Introduction
As React development continues to evolve, the rise of functional components and hooks has significantly transformed the way we build applications. In this blog, we’ll unravel the magic behind functional components and explore why they emerge as the superheroes of modern React development. So, get ready for a journey into simplicity and power, supported by examples that will undoubtedly make you appreciate the efficiency they bring to the table.
What is a Functional Component?
A functional component in React is a JavaScript function that returns a React element, representing a part of the user interface. Functional components are primarily used for presenting UI elements and, with the introduction of React Hooks, can also manage local state and side effects.

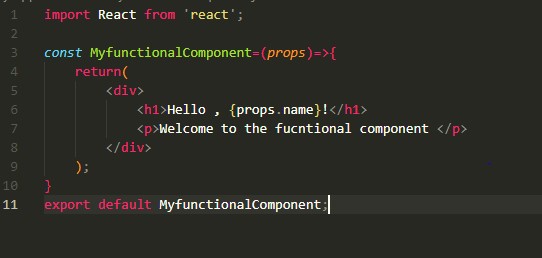
In this example:
- ‘MyFunctionalComponent’ is a functional component.
- It takes props as a parameter, which is an object containing properties passed to the component.
- The component returns JSX, describing the structure and content of the UI it represents.
What is a Class Component?
A class component in React is a JavaScript class that extends the ‘React.Component’ class. Class components are traditionally used for building more complex UI elements that require state management, lifecycle methods, and additional functionality. With the introduction of React Hooks in React.

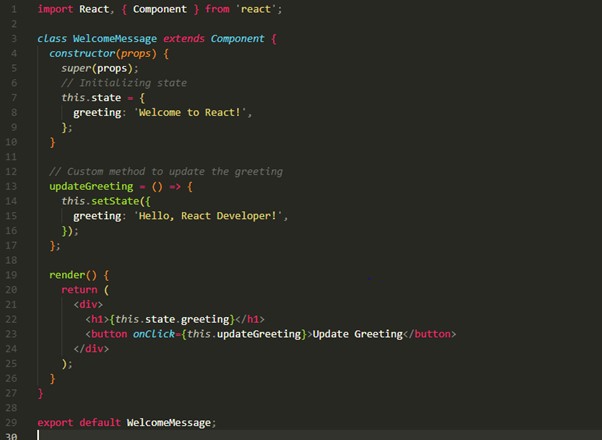
In this example:
- WelcomeMessage is a class component that extends React.Component.
- The constructor method initializes the component’s state with a default greeting.
- The updateGreeting method changes the greeting when the “Update Greeting” button is clicked.
- The render method returns JSX, rendering the greeting and a button.
How Functional Components Are Efficient over Class Components?
- Simplicity and Easy Reading: Functional components are simpler and easier to understand than class components. With hooks like useState and useEffect, we can avoid writing a lot of extra code that class components typically need. This makes our components cleaner and easier to read.
Functional Component

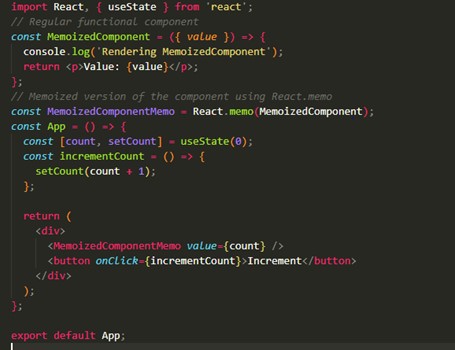
- Performance Benefits: Functional components can leverage React’s memoized and the memo higher-order component to optimize rendering. This ensures that a component only re-renders when its props have changed, leading to better performance.
Memoized Functional Component

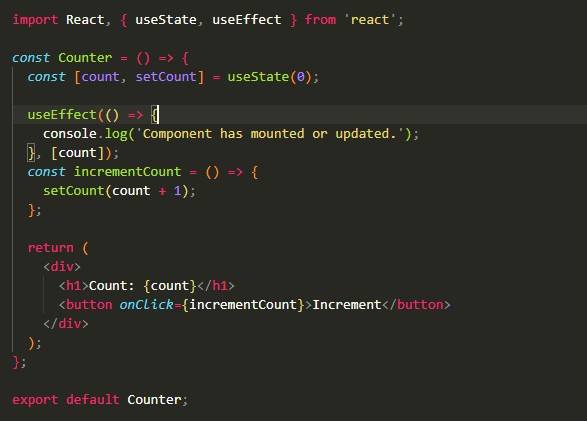
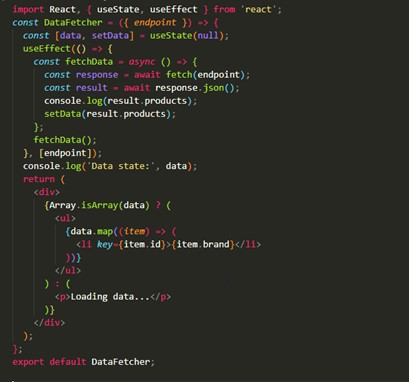
- Reusability with Hooks: Functional components, when combined with hooks, promote logic encapsulation, and make it easy to create reusable units of code. Hooks like useState and useEffect enable state management and side effect handling within functional components.
Reusable Data Fetcher

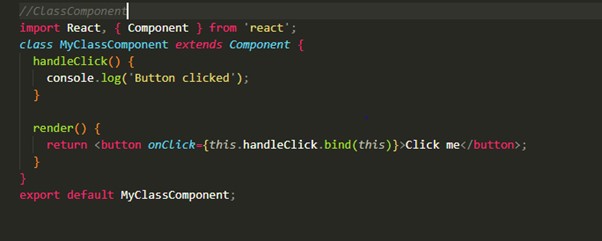
4. No “this” Keyword: Functional components do not use this keyword, eliminating potential issues related to binding functions in class components. This results in more straightforward and predictable behavior, especially when passing functions as props
Example: No “this” Keyword.

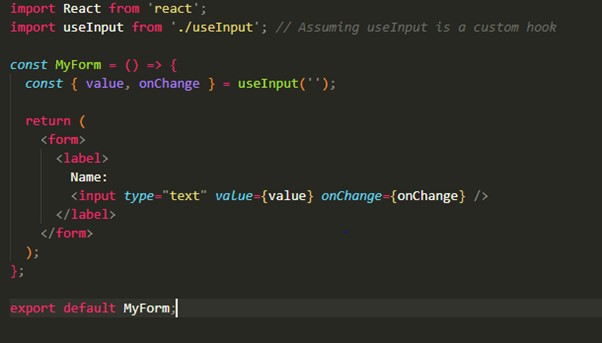
5. Enhanced Component Reusability: Functional components, with the help of hooks, facilitate the creation of custom hooks. Custom hooks can encapsulate and share stateful logic across components, promoting code reuse and modular design.
Example: Custom Hook for Handling Form Input

Conclusion:
In conclusion, the blog emphasizes the efficiency of functional components, underscoring their simplicity, performance benefits, reusability with hooks, the absence of the ‘this’ keyword, and enhanced component reusability. Readers are strongly encouraged to integrate these concepts into their React projects, ensuring a more efficient and maintainable development experience. Moreover, the blog hints at increased compatibility in future releases, favoring functional components over class components.