button to trigger this function.
The parent can now subscribe to this messageEvent that is outputted by the child component, and then run the receiveMessage function whenever this event occurs.
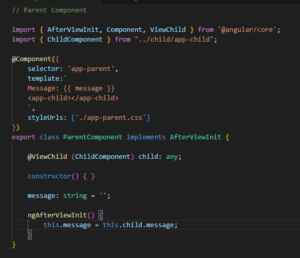
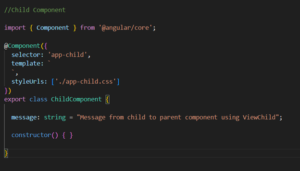
c. Child to Parent using ViewChild
Another method to share data from child to parent is ViewChild. ViewChild allows one component to be injected into another, giving the parent access to its attributes and functions.
One issue with ViewChild is that child won’t be available until after the view has been initialized. This means we need to implement the AfterViewInit lifecycle hook to receive the data from the child.
Example:


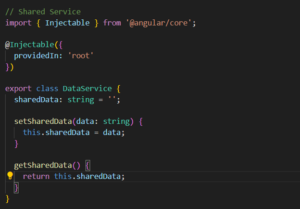
2. Sharing Data with a Service
Another powerful method to share data between components is by using a shared service. A shared service acts as a central point for data manipulation and communication between components. Components can share data by injecting and accessing the service.
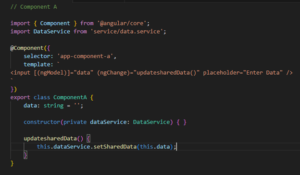
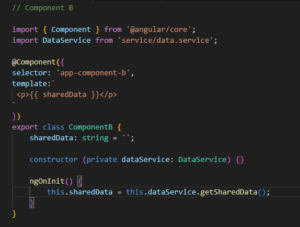
Example:
Service file.



Here, we set the property from “Component A” by calling shared service file setSharedData() method in it and get the data from the same shared service file in “Component B” by calling getSharedData() method.
So, using this way you can share data between sibling components in Angular.
Up Next
In the next post, we’ll continue with more ways to share data between components in Angular.