Welcome back to Going Multilingual in Sitecore. It’s been a while since I’ve worked on a site that had content in multiple languages. I was thankful to my 2019 self that I had written these articles. Back then, I was using Sitecore 8.X. Today I am using Sitecore 10.X with SXA. While most of the information is still relevant, there are a few things we need to change to get multiple languages to work with SXA. Let’s take a look!
Enable Multiple Languages
In Sitecore 8, we enabled language fallback by patching our config and setting the “enableItemLanguageFallback” on the site item to true.
<?xml version="1.0"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<sites>
<site name="website">
<patch:attribute name="enableItemLanguageFallback">true</patch:attribute>
</site>
</sites>
</sitecore>
</configuration>
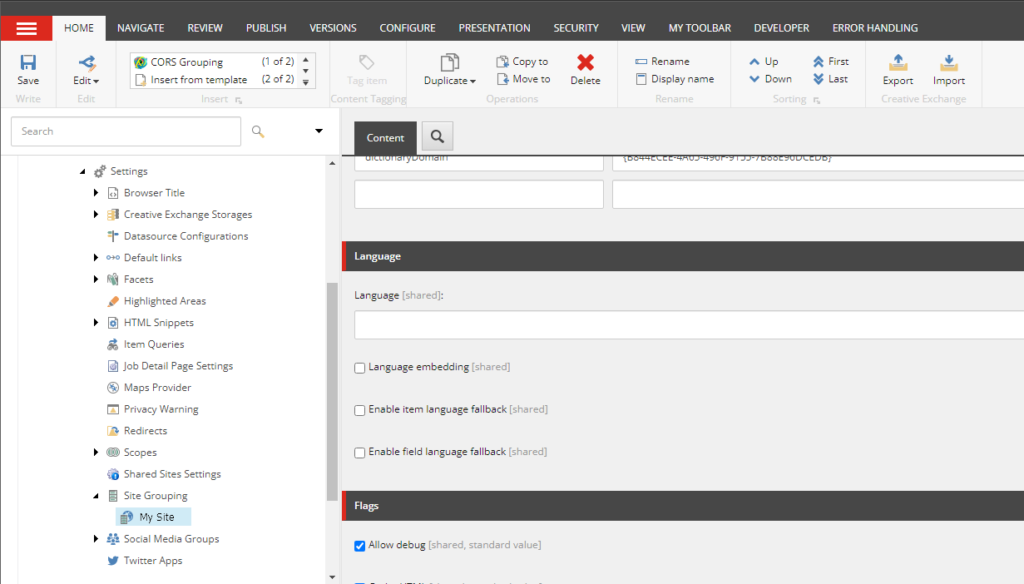
This doesn’t work in Sitecore 9 and 10. SXA doesn’t render the website “site” the same way. Instead, this setting is moved to the site grouping item for a site within a tenant.
Even with this setting checked, our site will not fallback as we would expect.
Updating the Data Templates
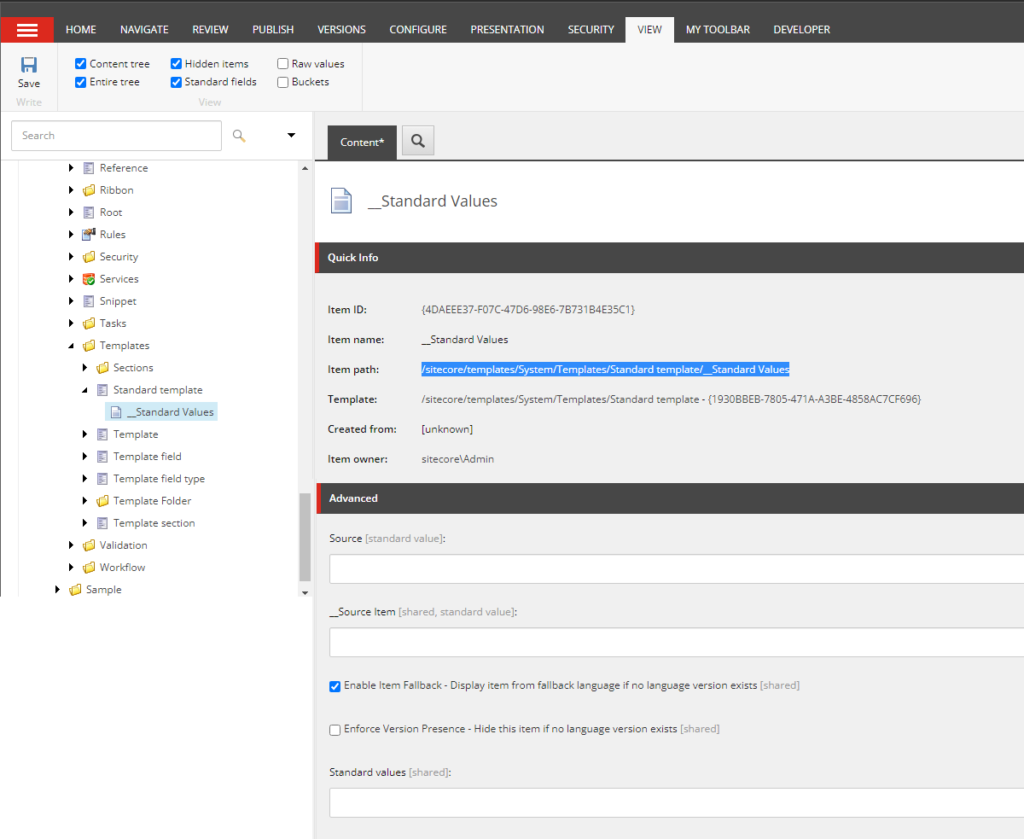
In order to have our site display the correct fallback language, we must enable item fallback on the standard values of our datasource templates. Part 1 of this series includes a powershell script to create the standard values for all of your datasource templates quickly. On my current project, I was able to set the standard values on the standard template as all of my datasource templates inherit from the standard template.
As before, once the enable item fallback property is set, the site will display the fallback content correctly.
NOTE: I tried to serialize the standard template via unicorn. When the item moved to a different environment, the standard values did not apply to datasources as expected. I had to manually create the standard values in each environment, and it worked perfectly.
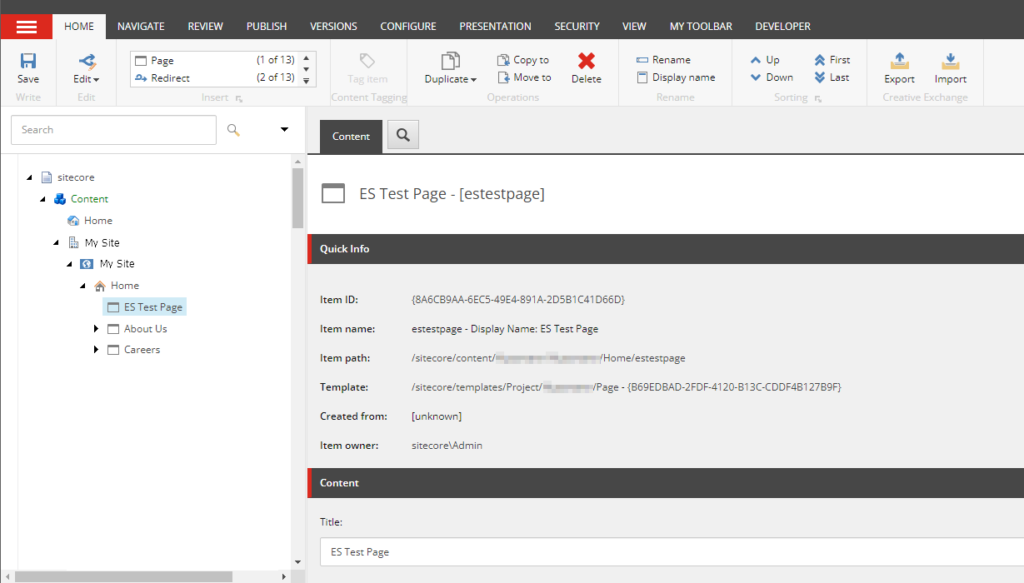
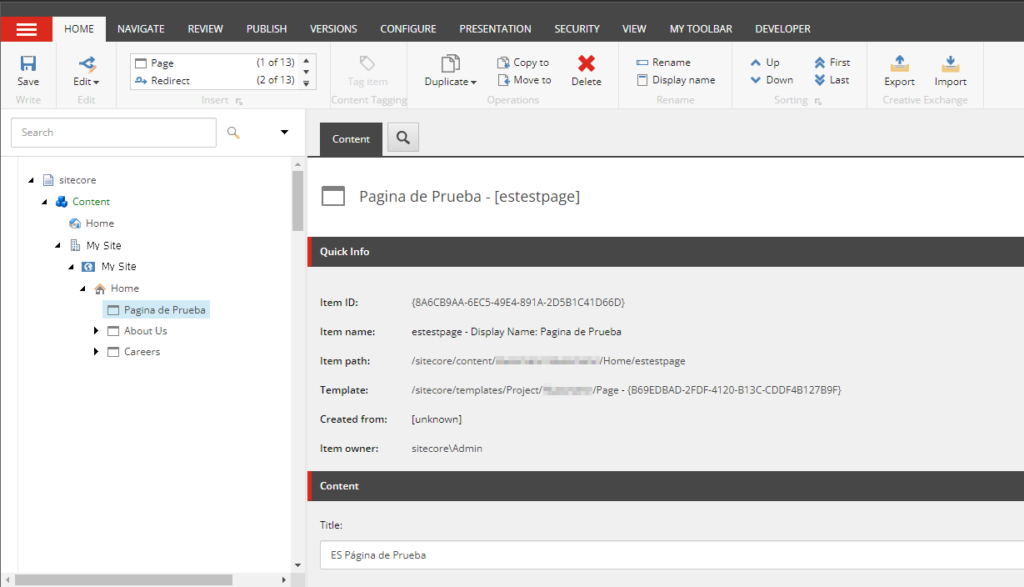
Item Name and Display Name
The name of the item is the same in both languages, but you can set the display name for each language. The display name also becomes an alternate url for the page. Consider the examples below.
- Item name: page1
- English display name: (not set)
- Spanish display name: (not set)
- Page urls:
- /page1
- /en/page1
- /es/page1
- Item name: page1
- English display name: page 1
- Spanish display name: (not set)
- Page urls:
- /page1
- /page 1
- /en/page1
- /en/page 1
- /es/page1
- /es/page 1 (will give an error)
- Item name: page1
- English display name: (not set)
- Spanish display name: pagina 1
- Page urls:
- /page1
- /en/page1
- /en/pagina 1 (will give an error)
- /es/page1
- /es/pagina 1
- Item name: page1
- English display name: page 1
- Spanish display name: pagina 1
- Page urls:
- /page1
- /page 1
- /en/page1
- /en/page 1
- /en/pagina 1 (will give an error)
- /es/page1
- /es/pagina 1
- /es/page 1 (will give an error)
Note that the content tree will use the display name of the current language. You might have to refresh the parent item to update the content tree to get the correct display name as you switch languages.
NOTE: Do not use special characters in the display name as it makes it harder to type in the url manually.
Best Practices
As with building anything, the sooner you know a requirement, the easier it is to plan for. It is best to consider going multilingual as early in your site build as you can. But sometimes that isn’t always possible. As developers, we can lay the framework for a multilingual site with minimal effort even if the site is never translated into another language.
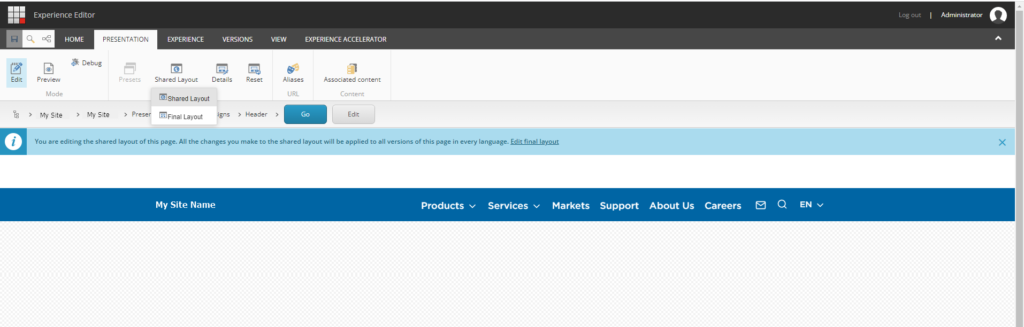
In SXA, we use partial designs to build pieces of our pages such as the header, breadcrumbs, and the footer. We typically use the experience editor to add the components to the partial design. Sitecore defaults to adding components to the final layout. If we instead add our components to the shared layout, we make any future decision to go multilingual much easier. You can change to the shared layout in the experience editor by clicking on the presentation tab in the ribbon. The click the layout button and change to shared layout. You will also get a blue banner at the top of the experience editor letting you know you are editing the shared layout and your content will apply to all languages.
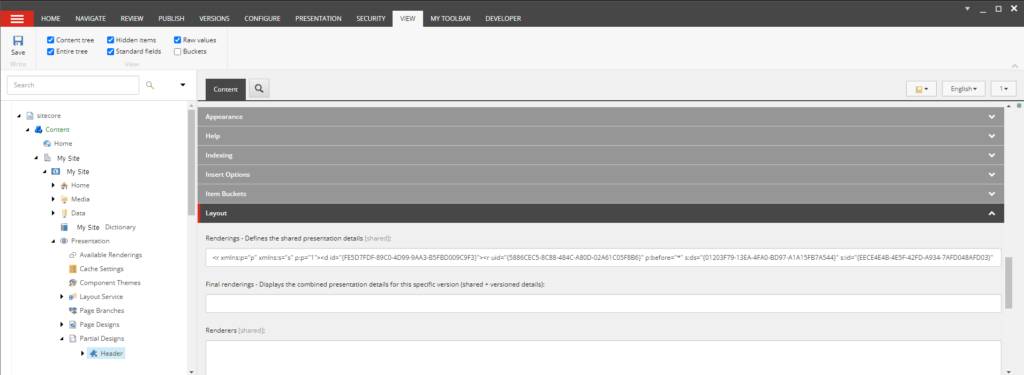
It can be hard to tell from the presentation details screen if your final layout is different from your shared layout. The best way to check is to go to the content editor, click on the view tab in the ribbon and check the boxes next to standard fields and raw values. Then expand the layout section. The renderings field holds the xml for the shared layout. The final renderings field should be empty.
All the structural pieces are shared across language versions. You can use final layout for page based components. This gives you the most flexibility to add components to one language but not another. It does require some extra work to add the same components to each language version, but remember you can use the same datasource if applicable and translate to the target language.