Next.js is a framework for building web applications built on top of React. Everything we can do in React we can also do in Next.js – with some additional features like routing, API calls, authentication, and more. We don’t have these features in React. Instead, we must install some external libraries and dependencies – like React Router, for routing in a single-page React app.
But in Next.js, things are different. We don’t have to rely on external libraries to do these things. They come built into the package when we create a Next.js app. Next.js uses the file system to enable routing in the app.
Pages in Next.js
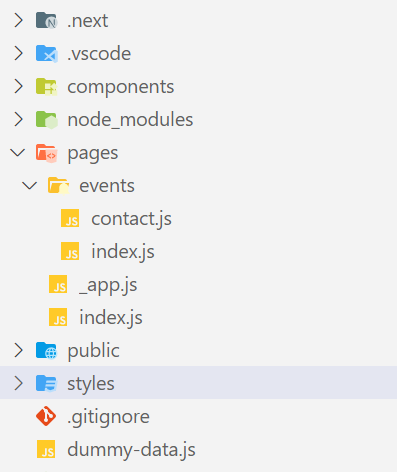
Pages in Next.js are React Components that are automatically available as routes. They are exported as default exports from the pages directory with supported file extensions like .js, .jsx, .ts, or .tsx. A typical Next.js app will have a Folder structure like the one below.

Here, we have four pages:
- index.js is the home page accessible on http://localhost:3000
- contact.js is the contact page accessible on http://localhost:3000/events/contact
- events/index.js is the page located on the sub-folder events accessible on http://localhost:3000/events

Linking and Navigating
By default, Next.js pre-renders every page to make your app fast and user-friendly.
There are two ways to navigate between routes:
- <Link> Component
- useRouter Hook
Link Component
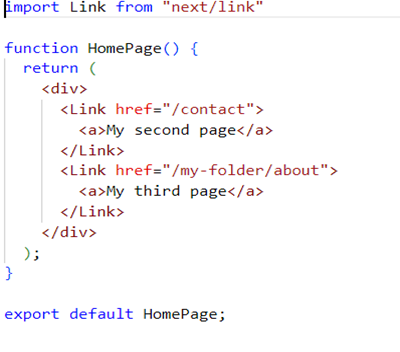
<Link> is a React component that extends the HTML <a> element to provide prefetching and client-side navigation between routes. It is the primary way to navigate between routes in Next.js.

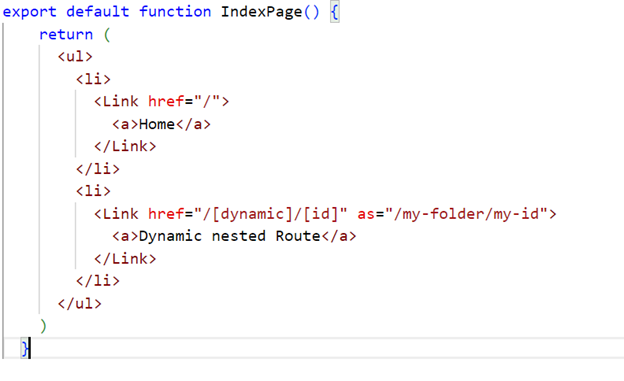
Here, we have two routes:
The first link leads to the page http://localhost:3000/contact
The second link leads to the page http://localhost:3000/my-folder/about
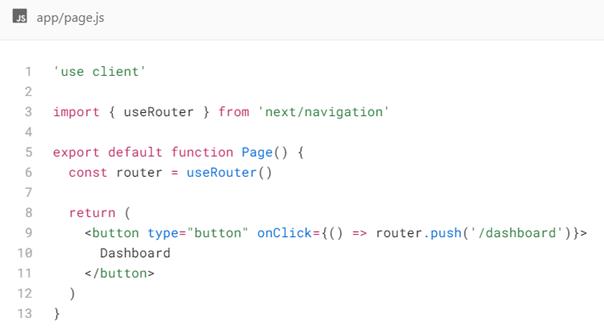
useRouter() Hook
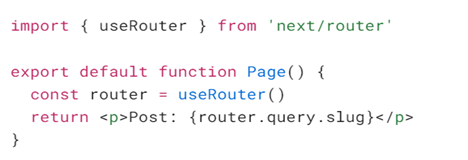
The useRouter hook allows you to programmatically change routes inside Client Components. To use useRouter, import it from next/navigation, and call the hook inside your Client Component. The useRouter provides push(), refresh(), and more methods.

Types of Routes in Next.js
-
Dynamic Routes
When you don’t know the exact segment names ahead of time and want to create routes from dynamic data, you can use Dynamic Segments that are filled in at request time or prerendered at build time. Next.js enables you to define dynamic routes in your app using the brackets [params] instead of setting A static name on your pages. You can use a dynamic one.
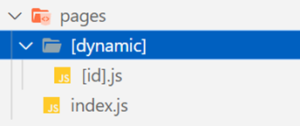
Let’s consider the file structure:

Next.js will get the route parameters passed in and then use it as a name for the route.
-
Nested Dynamic routes:
With Next.js, you can also nest dynamic routes with the brackets([params]). Let’s consider the file structure:


As you can see here, we set the dynamic values on the attribute as we did in the previous example. But this time, we must define the folder’s name and file.
-
Catch-all Segments
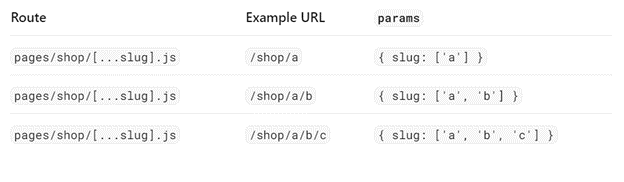
Dynamic Segments can be extended to catch-all subsequent segments by adding an ellipsis inside the brackets […folderName]. For example, pages/shop/ […slug].js will match /shop/clothes, but also /shop/clothes/tops, /shop/clothes/tops/t-shirts, and so on.

Next.js will get the route parameters passed in and then use it as a name for the route. You can also get the route parameters with the useRouter hook on the client or getInitialProps on the server.



thank you for sharing the information through this blog
Useful blog buddy.