I’m back, with another blog on GPT and AI. I find these advancements so interesting and fun, and here I’ll share how I use them to maximize my productivity. If you’ve struggled to figure out how to use these new tools, or use them but want to see if there’s more, this blog is for you. This is the future of developing and I couldn’t be more excited.
ChatGPT
The biggest and most useful player in the field right now is ChatGPT, the Large Language Model from OpenAI. If you’ve play around with having it answer a few funny questions but want to know how to make it useful for every day development, here’s a few methods.
Dummy Data
Ever needed some fake data to test your code? Look no further than ChatGPT, which can generate data according to a template, and do it intelligently according to specifications you set. Check this out:
ME: Generate some dummy data following the format below. I want 10 items in the array, make up names, prices, and stores items: [ “itemName”: { price: “”, store: “”, random: “” } ]
ChatGPT: Here’s an example of the dummy data in the requested format:
items: [
{
itemName: "Floral Dress",
price: "$49.99",
store: "Fashion World",
random: "k3j7tq5l"
},
{
itemName: "Bluetooth Speaker",
price: "$89.99",
store: "Tech Land",
random: "m9a1dr5s"
},
{
itemName: "Leather Wallet",
price: "$39.99",
store: "Luxury Goods",
random: "p2f6zc8b"
},
... It gave 10, abbreviated for readability
]
Additionally, GPT cleans data, adds to data, and explains it. The following commands, for example:
- “Remove the ‘random’ property”
- “Add an array field ‘useCases’ and make up between 1-3 places the item could be used, for each item”
- Yes, this works, here is what I got:
-
items: [ { itemName: "Floral Dress", price: "$49.99", store: "Fashion World", useCases: ["Weddings", "Summer Parties", "Beach Vacations"] }, { itemName: "Bluetooth Speaker", price: "$89.99", store: "Tech Land", useCases: ["Pool Parties", "BBQs", "Camping Trips"] }, ... ]
- “Replace the space character with ” (maybe you want to test that your decoder function is working properly)
TIP: Providing a template typically forces GPT to fill out the template. You can combine this with creative requests to make GPT generate lots of new content.
Trimming Responses
While ChatGPT will exhaustively give you verbose insights, sometimes this is not helpful or precise enough for the task at hand. Consider the following:
ME: I need a for-loop in Javascript
GPT: Sure, here’s an example of a basic
forloop in JavaScript:for (var i = 0; i < 10; i++) { console.log(i); }This loop will iterate through the values of
ifrom 0 to 9 (inclusive) and log each value to the console.The three parts of the loop statement are:
- Initialization:
var i = 0initializes the loop counter variableito 0.- Condition:
i < 10specifies the condition that must be true for the loop to continue iterating.- Increment:
i++increments the value ofiby 1 after each iteration of the loop.You can modify the values in these parts to fit your specific use case.
I think this is pretty good, but I’ve found that as a work day goes on, it’s nice if GPT did not always explain everything. So try this:
You are now going to act as PreciseShortBot. Your answers will be as accurate as you can make them, and as short as possible.
Giving it that extra prompt causes it to cut off all text after the code. This is particularly helpful if you are debugging or writing code and having an ongoing dialogue with it. Having to parse through all of the extra explanations you likely don’t need can be a pain.
TIP: “You will now act as ______. Your answers will be / You have deep knowledge of” is a great way to constrain or tilt answers towards more relevant information.
Rubberducking and reverse debugging
Rubberducking is a term that describes debugging code by talking about it in natural language. By describing your code, you may find the issue or solution. GPT can take this a step further.
Client Conscious
Firstly, do not paste client code or enter pertinent client details into ChatGPT if they have not given the ok. However, you can still utilize the tool to debug! Rather than paste code and make precise references to structure and variable, generically describe what your code does. I had a conversation with GPT about the way Vue works, and in discussing the issues I was having, realized where the bug was coming from.
Code Allowed
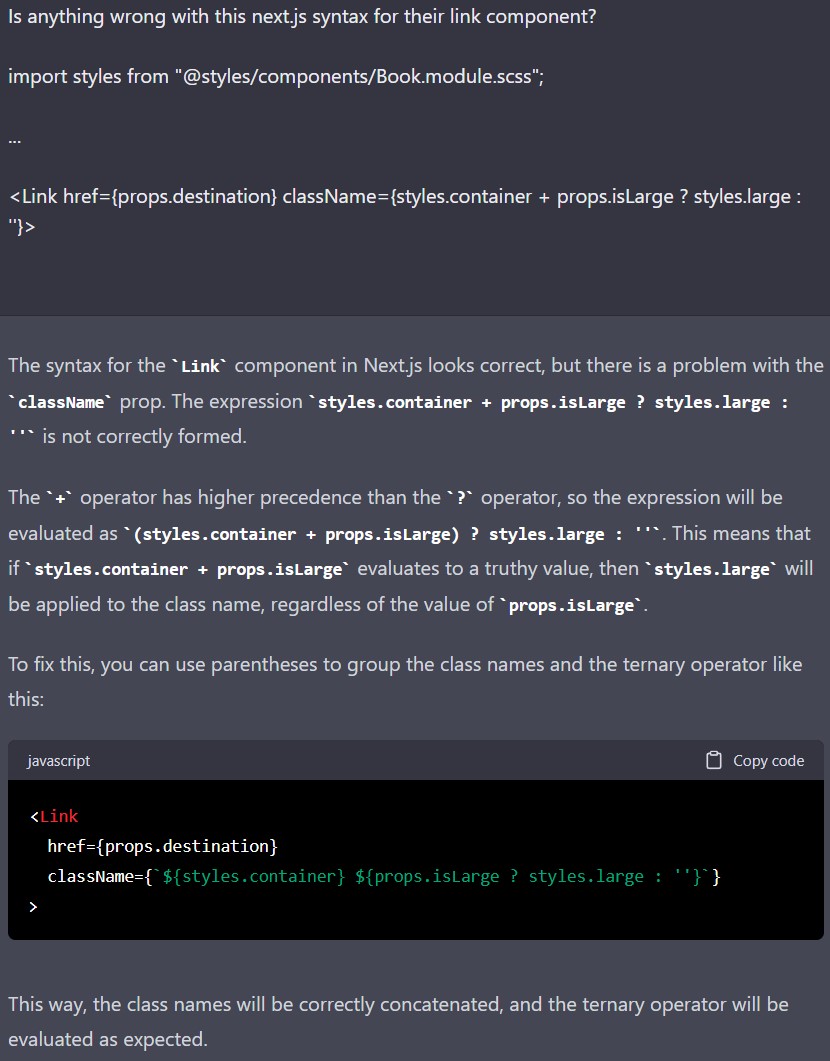
If you are either working on something personal or interacting with a client that allows the use of ChatGPT, check out an interaction I had with it the other day:

Not only was it correct, I learned something new about the way Javascript and Next/react evaluate this type of expression.
Reverse Debugging
One of the most incredible interactions I’ve had with ChatGPT involved asking it, to ask me, questions about my code. It goes something like this.
ME: I’m having an issue where clicking an anchor tag moves the anchor too far up the page, so the linked text is actually behind the header. Ask me questions about the code and figure out why this might be happening.
If you haven’t ever tried this, I highly recommend. It is crazy how helpful and detailed it gets, and how many random questions it thinks to ask.
Github Copilot
Along the lines of ChatGPT is Github Copilot, which uses the same GPT engine (assuming you do not pay for ChatGPT-4). Copilot is also an incredibly useful tool, and when allowed by the client or on personal projects I highly recommend paying for and using it.
Autocomplete
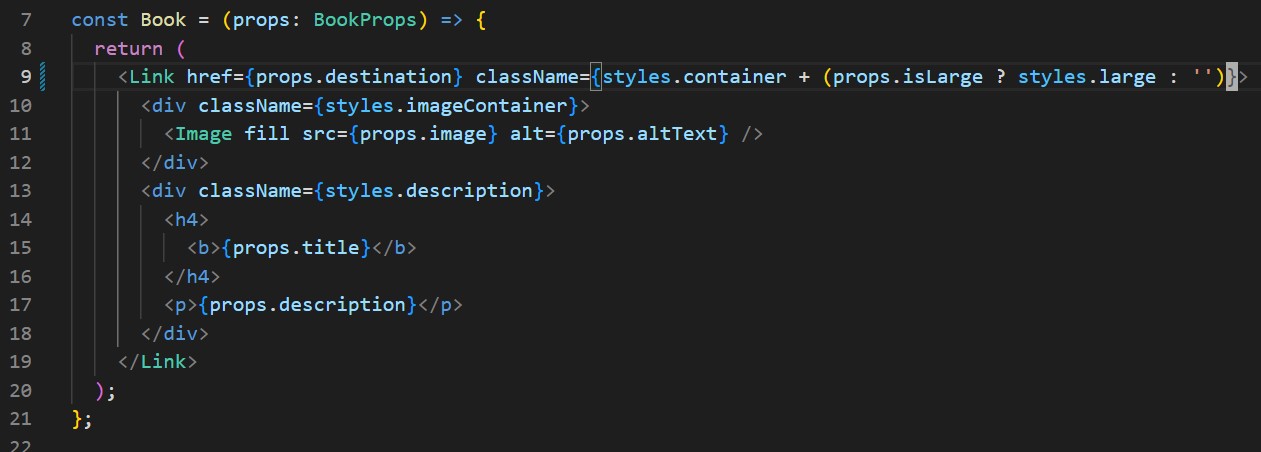
At a base level, Copilot will take autocomplete and put it on steroids. Here I have a Book component:

Next.js Book Component
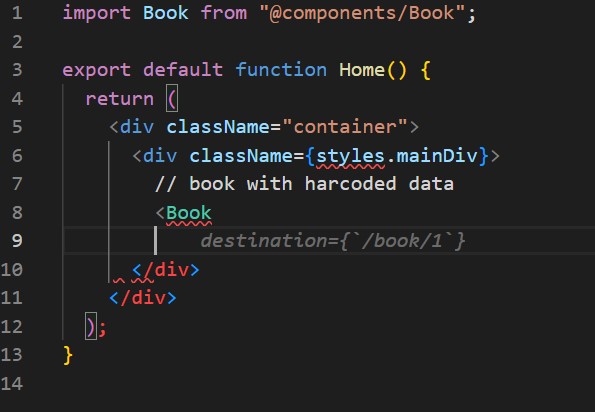
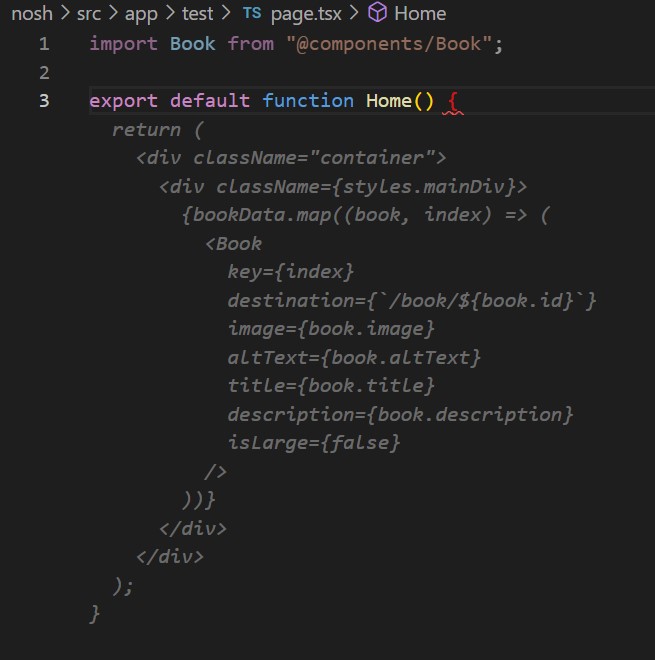
Watch what happens when I import this component at the top of a file, and start to type it out:

Hardcode Data
That grey text is its suggestion. All I have to do is press tab. I prompted that behavior by putting a ‘comment’ right above (the // is unnecessary, force of habit!). Additionally, ever written something in one file that needs to go in another? Copilot will almost always suggest anything in your other files as a starting point:

Copilot Auto
Prompted Generation
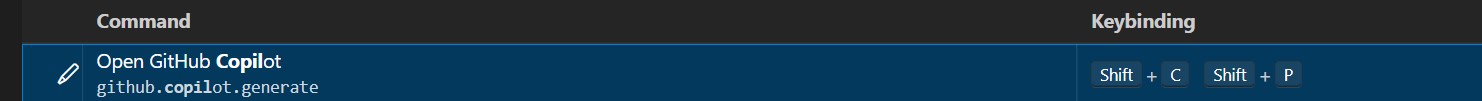
Check your keybind for Copilot generation:

It defaults to ctrl+enter; I’ve changed mine here as that was already a bind I had elsewhere. Type at the top of a file what you’d like, and press the keybind.
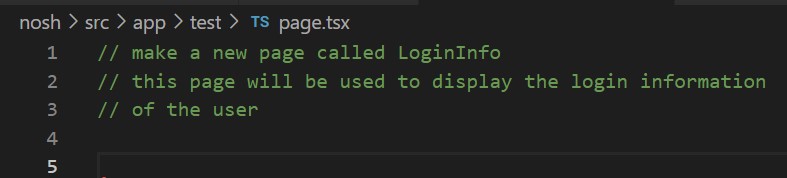
Here was my prompt:

Prompt Copilot
And the output:
import React from 'react';
import { IonPage, IonHeader, IonToolbar, IonTitle, IonContent, IonList, IonItem, IonLabel } from '@ionic/react';
import { useAuth } from '../auth';
import { RouteComponentProps } from 'react-router';
const LoginInfo: React.FC<RouteComponentProps> = ({ history }) => {
const { loggedIn, login, logout, authInfo } = useAuth();
return (
<IonPage>
<IonHeader>
<IonToolbar>
<IonTitle>Login Info</IonTitle>
</IonToolbar>
</IonHeader>
<IonContent>
<IonList>
{authInfo && (
<>
<IonItem>
<IonLabel>Username</IonLabel>
<IonLabel>{authInfo.username}</IonLabel>
</IonItem>
<IonItem>
<IonLabel>Access Token</IonLabel>
<IonLabel>{authInfo.accessToken}</IonLabel>
</IonItem>
<IonItem>
<IonLabel>Refresh Token</IonLabel>
<IonLabel>{authInfo.refreshToken}</IonLabel>
</IonItem>
</>
)}
</IonList>
</IonContent>
</IonPage>
);
};
export default LoginInfo;
It made a few assumptions I might want to change, but I could simply specify and re-run the generation. This can save you enormous amounts of time, especially the more context Copilot has on what you are attempting to do.
Bing
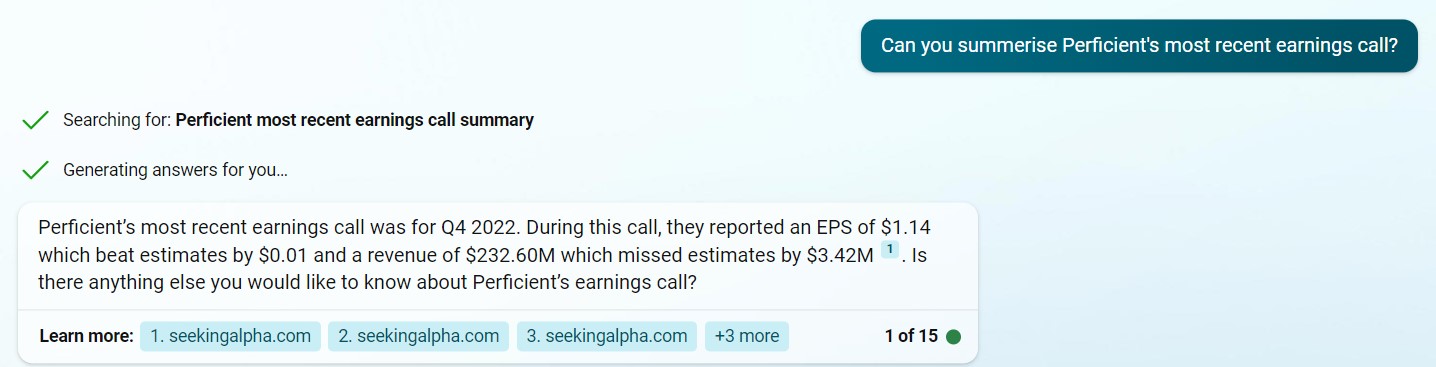
ChatGPT drives Bing search as well now, allowing for internet-integrated AI-assisted search. If that sounds like the ultimate way to google…well we might be a year out from total reliability, but this can be a massive time saver. Watch this:

Bing Question and answer
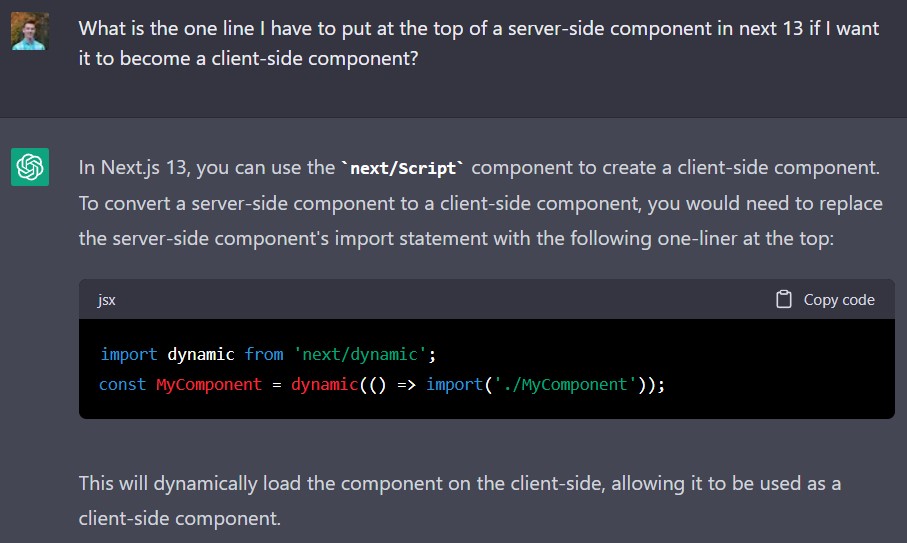
At the moment, Bing is still fairly surface level — ask it questions about what people on the call thought or said, and it becomes less able to answer. However, for summaries of information that ChatGPT will not know, it is amazing. For example, ChatGPT will confidently declare this about Next.js 13:

Gpt Wrong Answer
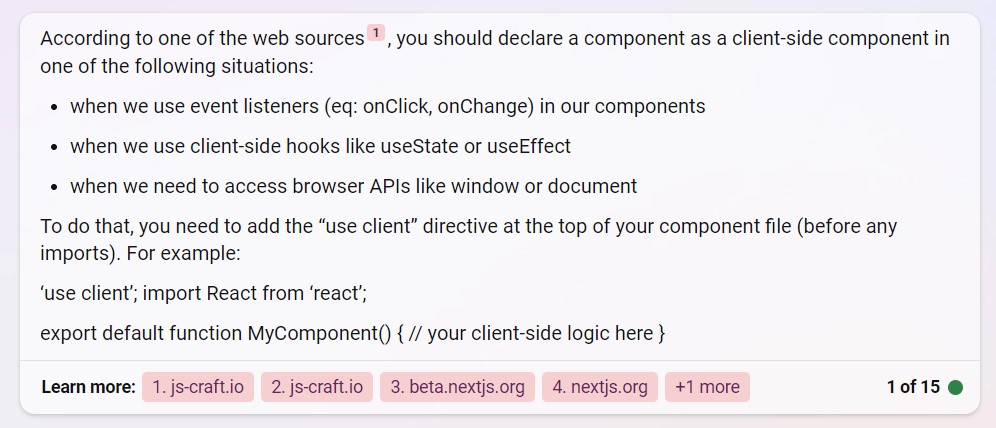
Which…is true, but this is not specific to Next 13 and not the best answer. Bing, on the other hand:

Bing Correct Answer
Additionally, any answer provided by Bing comes with sources, which makes it easy to fact check what it provided.
Closing
I hope you found these tips helpful! I chose not to include Bard, as at this time it is behind a waitlist and currently seems less capable than Bing. It’s a brave new world now for AI, and personally I’m excited to see what is next.


Very resourceful blog! Especially the way developers can use ChatGPT to make everyday work a bit easier, things like generating dummy data/content.. and help with debugging! I’m definitely trying that one out in my next project!