Testing is critical in ensuring the reliability and quality of applications in the dynamic landscape of software development. Data-driven testing is one approach that has gained traction in recent years, and when it comes to web applications, Cypress has emerged as a powerful tool for implementing this methodology. In this blog post, we’ll look at data-driven testing with Cypress and how it can improve the efficiency and effectiveness of your testing process.
Understanding Data-Driven Testing
Data-driven testing involves running a test scenario with multiple sets of data to ensure that the application behaves correctly under various conditions. This approach helps validate the application’s functionality, performance, and reliability across different input values. By decoupling test scripts from data, data-driven testing enables testers to easily scale their test suites and efficiently manage test scenarios.
Why Choose Cypress for Data-Driven Testing?
Cypress is a modern JavaScript-based end-to-end testing framework that has gained popularity due to its ease of use, speed, and robustness. It has a clean and expressive syntax for writing tests and powerful features that make it well-suited for data-driven testing:
-
Declarative Syntax:
Cypress uses a declarative syntax that is easy to read and write. This makes it straightforward to express data-driven test scenarios clearly and concisely.
cy.fixture(path of test data)
cy.fixture(path of test data, encoding type)
cy.fixture(path of test data, opts)
cy.fixture(path of test data, encoding type, options)
- path of test data- is the path of the test data file within the fixtures folder.
- encoding type − Encoding type is used to read the file.
- opts − Modifies the timeout for response. The default value is 30000ms.
-
Real-Time Reloads:
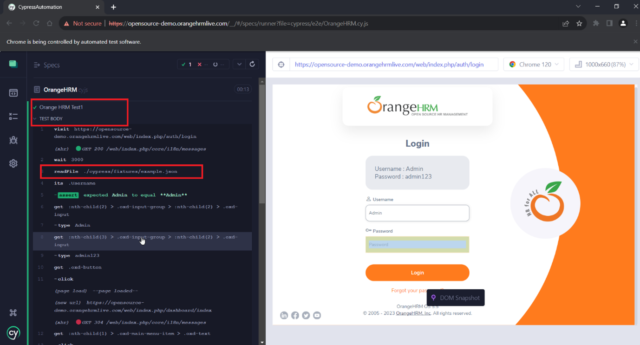
One of the standout features of Cypress is its ability to provide real-time feedback as tests are executed. This is invaluable when running tests with different datasets, as it allows developers and testers to quickly identify and address issues.
-
Automatic Waiting:
Cypress automatically waits for elements to appear, ensuring that tests are more reliable and resilient to changes in the application. This is particularly advantageous in data-driven testing scenarios where timing can vary.
-
Built-in Assertions:
Cypress comes with built-in assertions that simplify the validation of expected outcomes. This is crucial in data-driven testing, where the focus is on verifying different input-output combinations.
-
Easy Setup and Configuration:
Setting up Cypress is a breeze, and its intuitive configuration options make it easy to integrate with various testing environments and tools.
Implementing Data-Driven Testing in Cypress
Now, let’s get into the nuts and bolts of implementing data-driven testing with Cypress. We’ll go over the process step by step:
-
Gather Test Data:
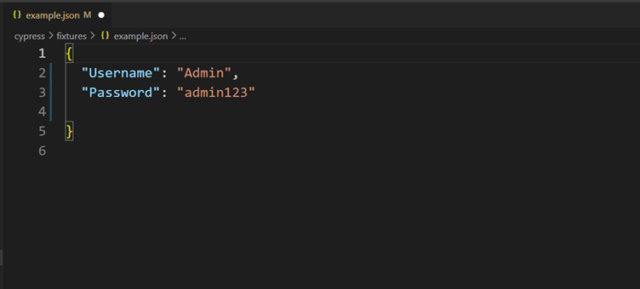
Gather and organize your test data. JSON, CSV, or any other structured format could be used. To thoroughly test your application, ensure that you cover a wide range of scenarios. The Cypress fixtures folder may contain files in JavaScript Object Notation (JSON) or other formats, with data kept in “key: value” pairs.

-
Read Data in Cypress:
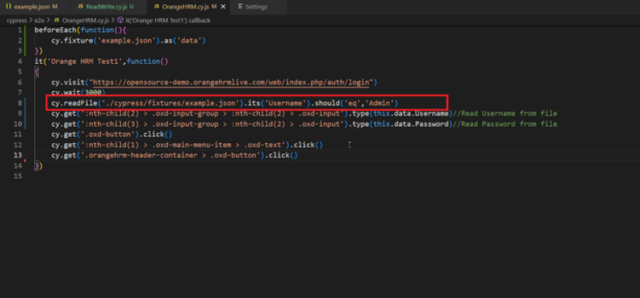
Use Cypress commands to read data from your chosen source. Cypress provides utilities to read data from files, databases, or APIs. For example, you can use cy.readFile() to read data from a JSON file.

-
Parameterize Test Scenarios:
Modify your test scenarios to accept parameters. Replace hardcoded values with variables that will be populated with the data read from your source. This ensures that the same test scenario can be executed with different datasets.
-
Iterate Over Test Data:
Utilize Cypress commands like for Each to iterate over your test data and execute the test scenario for each set of input values. This allows you to run the same test logic with multiple data points.
-
Assertions and Reporting:
Leverage Cypress assertions to validate the expected outcomes for each iteration. Ensure that your test reports clearly indicate which iterations passed and which failed. Cypress provides detailed reports out of the box, making it easy to pinpoint issues.

Best Practices for Data-Driven Testing with Cypress
To make the most of data-driven testing with Cypress, consider the following best practices:
-
Keep Test Data Separate:
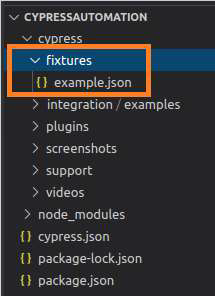
Store your test data separately from your test scripts in the fixtures folder. This promotes maintainability and allows for easy updates to test datasets without modifying the test logic.

-
Handle Test Data Sensitively:
If your test data contains sensitive information, ensure that you handle it securely. Cypress has options for encrypting and decrypting sensitive data during test execution.
-
Parameterize Selectively:
While it’s essential to parameterize test scenarios, be selective about which values are parameterized. Not every value needs to be variable, and over-parameterization can lead to complexity.
-
Maintain a Clear Folder Structure:
Organize your Cypress project with a clear folder structure. Separate test scripts, fixtures (for test data), and other resources to maintain a clean and scalable project.
-
Regularly Review and Update Test Data:
As your application evolves, so should your test data. Regularly review and update your datasets to ensure that they remain relevant and cover new functionalities.
Conclusion
Cypress data-driven testing enables testers and developers to efficiently validate their web applications in various scenarios. The combination of Cypress’s powerful features and data-driven testing principles yields a robust testing strategy that improves the overall quality of your software.
As you embark on your data-driven testing journey with Cypress, keep these principles in mind as you tailor your approach to the specifics of your project. The combination of a versatile testing framework like Cypress and the systematic approach of data-driven testing will undoubtedly help your software development efforts succeed.
Happy testing!


Hi
Thanks for sharing this great Knowledge with us
I learned a lot from this remarkable article. i think all the mentioned points are really helpful to drive the targeted traffic to a blog. Learn everything about the Web Develoment, Web desgin Sevrice, website ranking, Online marketing, and result on Miraclestars
Thank you for sharing good information.