I’ve heard many people, from entry level developers to senior architects and directors, wonder if GitHub Copilot was anything more than just autocomplete. I kept struggling to put into words why I felt that it was. And today it clicked for me.
Cognitive Load.
It’s the secret enemy that’s really difficult to pin down concretely, but for programmers I would argue we battle it daily. It’s the difference between notepad, and a vim-integrated VSCode — technically an IDE doesn’t actually help you solve anything new at all, but it sure as heck saves you time. And, Copilot specifically does something even more game-changing.
So let’s get into it. I’ll walk through what cognitive load even is, and why it’s probably the most annoying aspect of your coding experience every day. Then, I’ll show you how Copilot makes so much progress absolving the issue, it could be comparable to the sum of every developer tool that came before it — and why it may also have fundamentally shifted coding entirely.
What is Cognitive Load?
Cognitive Load comes in three types, but we are primarily interested in Extraneous cognitive load. This is the mental effort involved in understanding information that is presented to you. For example, describing what a square is to me verbally will create far more extraneous cognitive load than showing me a picture. All of the words I had to process to get to the mental image of a square are unnecessary, when compared to the faster, visual drawing of a square that immediately conveys what a square is, and nothing else.
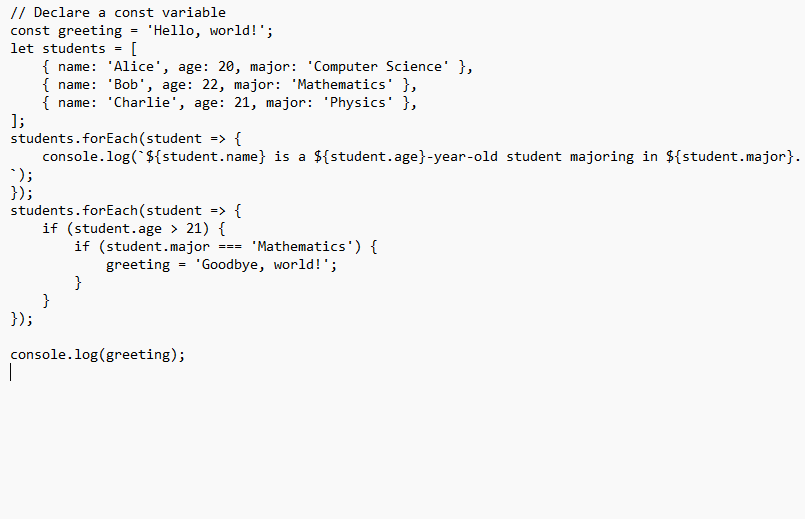
Look at this image, for example:

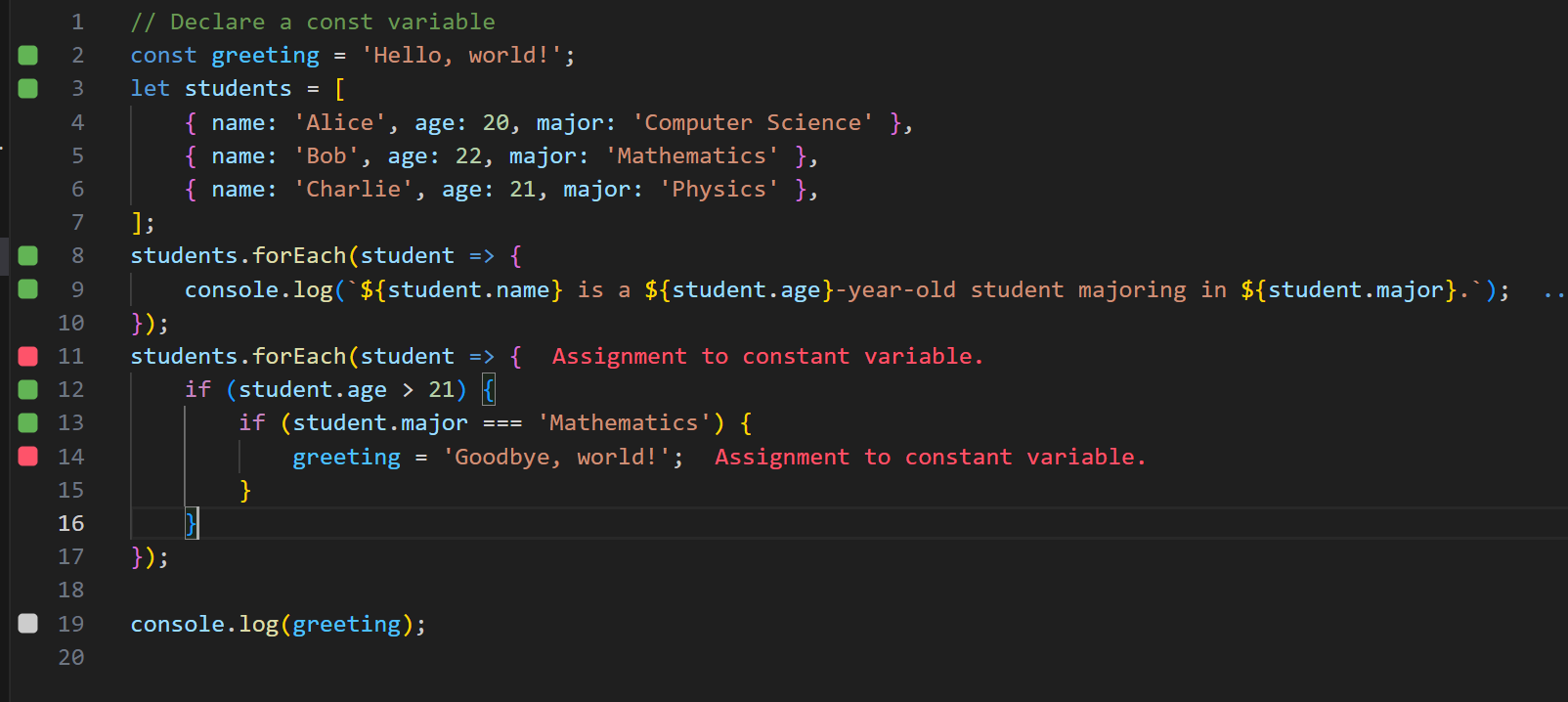
How many seconds would it take you to find the error? Let’s compare to an IDE, with an on-file-save Javascript runtime extension:

Now, it’s immediately apparent that I’ve attempted to assign a value to a const.
The fatigue of doing what you know
What is fascinating about the difference between those two images, is that while no thinking is done for you, it makes the thinking you need to do far easier. Imagine an editor that couldn’t autoformat, or spellcheck, or automatically open a curly brace to match the one you typed on an if-statement. While none of those things require any true thought to carry out, it becomes exhausting quite quickly if formatting and spelling errors are what you must spend your time on.
To take it a step further, consider this study, which finds that doing simple things repeatedly causes a noticeable increase in mental fatigue. And let me tell you, finding the semi-colon is much more difficult 😉
How GitHub Copilot Drastically Reduces Fatigue
Critiques of Copilot most often state that it’s just a glorified text predictor, it’s nothing special it’s just better. Well. They’re quite right, actually.
But how much better?
I think that question is important. Even as I write this blog there’s a prediction algorithm attempting to help me type the next word. What makes GitHub Copilot different?

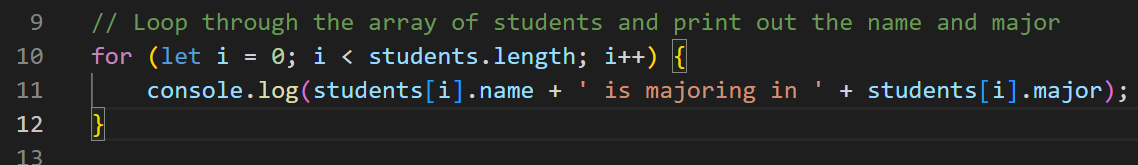
Let’s take that dummy code I wrote. I’m going to delete both loops. I’ll have Copilot guide me through a loop.

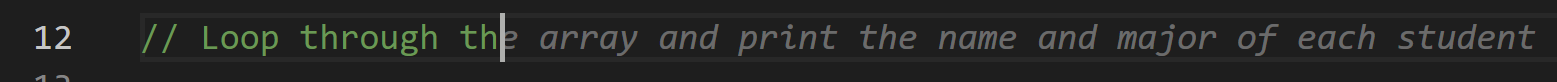
Right off the bat that’s far better than pure autocomplete. I hit tab, and it also suggested the entire working loop. So I typed “// Loop through th” and hit tab twice, and got this:

Is this simple? Of course. So let’s get complicated. You don’t work in a single Javascript file console logging student names and majors, you toil away in full stack projects with custom, abstracted components that Copilot totally couldn’t help you with…or can it?
Copilot Eats Complexity For Breakfast
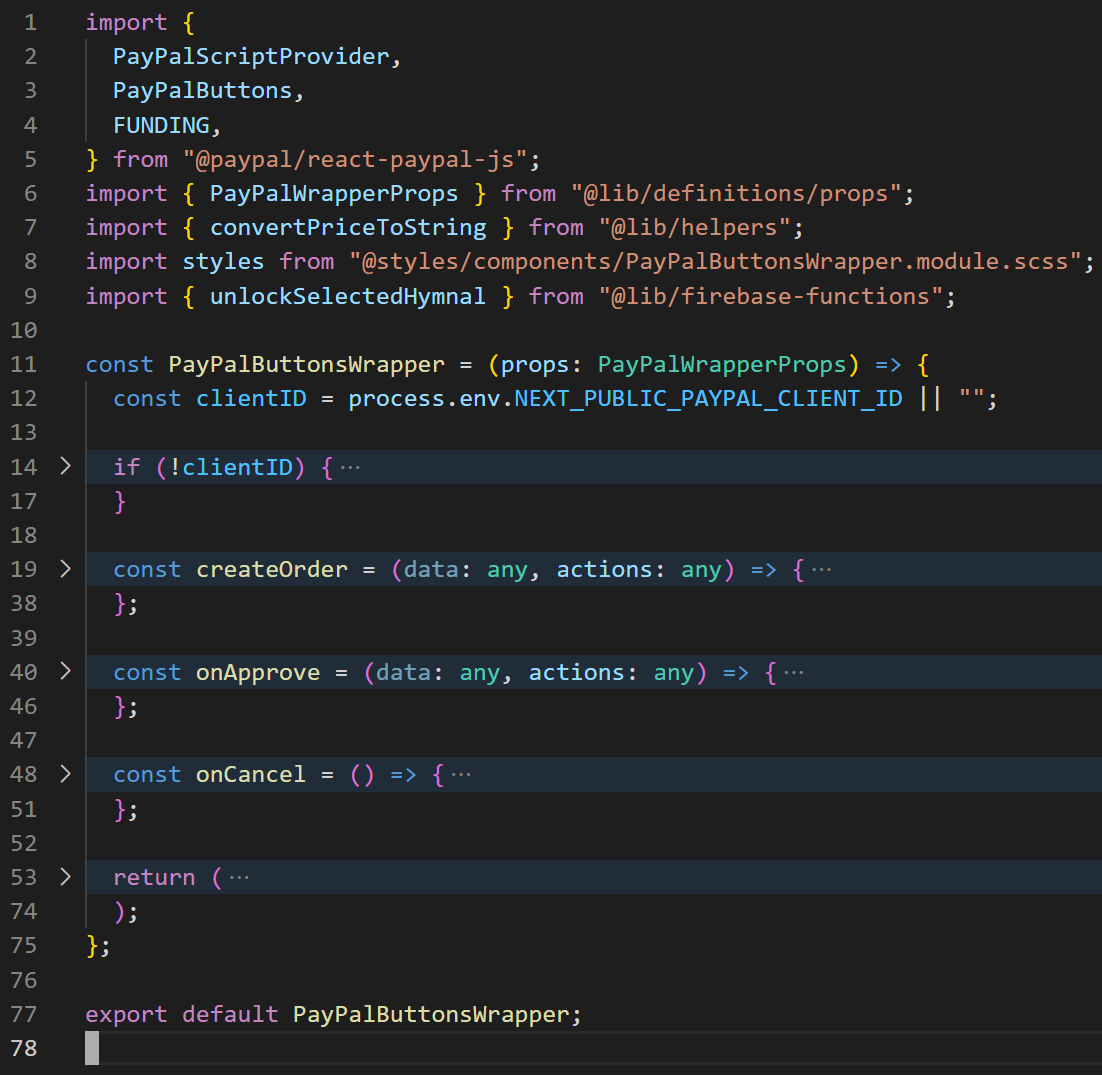
Here is a personal project of mine, an e-commerce hymnal site. In it, I have a near 80 line wrapper for my PayPal component:

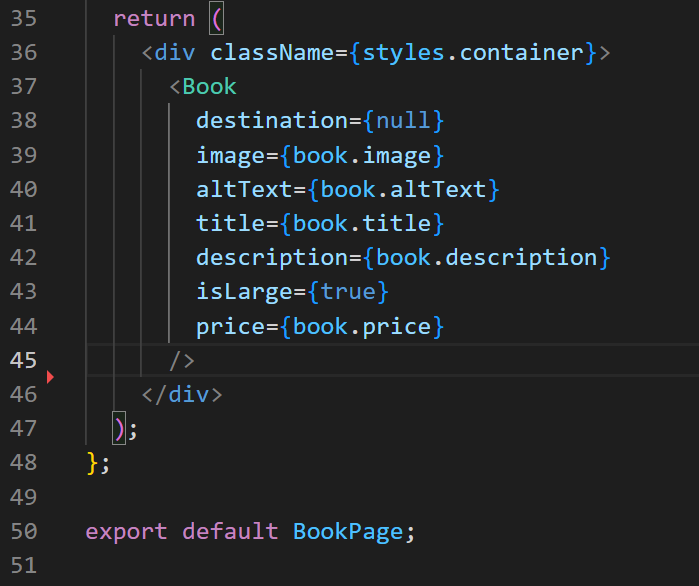
The props aren’t even technically defined within the component, they’re abstracted into a definitions file. All I want to do is call this component on the page that renders out the hymnal someone could buy:

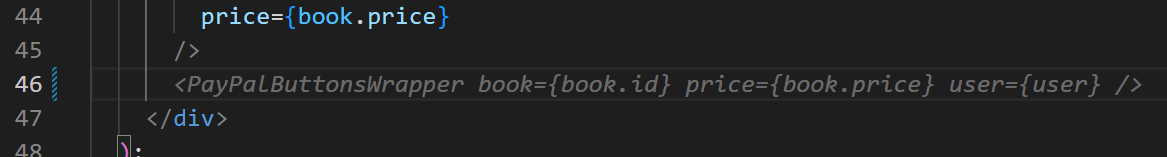
Currently, I have BookPage open in VSCode, and I have PayPalWrapper open. Here’s what Copilot suggests I do:

As it happens, that’s exactly right. And no, that line of code exists nowhere else in my solution. That is just SO cool.
Again, the critiques are correct here — Copilot didn’t architect my solution, it didn’t build out my custom components. But what it did do was save me the doldrum of writing 30+ characters that I already knew I needed to write. In reference to the study, Copilot executed the repetitive task, I didn’t have to do anything.
I’ve been using Copilot now for months. The most surprising realization I’ve had in that time is that coding is just more fun. I haven’t had to formally write a for loop, import a component, assign props to props, boilerplate null check to redirect in ages. Copilot can predict that’s what I need in the situation at hand, and it leaves me free to think about what I’m actually trying to do. That’s the power of autocomplete on steroids.
A Fundamental Cognitive Shift
The belief among scientists was that intrinsic cognitive load, the inherent difficulty associated with a task, could never be altered. It was considered a fixed part of the cognitive architecture that we, as humans, just had to deal with. In the square example, at some point you must gain understanding of what a square is, visual explanation or otherwise. But with Github Copilot, I say it changes the intrinsic load of programming.
I am in the Copilot Chat Beta, which will eventually be the standard for Copilot. I’d spun up a new Next.js 13, app directory project. It had been over a year since I’d messed with Next, and I quickly forgot you can’t let injected Javascript modify the DOM before everything is mounted. That line Copilot suggested above? If you refresh the page, it breaks.
Well I won’t lie, I was a sceptic that Copilot or chat was going to fix my problem, back when this happened. I spent hours attempting to fix the problem, wracking my brain for what could possibly be going wrong. Finally, I remembered that Copilot also had a chat window, and I asked it how to fix my problem. Even more amusing — I suggested that my problem might have been how I was getting server-side data, which it was not.
Copilot politely indicated that, no, the server side details were just fine, but instead I should modify the PayPal component to load only when mounted was true. It then suggested both the mounted calculation, and the mounted check for the component.
I pressed accept, and it instantly fixed the error.
Conclusion
While Copilot may initially appear like autocomplete with spectacles, I argue it’s doing more. It’s offering highly context-aware suggestions and solving real issues. And even if it is just better autocomplete, it’s so dang good at it that coding just about anything is ecstatically enjoyable.


The downsides of cognitive load are real; it’s easily one of the key challenges I face day-to-day. And coding assistants like Github Copilot clearly have great potential to streamline the software development process. Thanks for sharing your experience and drawing attention to this burgeoning aspect of modern software construction.