What is Web Accessibility? You may have heard that term a lot lately. With almost 62% of the world’s population using Internet today, it is crucial for the business to be available to all out there. The Web is designed to work for all people, regardless of their hardware, software, language, location, or ability.

People should be able to understand, navigate and interact with the Web without any impediments. It is essential that the Web is accessible in order to provide equal access and equal opportunities to people with diverse abilities.

As you may know, every web page starts with the navigation menu which is the first thing people will notice when they open the website. It is important that people are able to use the navigation and to maneuver through the website.
In this article I will explain how to create a navigation that follows the W3C standards, including some best practices.
ARIA Roles
ARIA roles provide a semantic meaning to the content. They can be used to describe elements that do not exists in HTML markup. Landmark elements allow assistive technology to navigate and quickly find the content.
Landmark roles:
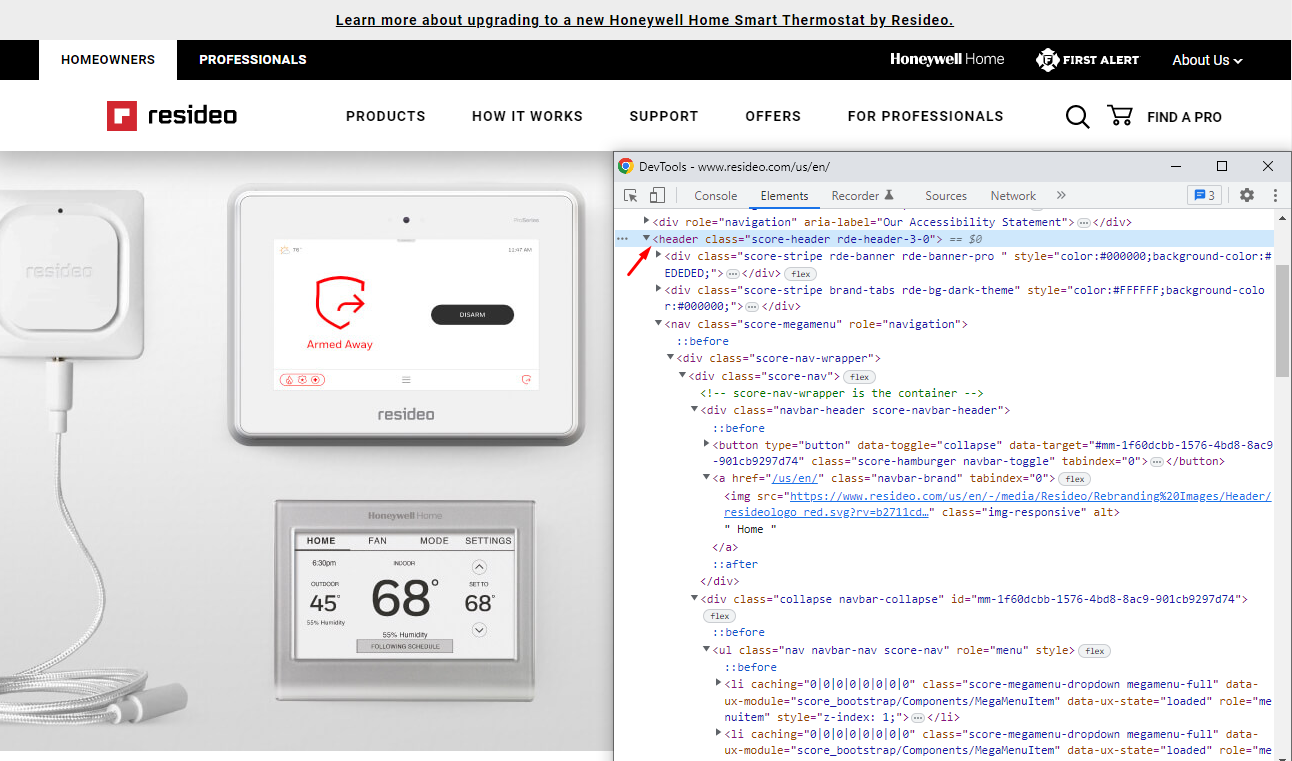
- Banner: <header>
- Complementary: <aside>
- Content info: <footer>
- Form: <form>
- Main: <main>
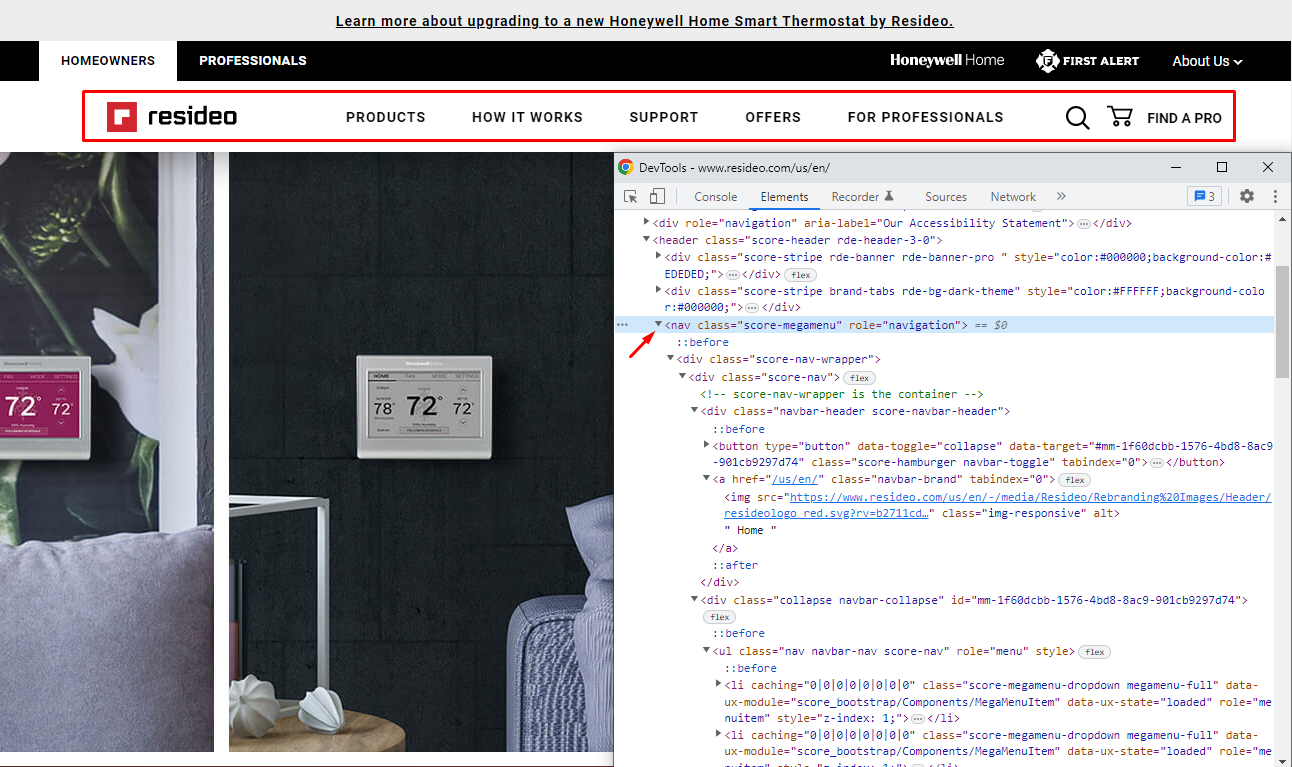
- Navigation: <nav>
- Region: <section>
- Search

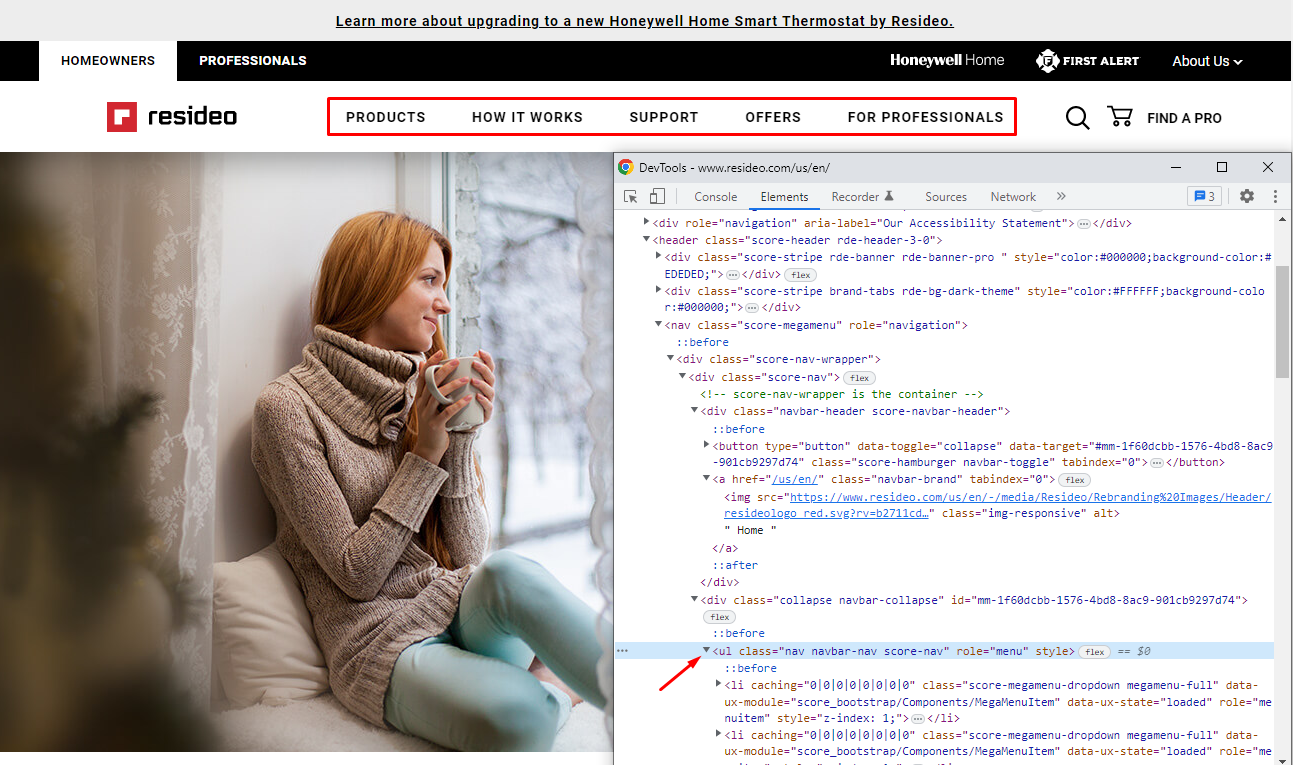
Role “navigation”
The landmark role is providing a way to identify the structure of a web page. The landmark role = “navigation” is used to identify major groups of links used for a website or page navigation. If a page has more than one navigation landmark, each landmark should have a unique identifier.

Role “menu”
The role “menu” is a type of a composite widget that offers a list of choices to the user. The role “menu” is appropriate when a list of menu items is presented – similar to a menu on a desktop application. Submenus, also known as pop-up menus should have the role = “menu”.

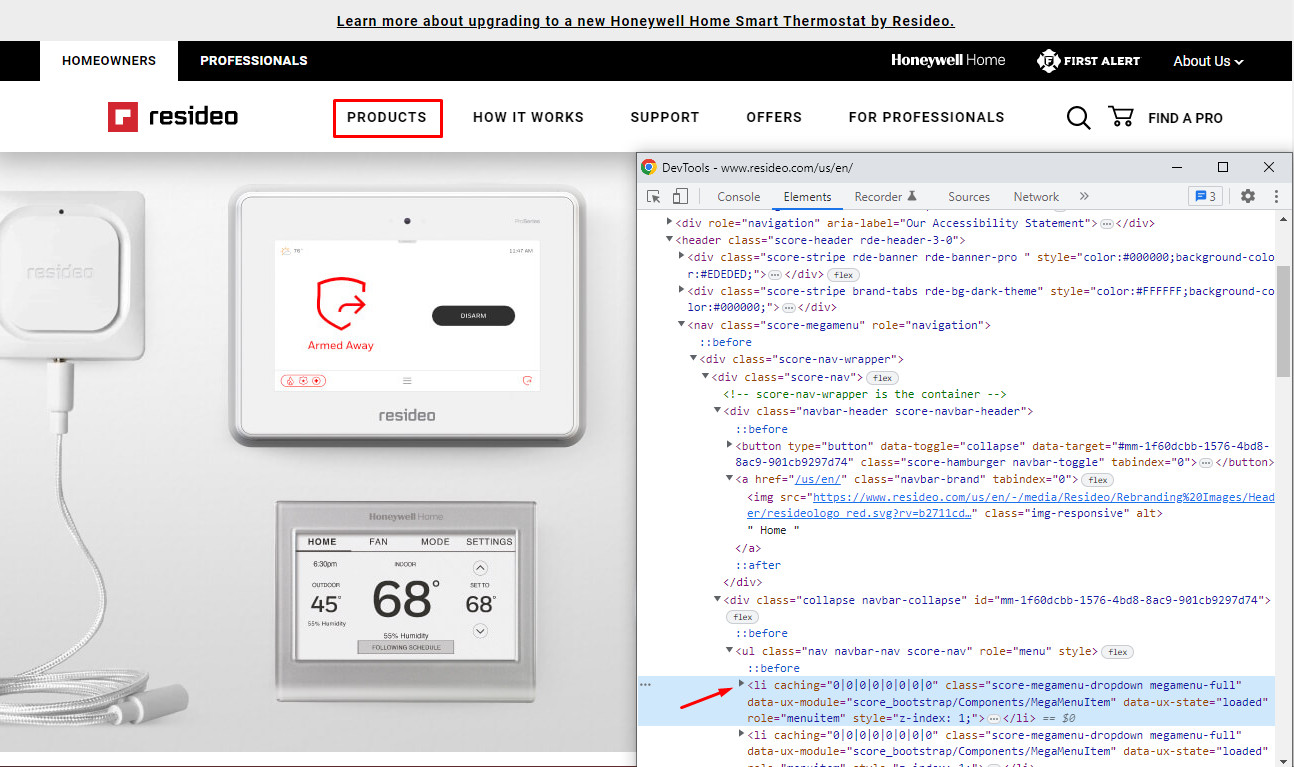
Role “menuitem”
The role “menuitem” indicates the element is an option in a set of choices contained by a menu. Every menu item with role “menuitem” is focusable and must have an accessible name.

Best practices
- Use HTML5 <nav> element to define the Navigation
- Avoid using too many landmark roles. It is difficult to understand the overall layout role
- Include role “navigation” attribute to define a Navigation landmark
- Include role “menu” for container elements that have menu and submenu list
- All menu items should have role “menuitem” attribute
- Use aria-label attribute to provide a recognizable name for landmark/object
- Use a <button> tag for mobile navigation trigger; or ensue that you use the ARIA attribute role “button” so screen readers will know it is clickable
- All active elements should be keyboard accessible
- All focusable active elements should include accessible roles, states, names and descriptions
- Hover and focus states should be defined to support both mouse and keyboard Navigation
By following W3C standards and guidelines and including landmark roles helps to make websites more accessible, usable, and inclusive for everyone.