High-level details to migrate docker-compose from v1 to v2 are available in this blog, “Docker-Compose v1 End of Life in June 2023. Welcome Docker Compose v2! Upgrade Instructions,” authored by Martin Miles.
Here in this article, we are going to see step-by-step code changes required to migrate docker-compose from v1 to v2.
1: Check, if the current docker version on a local machine is compatible or not. If the current docker version is not compatible, then, we have to install the latest docker version. Once it is installed, follow the below steps. And, if the current docker version is compatible, then skip Step 1.
2: Execute the below-mentioned command, in order to stop all the running docker containers for the specific project.
docker-compose -p "project-name" down
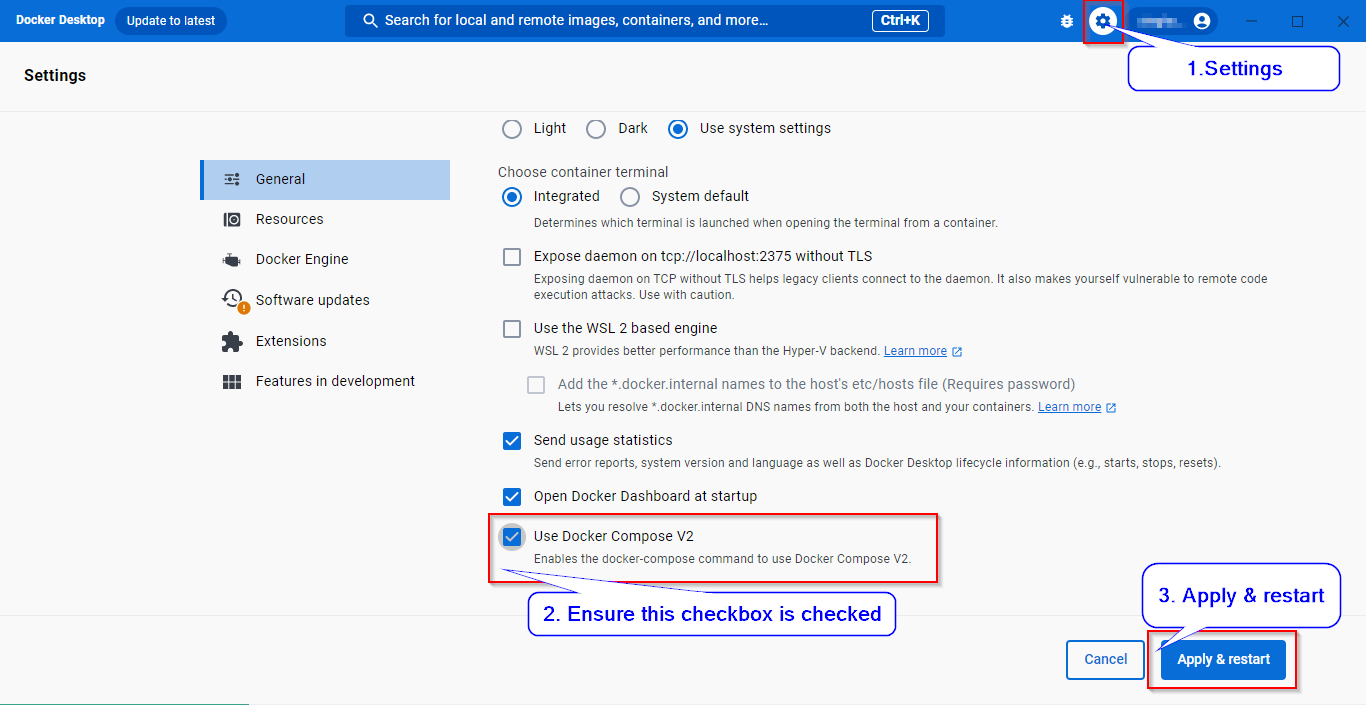
3: After that, go to the “Docker” dashboard “Settings,” check the “Use Docker Compose V2” checkbox, and restart the docker.

4: Once the above changes have been done, then we have to modify the code and add the changes in the following mentioned files:
- StarterkitCli.psm1
- docker-compose.override.yml
- docker-compose.yml
- .env
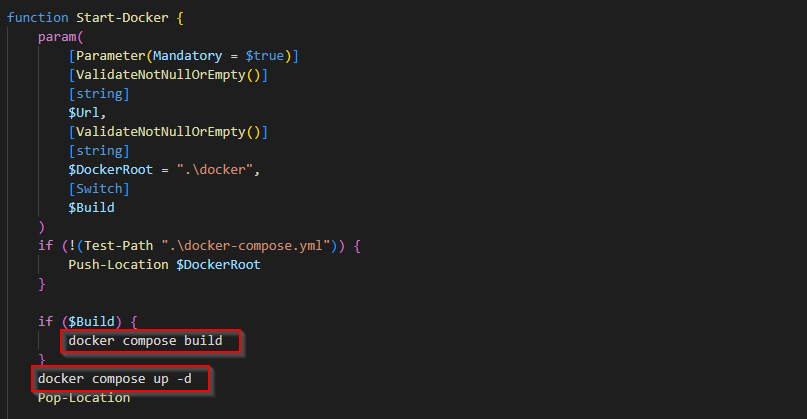
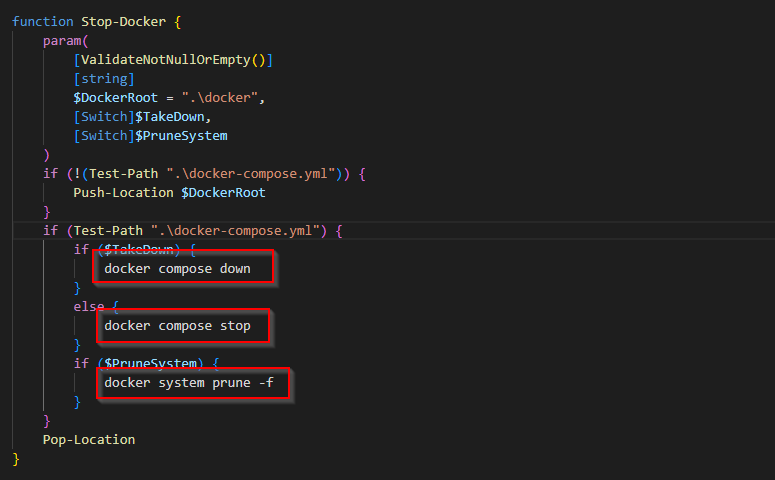
StarterkitCli.psm1
Check this file and wherever “docker-compose” reference is being used, modify it and replace it with “docker compose“.


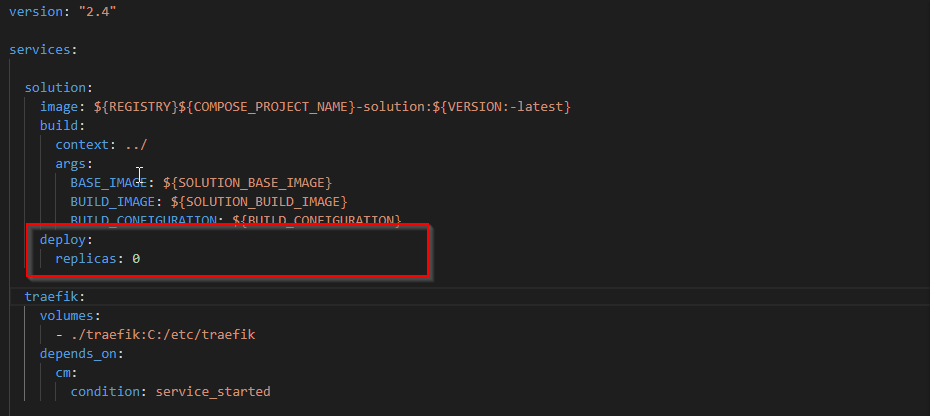
docker-compose.override.yml
First, since running v2 no longer requires it, we had to remove the top-level version option from our main docker-compose.override.yml file. We then had to adjust the way we were scaling some of our containers after doing this. Previously, this was accomplished by utilizing a scale option that looked as mentioned below.
Earlier :
scale: 0
After Modification :
deploy:
replicas: 0

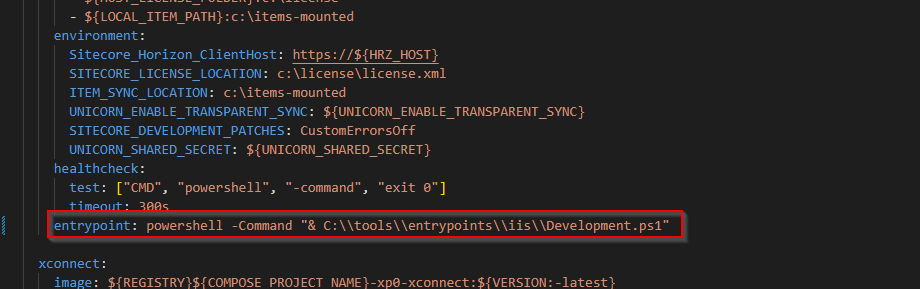
The next alteration we needed to make was to one of our entry-point values. In the previous iteration, the entry point of the CM container used the following value:
entrypoint: powershell -Command "& C:\tools\entrypoints\iis\Development.ps1"
However, if we did it with v2, the container failed to launch because the backslashes were being removed. This was a straightforward problem to solve by twice escaping the slashes, resulting in the following updated version:
entrypoint: powershell -Command "& C:\\tools\\entrypoints\\iis\\Development.ps1"

Note: Apply the above two changes inside all the “docker-compose.override.yml” files present in the source code.
docker-compose.yml
A local reverse proxy service called traefik is available with Sitecore Docker solutions. It was frequently specified with volumes mapped as shown below :
volumes:
- source: \\.\pipe\docker_engine
target: \\.\pipe\docker_engine
When starting this container in earlier versions of Docker Desktop, an error is thrown but not in v4.19.0 or above.
Error response from daemon: Unrecognised volume spec: file ‘\.\pipe\docker_engine’ cannot be mapped. Only directories can be mapped on this platform
Once, we added some backlashes, the above error got resolved and we were able to make the containers up.
volumes:
- source: \\.\pipe\docker_engine\
target: \\.\pipe\docker_engine\
Note: Apply the above two changes inside all the “docker-compose.yml” files present in the source code.
.env
As shown below, the “.env” file has an enormous number of randomly generated secret keys:
MEDIA_REQUEST_PROTECTION_SHARED_SECRET=random$secretKeyString
Once, we added the above changes, not sure what happened, but it started throwing errors while making the docker containers up.
level=warning msg=”The \”ecretString\” variable is not set. Defaulting to a blank string.”
The above-mentioned “random$secretKeyString” was not working and was the root of the problem. As a result, we have to replace it with the following code:
MEDIA_REQUEST_PROTECTION_SHARED_SECRET='random$secretKeyString'
Step 5: After completing the steps listed above, clean and rebuild the local project solution and then execute the following command.
docker-compose -p "project-name" up
Conclusion:
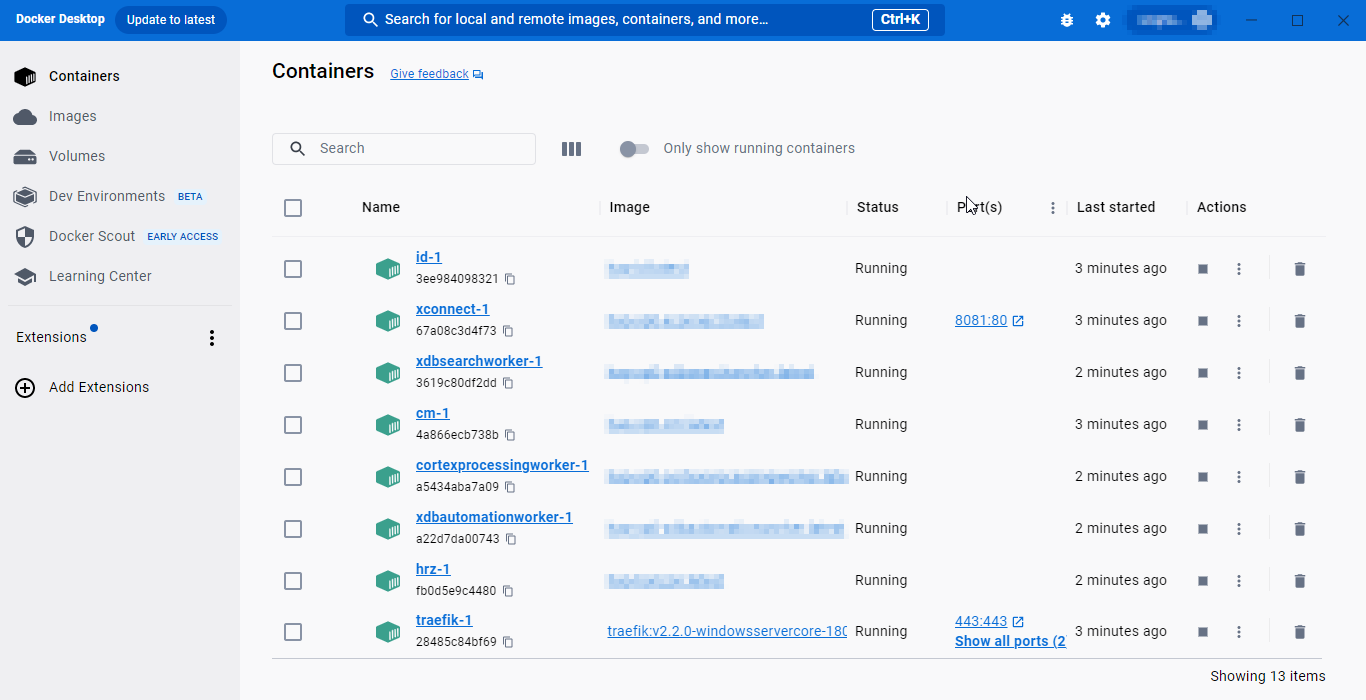
Once all the above changes have been added properly. All the docker containers will be up and running as shown below:

Happy Learning!


Nice blog, Saket.
An really helpful and instructive blog! Continue writing!