Challenge:
Hi Folks! Welcome back. In this post, we will explore how we can filter the locations’ search results based on the radius distance from the current location or the given location. We will use the Radius Filter component and a custom Facet Slider component to filter the locations’ search results. One can use any one of these components to filter the locations based on the requirement.
This is the fifth post in the series of an SXA Map component.
- SXA Map component
- SXA Map component Part 2 With Search results and Location Finder
- SXA Map component Part 3 Show distance in POI Marker
- SXA Map component Part 4 Show POI markers for the same coordinates
- SXA Map component Part 5 Filter locations with Radius Filter or Custom Filter Slider components
Solution:
To configure the components – Map, Search Results, and Location Finder on the page item, please refer to the previous SXA Map posts.
Quick Demo for the above components setup.

SXA Map, Location Finder, and Search Results Setup
No need to set the POIs items in the Map data source item. The search results items are shared with the Map.
Given all these 3 components configured on the page, let’s configure the Radius Filter component.
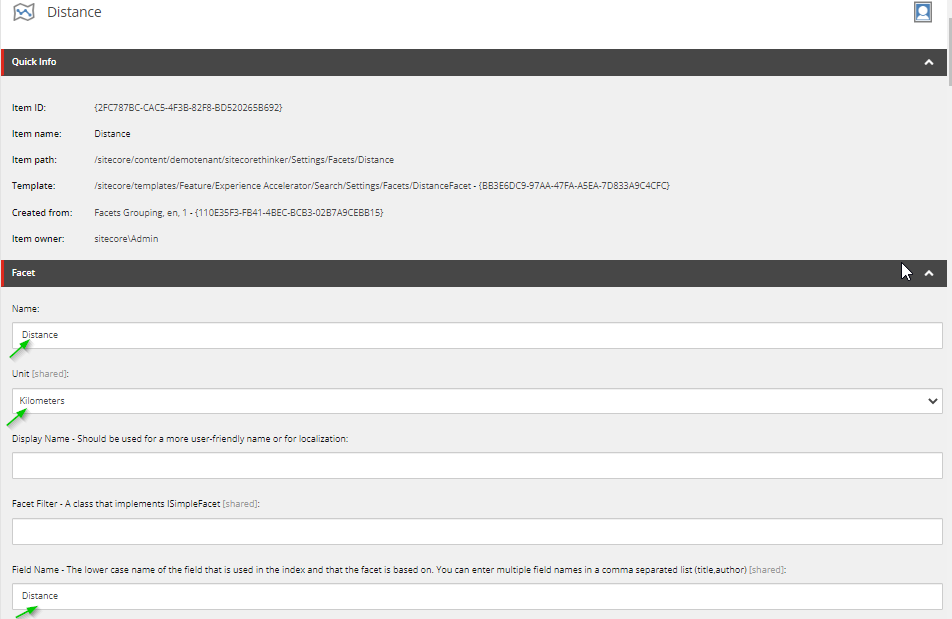
Traverse and right-click the item /sitecore/content/{tenant}/{site}/Settings/Facets > Insert > DistanceFacet and provide the name as Distance and click OK.

Distance Facet
Traverse to /sitecore/content/{tenant}/{site}/Data/Search/Radius Filter
Create a Radius Filter item. Right-click the above item > Insert > Radius Filter to create an item. Set Distance in the Facet field as shown below.

Radius Filter
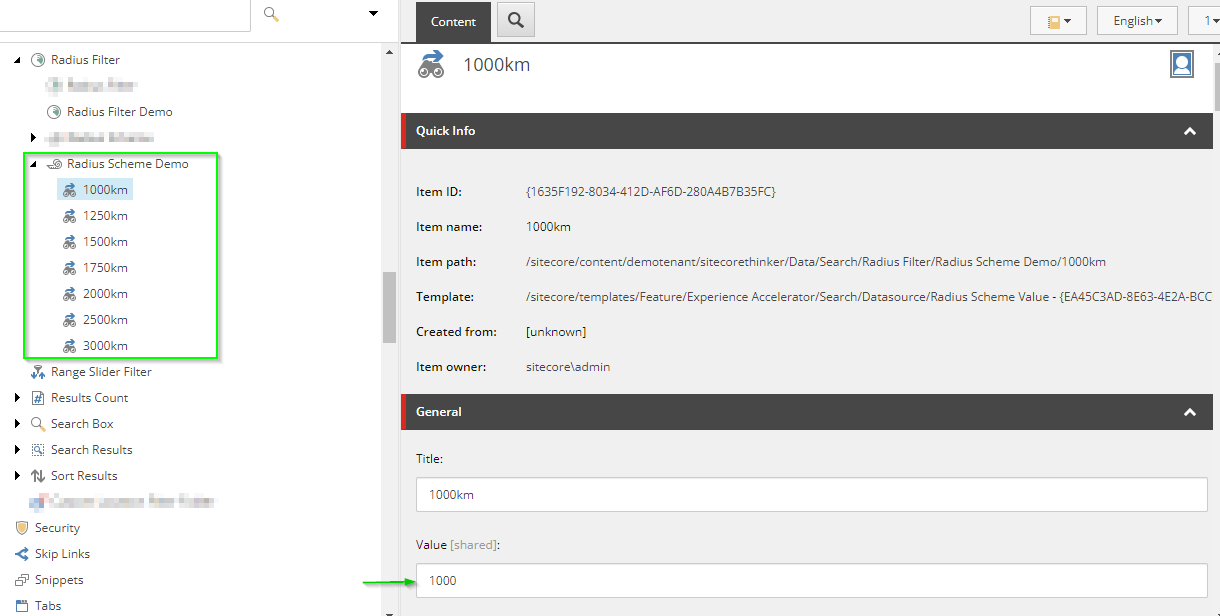
Also, create the RadiusScheme item and Radius Scheme Value items underneath. Hence, right-click /sitecore/content/{tenant}/{site}/Data/Search/Radius Filter > Insert > Radius Scheme, name it as “Radius Scheme Demo” and right-click this new item > Radius Scheme Value and name it as 1000km. Provide the value as 1000.
Similarly, provide other distance options as shown below.

Radius Scheme Items
So far, the prerequisites for the Filter Radius are done. Regarding Facet Slider, we need to clone the Facet Slider rendering because the source for the Facet field in its data source does not allow the distance Facet.
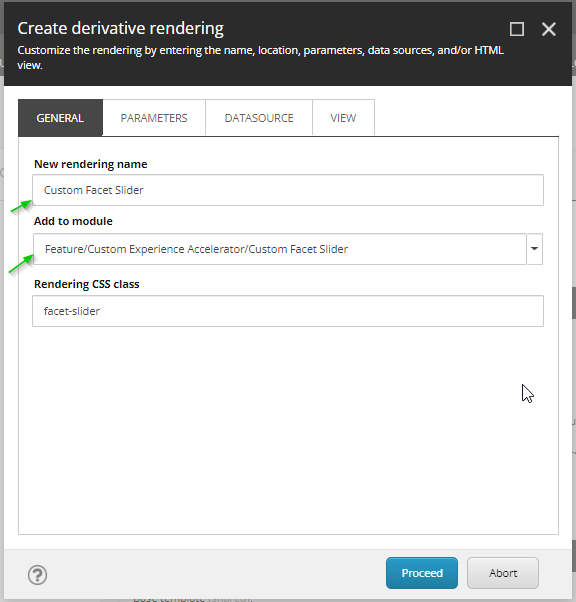
Hence let’s clone the Facet Slider – /sitecore/layout/Renderings/Feature/Experience Accelerator/Search/Facet Slider

Clone Slider Filter
Check out the Sitecore documentation on Creating a new SXA module and Copy and customize a rendering.
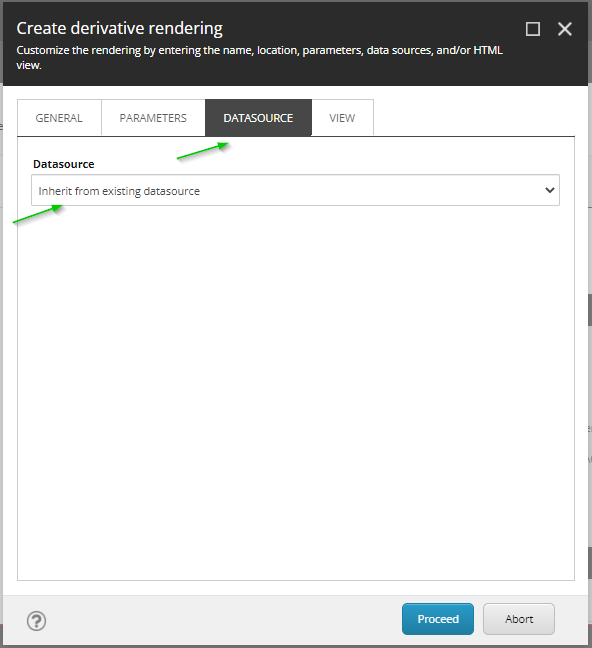
In the cloning process, do Inherit from the existing data source.

Clone Slider Filter – Datasource Step
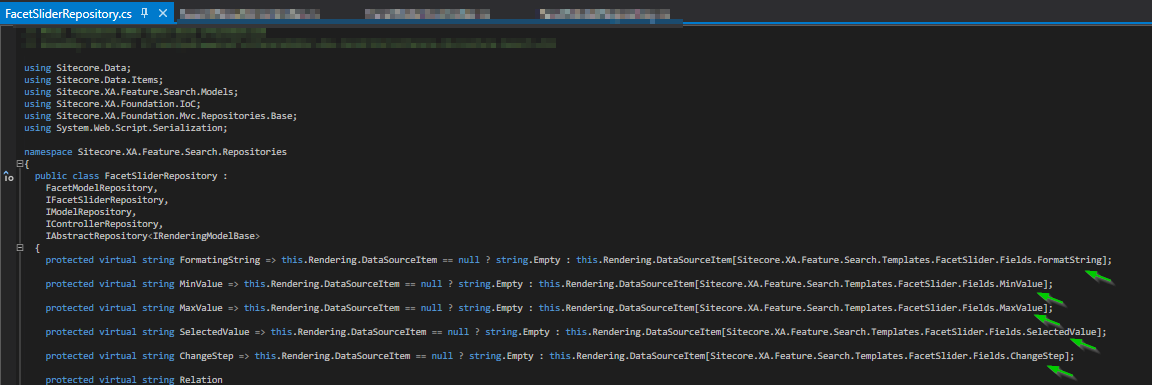
We inherited the existing data source template because the field IDs are hardcoded in the FacetSliderRepository class.

Facet Slider Repository Hard-Coded Field Ids
After cloning is done, traverse to data source template – /sitecore/templates/Feature/Custom Experience Accelerator/Custom Facet Slider/Custom Facet Slider
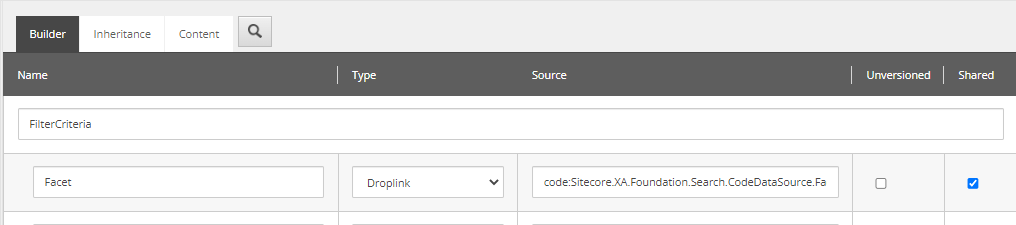
Here, add a field named “Facet,” as shown below.

Custom Facet Slider Datasource Template
Update the Facet field source value as below.
code:Sitecore.XA.Foundation.Search.CodeDataSource.Facets('{CD7A8A06-AA77-45E9-A585-DA9C4686B129}'),Sitecore.XA.Foundation.Search|code:Sitecore.XA.Foundation.Search.CodeDataSource.Facets('{09084D21-F597-4C59-A61D-58FC001943C2}'),Sitecore.XA.Foundation.Search|code:Sitecore.XA.Foundation.Search.CodeDataSource.Facets('{BB3E6DC9-97AA-47FA-A5EA-7D833A9C4CFC}'),Sitecore.XA.Foundation.Search
{BB3E6DC9-97AA-47FA-A5EA-7D833A9C4CFC} is the Distance Facet template id.
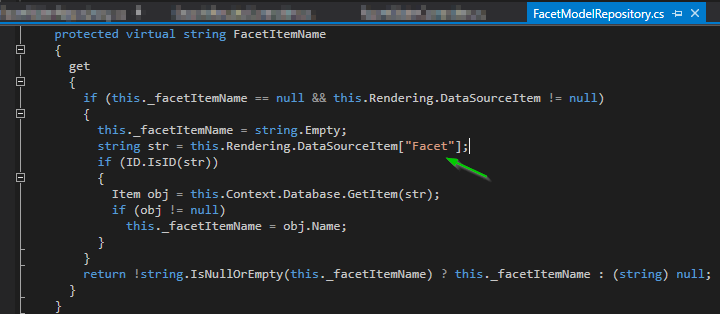
Adding a new field with the Facet name works as the field name Facet is used in FacetModelRepository instead of the field ID.

Facet Model Repository – Field name Facet is used.
Under data item /sitecore/content/{tenant}/{site}/Data/Search, create an item from the “Custom Facet Slider Folder” template. In my case, it is /sitecore/templates/Feature/Custom Experience Accelerator/Custom Facet Slider/Custom Facet Slider Folder.
If this data folder is not created, then upon adding the rendering, it will not prompt for the data source.
Add a new Available Renderings item at /sitecore/content/{tenant}/{site}/Presentation/Available Renderings.
Right-click this item > Insert > Available Renderings. Edit the Rendering field, and add “Custom Facet Slider” rendering.
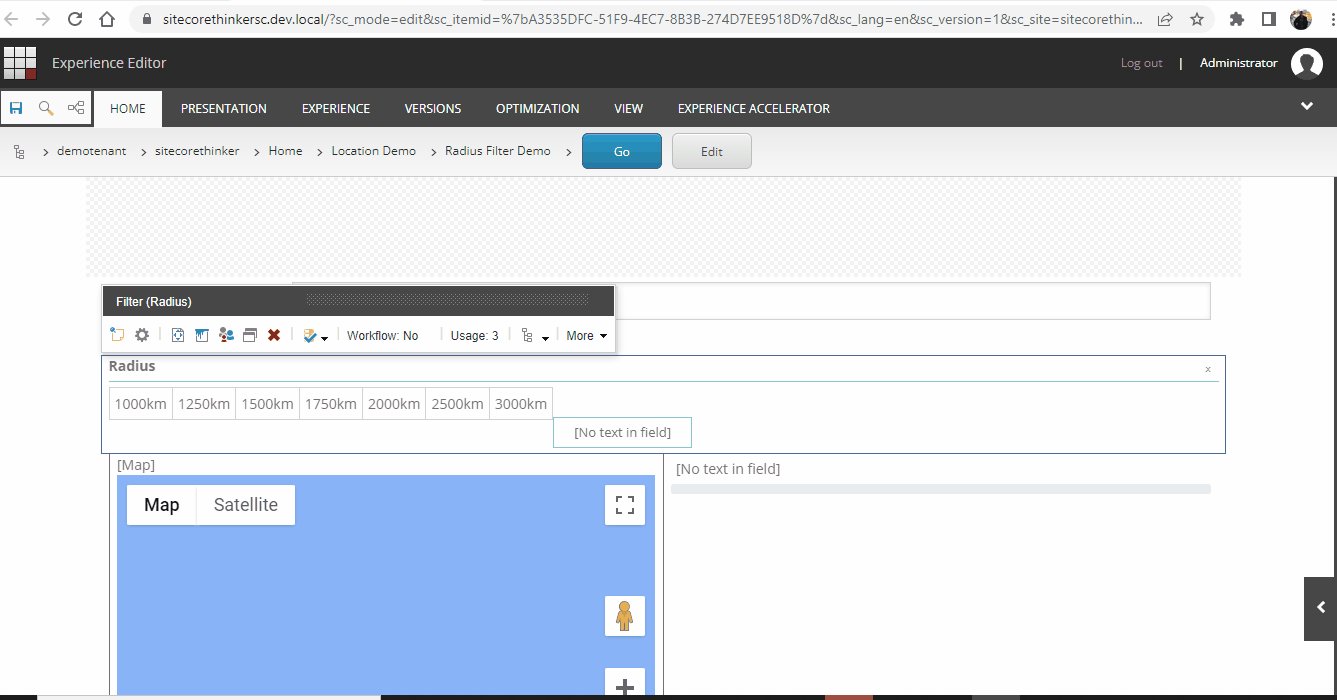
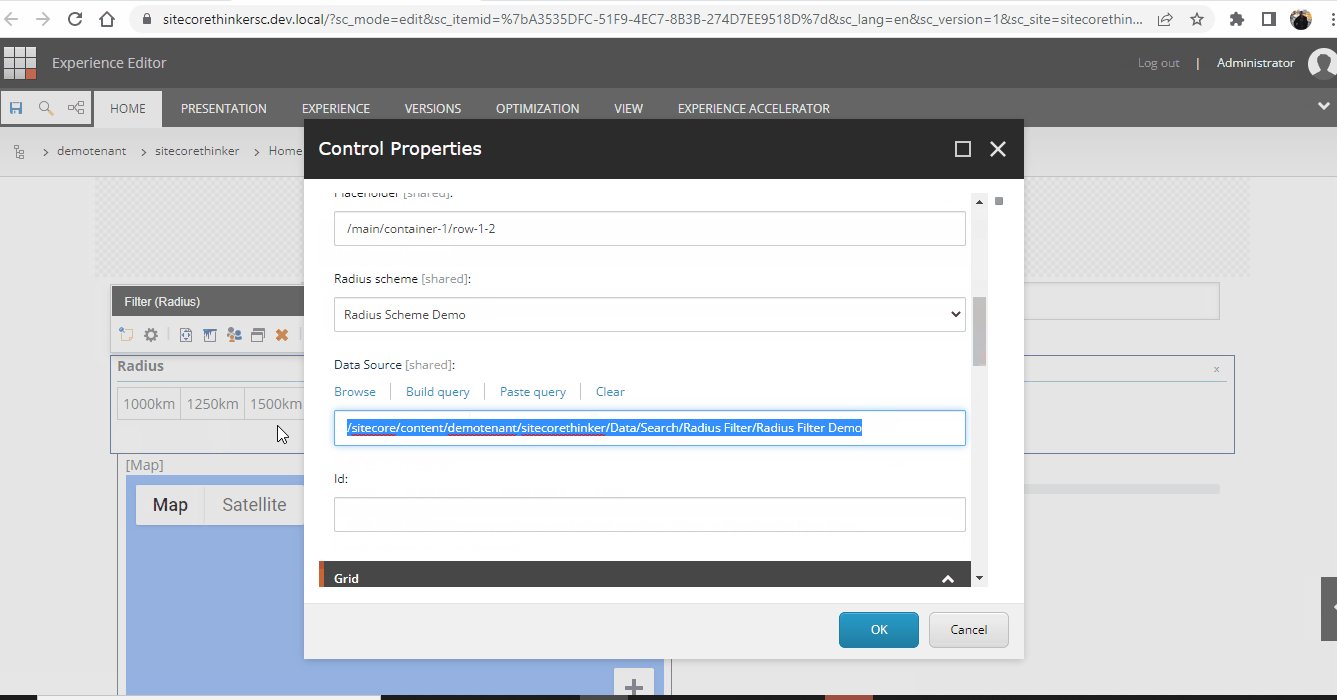
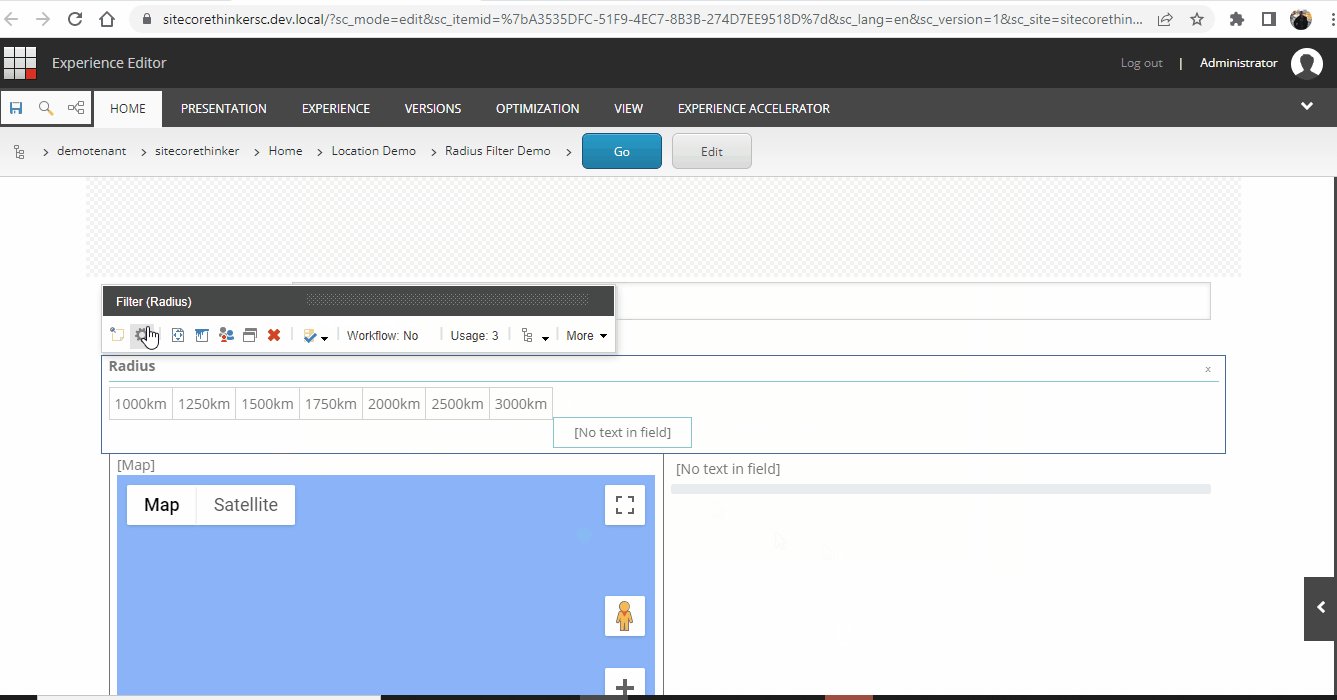
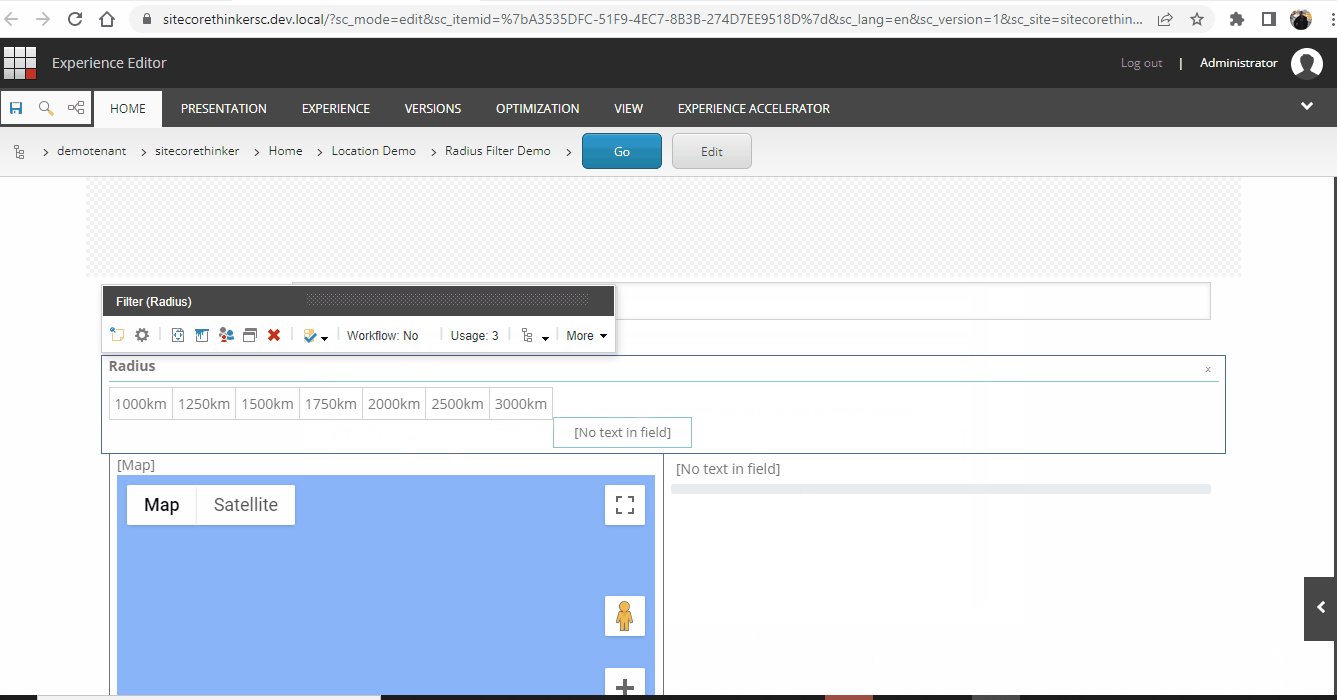
Now let’s add the components on the page to filter the locations. Traverse to the page item where we have configured the Map, Search results, and location finder components. Browse it in the experience editor. Add the rendering > Search tab > Filter (Radius) and select the data source Radius Filter Demo item we created previously.

Radius Filter Setup
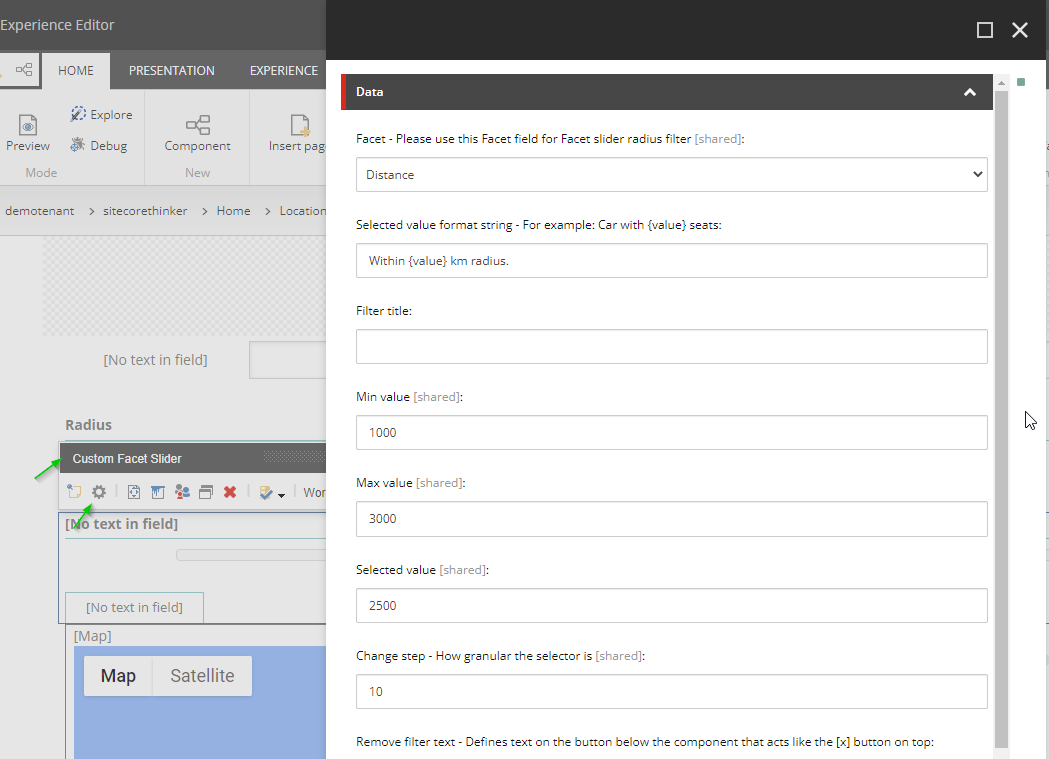
Add the rendering > Custom Facet Slider tab > Custom Facet Slider and create a new data source item. Update the data source fields as shown below. Save the page.

Custom Slider Filter Data Source Fields
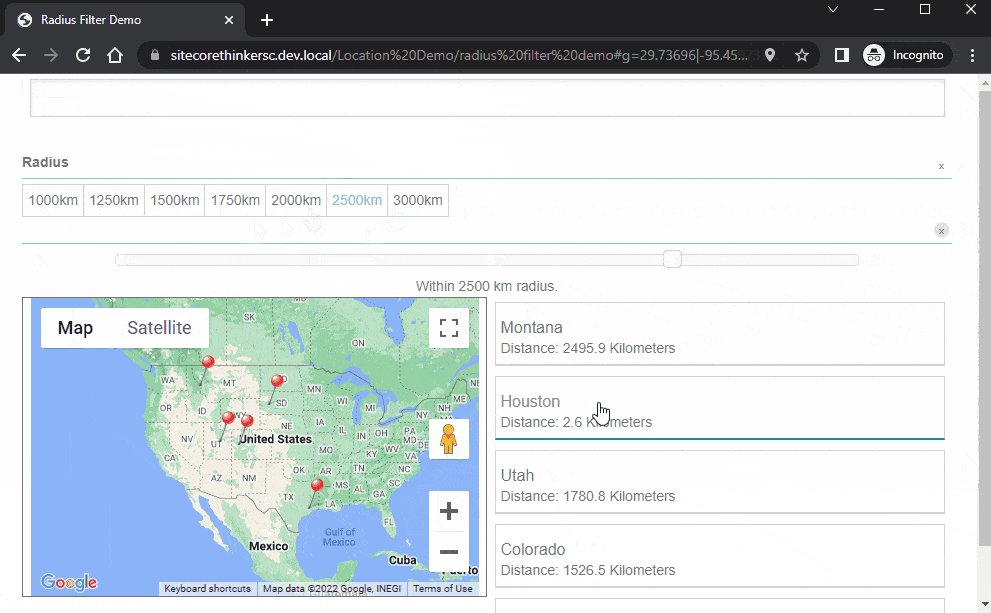
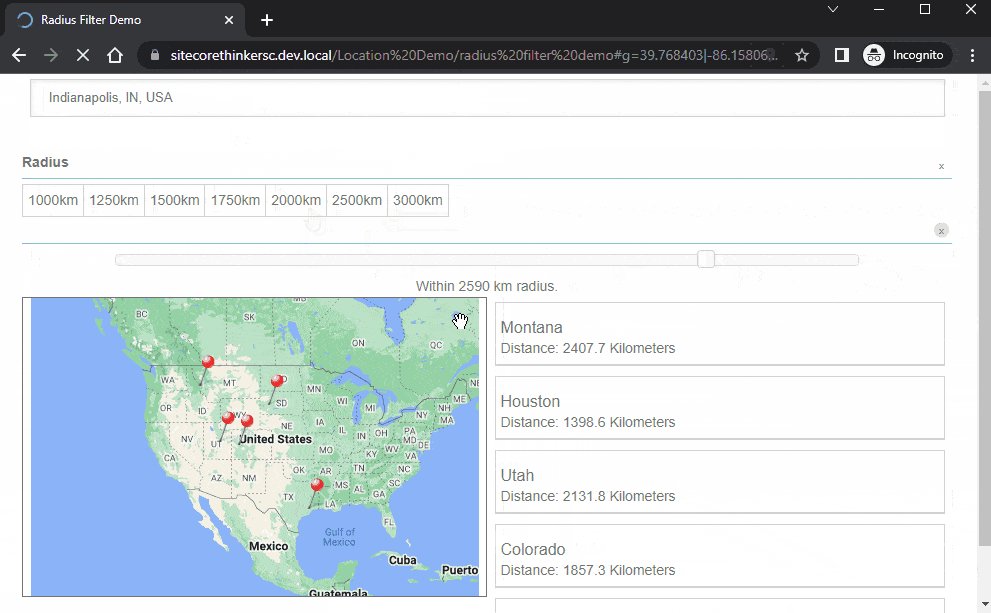
Test the page.

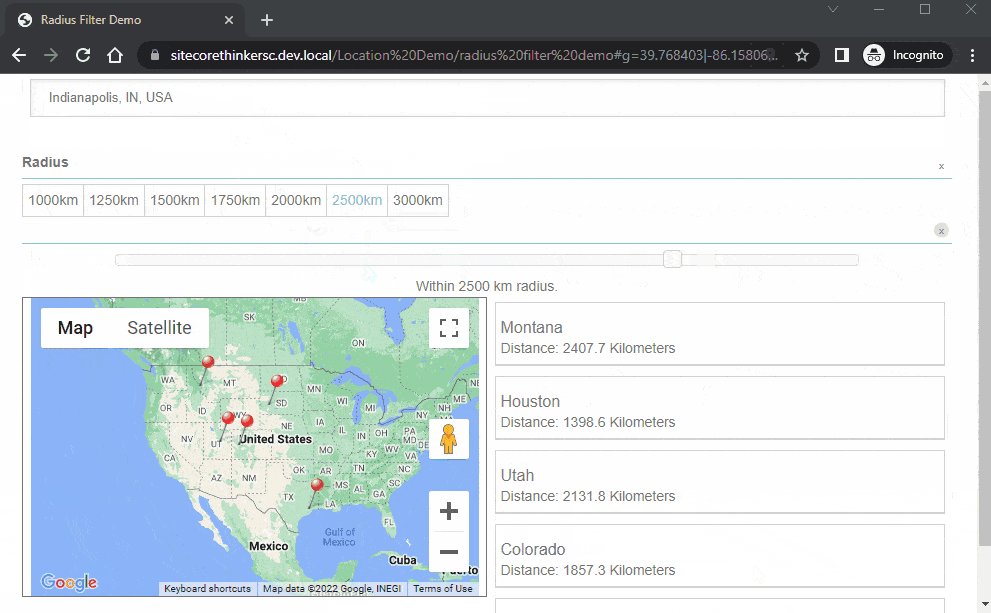
Radius Filter And Custom Slider Filter Demo
Happy Sitecore Learning 🙂

