Continuing my Sitecore JSS Development Essentials blog series, I will share how to handle error pages in Sitecore JSS website in this blog
An error page, is an essential component of any website. It serves as a fallback page that appears when a user tries to access a specific URL that doesn’t exist or encounters some other problem while browsing your website. The primary requirement of an error page is to provide a user-friendly and informative experience for visitors who come across errors.
Next.js provides a built in error page by default. So without having to add any additional files, you can import nextjs component Error from ‘next/error’ as below and handle different error pages.
It accepts title, status code too as parameter.
import Error from ‘next/error’;
<Error statusCode={403} title={“Error page heading”}></Error>
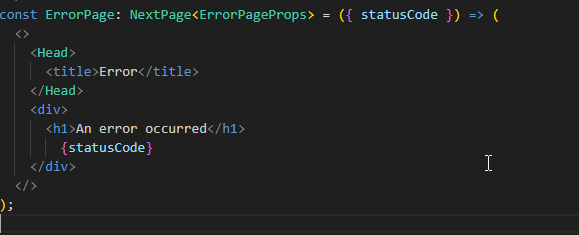
If you want to customize the error page and display different HTML, you can create custom _error page under src/pages.
In case, where you are having API call or SSR customer login, you can render the Error component after catching the exception.
Go to src/pages, right click, create tsx file named as _error.tsx

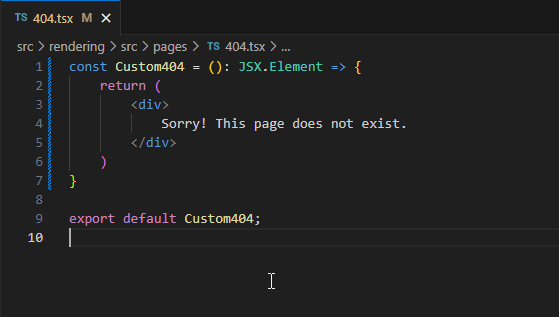
If you want to further bifurcate and create different custom pages for each error type like 404 page, 500 page in Next.js app, you can achieve that too.
- Go to src/pages, right click, create tsx file named as 404.tsx.
- You can also create src/pages/500.tsx for rendering 500 error response.

Other related blogs:
Sitecore JSS Development Essentials: Create new component in Sitecore Next.js app
Sitecore JSS Development Essentials: Create new placeholder in Sitecore Next.js app

