In this Power Platform article, we’ll look at how to add client-side scripting to a Model Driven App. Read on to learn how to use a client-side script in Model-driven or Dynamics 365 Forms, as well as what methods and collections are available. I’ll attempt to answer as many questions as possible in order to gain a thorough understanding of the implementation of client-side script on model-driven apps and Dynamics 365.
What is Client-side scripting on Model Driven App?
Client-side script allow us to use JavaScript on model driven app to implement custom business logic. This should be used as an alternative if standard model driven app business rules do not meet the requirements. Client-side scripting will help to implement custom business logic.
Client-Side scripts runs on model driven apps with response to form level events, such as:
- Form Load event
- Data change event
- Form Save event
- Command bar, invoke client-side script on button click event
Now, we will be look at what are the common task that can be done using client-side scripting on Form.
- Get or Set values of a Form attributes
- Show and Hide user Interface such as Tabs, sections, and attributes
- Model driven form switching, if have multiple forms
- Open dialog box, forms, reports, and custom web resource (HTML pages)
- Interact with Business process flow
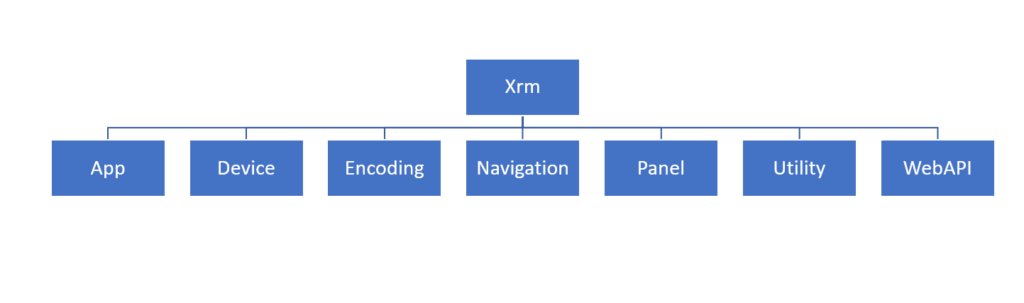
High level structure of Client-side scripting API object model and namespaces

App: Provides App-related methods such as event handlers for any app level notifications.
Device: Provides methods to use native device capabilities such as image, video, audio, location and more.
Encoding: Provides methods to encode and decode scripts (useful for HTML and XML).
Navigation: Provides navigation related methods, such as opening Alert or Confirm dialog box, open File, URL and more.
Panel: Provides method to open web page on side panel of model driven form.
Utility: Provides information about entity/table metadata, table status transition, current origination setting and many more.
Web API: Provides properties and method to use Web API.
What are Event Handlers?
Client Script logic runs as event handler for the form events. Here we must register event on form to have your logic to executed and some events can be executed from code.
How to register Client script on Model driven form with help of Event Handlers
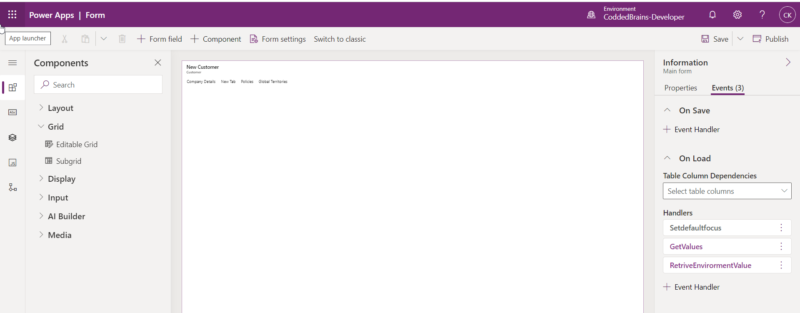
In the Form designer you can register event handlers for the following events:
Form: It allow you to register event on Form “OnLoad” and “OnSave” Event handlers

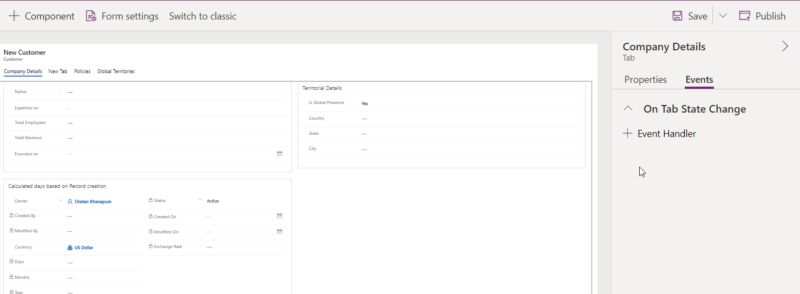
Tabs: Allows you to register event on “On Tab State Change” event

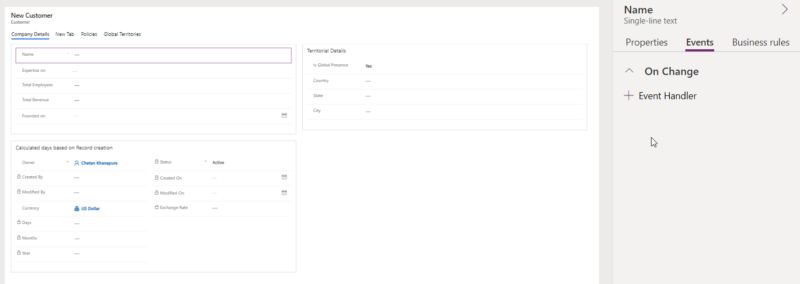
Columns: Allows you to register event on “On Change”

How to register client script on Event Handler
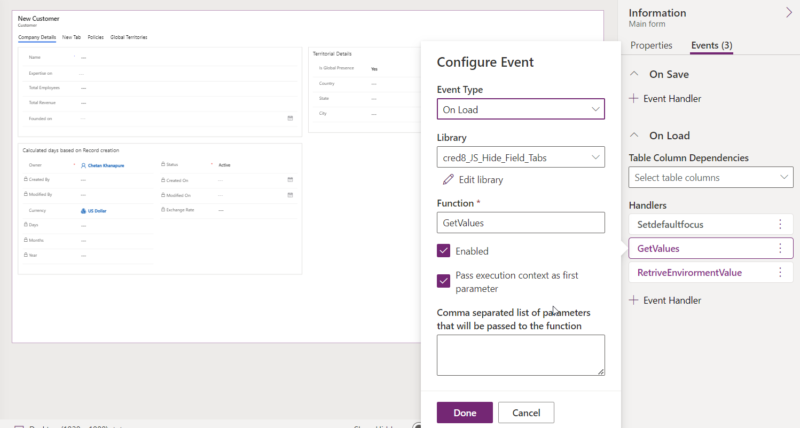
Go to Form, then Events, and then chose Event Type as “On Load” and then selects the JavaScript library from the dropdown option where the code was written, followed by the function name, with both “Enable” and “Pass Execution context as first parameter” marked as checked.

What is Execution context ?
When you register the event handler, you can pass execution context as first parameter, on the above pic you can see checkbox is checked here, The importance of execution context is it will retrieve the model driven Form and Grid context. Now lets see the declaration in JavaScript code:
function GetValues(executionContext)
{
//Get column values of form
}
What exactly is Form context?
It is a Client API form context (formContext), and by creating an object, it will provide a reference to the form, such as getting the values of the columns on the form or hiding or showing a tab, section, or any columns of a form or retrieving a row from a grid.
function GetValues(executionContext)
{
//Create object
var formContext = executionContext.getFormContext();
//Retrieve's the value of Column FirstName
var firstName = formContext.getAttribute('firstname').getValue();
}
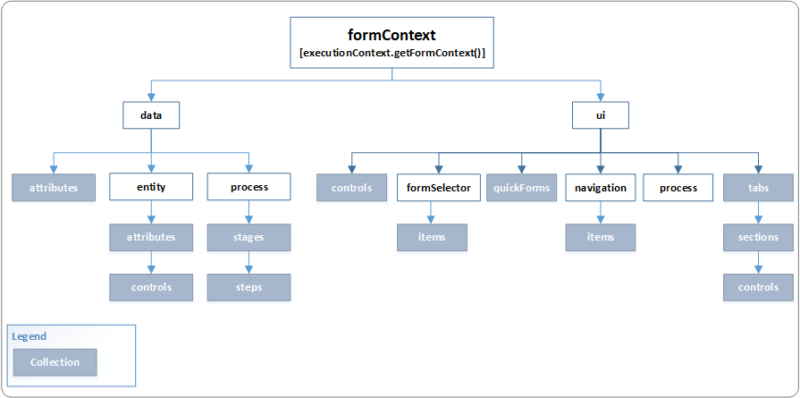
High-level overview of formContext Diagram

Hear will see both Data object & UI object in detail along with code snippet examples:
Data Object (formContext.data)
It very useful to retrieve or perform any action on Table/entity level such as retrieve column values, it has categorized in three sections, for more information go to link
- Attributes – It helps to retrieve the column value containing data in the model driven app form or grid
Ex: formContext.data.entity.attributes
- Entity – It helps to retrieve the information that are specific to row that is displayed on Form, here you can perform Save operation
Ex: formContext.data.entity.addOnSave(myFunction)
- Process- It provides the method, events, and object to interact with Business process flow on a form. In given example below will helps to add a JavaScript function as an event handler for stage change, so that custom JavaScript event is called when business process stage change event is called
Ex: formContext.data.process.addOnStageSelected(myFunction)
UI object (formContext.ui)
The UI Object is providing the methods to retrieve information of user interface such as Tabs, sections, business process flow and collection of several other components of form and grid, for more information go to link
- Controls – It represents an HTML element that is present on a Model driven form, Control object will provide the method to change the presentation and behavior of controls
Ex: formContext.ui.controls
formContext.ui Section.controls
- FormSelector – It provides method to retrieve information about the form that is currently in use. Use the formSelector.items collection to return information about all the forms that are available for the user, below example will use to retrieve the form name.
Ex: formItem = formContext.ui.formSelector.getCurrentItem();
formItem.getLabel();
- Navigation- It provides the collection of all the navigation items on the page.
(Note: This method would not work on Dynamics 365 Tablet mode)
- Process – Provides objects and methods to interact with the business process flow control on a form, such as hide or show.
- QuickForms- It provides the collection of all quick view controls of model driven app from .
Ex- quickViewControl = formContext.ui.quickForms.get(arg)
- Tabs – It provides the collection of all tabs on form, more information about Tabs go to link
Ex- var tabObj = formContext.ui.tabs.get(arg);
Conclusion
Client-side scripting is very important when you have complex validation rules to implement on a form, grid, or even a business process flow. We can also enhance the UI elements to meet the needs of the business.

