The Vue Composition API offers an efficient and adaptable method for creating components, improving Vue js development. You can improve reuse, better organize code, and easily manage complicated applications by utilizing the Composition API.
Let’s explore the components’ perspective and how API supports Vue 3 development. The concept of Vue Composition API, the distinction between Options API and Component, and its key features will all be covered in this blog.
What is Vue Composition API?
The function-based Vue Composition API offers flexibility, enhances code readability, and aids in maintaining component logic.
Code can be divided up into manageable chunks using the composition API. If necessary, you can also reuse it. Based on characteristics or functionality, the component code is written. For complicated and expansive applications, it is helpful.
Vue Composition API vs Option API?
The main modification is a setup () function, as you’ll see. It contains the logic of the component. Previously, we had to define data, methods, lifecycles, etc. individually as component options in the Options API; however, with the composition API, the setup () function will now include all of these.
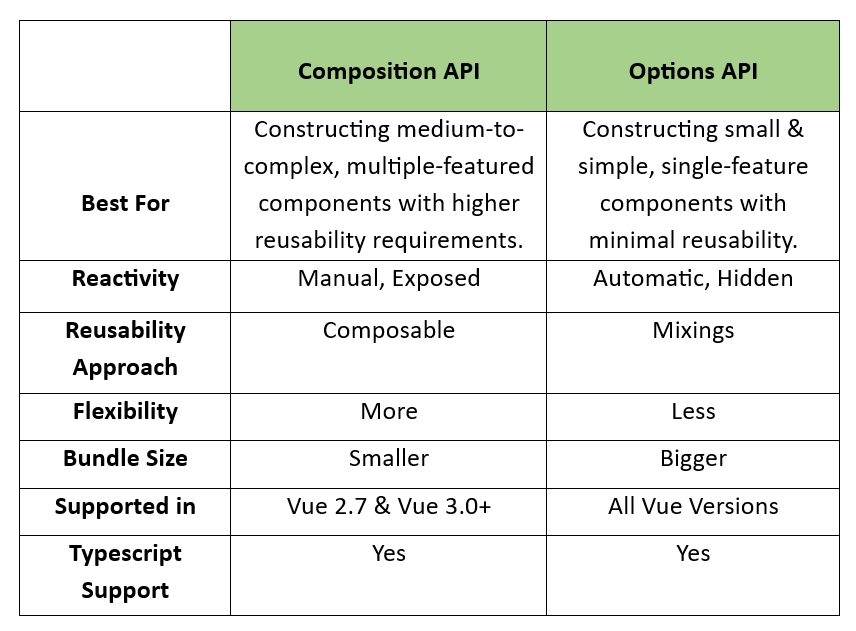
To assist you in comparing your options, look at this quick comparison table for the Vue Composition API and the Vue Options API.

Let’s look at some Option and Composition API sample code.
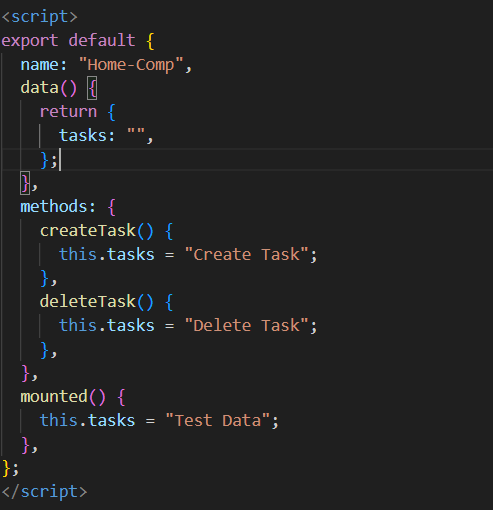
Example of Vue Option API

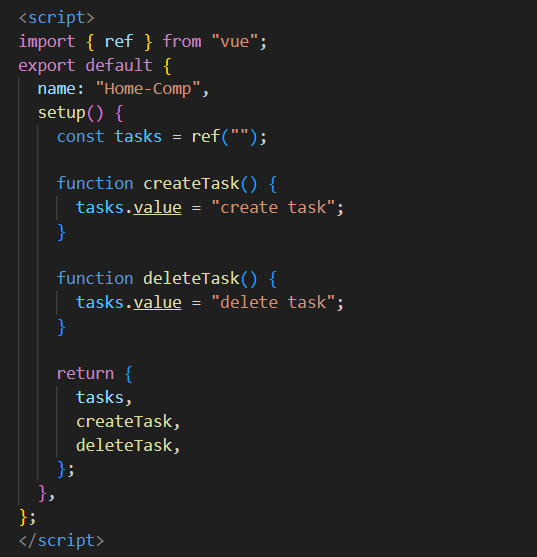
Example of Vue Composition API

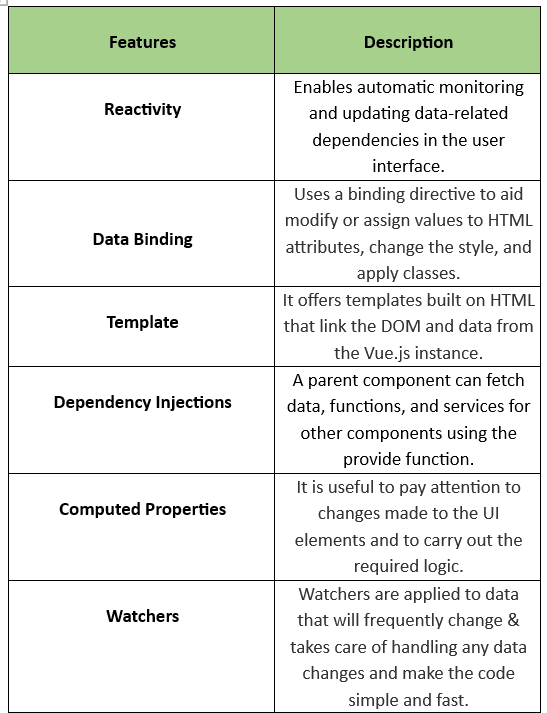
Key features of Vue Composition APIs
The Vue Composition API offers several capabilities that enhance code organization, increase reusability, and facilitate developers’ work. The following are the main features of Vue’s composition APIs:

Conclusion
The Vue Composition API is a significant improvement to the Vue.js ecosystem that gives developers a productive and adaptable tool to create cutting-edge apps. Please feel free to make a comment below if you have any queries or feedback.


Thank you for sharing good information.