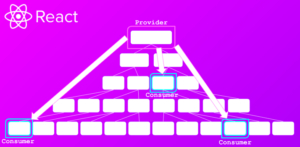
Context is a method of passing data down a component tree without having to manually pass props, a global variable or object prerequisite for React Context, down every level. Consider the component tree in our application, which looks like this:

We can easily add state, the plain JavaScript object used by React, to our bottom-level components and manage our props below:

What if our sister components require values to be present in the state as well? What will we do then? Well, it can only be accomplished by, “lifting state up.” So, how do we lift state up? This is how we’ll relocate the state to its parent component and send it as props:

Lifting state up will function great, and we can now readily access the statuses of all the components mentioned below. We must also be aware that expecting state data is another component to React Context. Take a look at the following:

So, how do we deal with the situation above? Is it necessary to pass the component’s state from the top level? Yes, but isn’t passing state down from top-level components a laborious and time-consuming task? It’s a lengthy process, and components that don’t use the state data will still have to access it and pass it down as props. We can do this with prop drilling. Prop drilling refers to the process of sending props from a higher-level component to a lower-level component.
To pass the props down from the topmost component, we must do something like this:

However, prop drilling can become an issue in itself because of its repetitive code. So, what’s the best way to fix this new issue? We can do this with a Context application programming interface (API). The architecture of the Provider-Consumer flow will be worked on using Context API. What is the nature of this Provider-Consumer flow? We’ll break down this term with the following information:
Provider in Context:
The Context Provider will give all the values that we need to transmit globally and any of the child-level components in the tree may require. For instance, a theme could feature dark/light values, as well as languages that we would need on child components. We can use Provider to wrap the component and pass the values that the child component may expect.
Consumer in Context:
The term “consumer” in Context refers to someone who consumes the contexts’ values. It can retrieve the values that were passed to the same provider.
After that, we’ll construct a Provider and set the Context to the highest level possible. We can use the following code to consume those values on the component that require it:

Now that we understand how Context works, we’ll review examples of what prop drilling is and what alternatives there are for resolving the prop drilling issue.
To show prop drilling, we have three components:
- Users
- UsersList
- UserItem
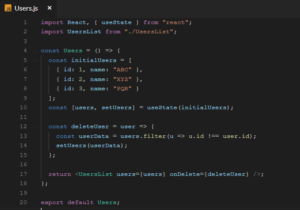
Users.js

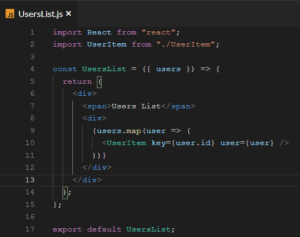
UsersList.js

UserItem.js

In the example above, we can see that the “onDelete” properties from the “Users” component are required by the “UserItem” component, and while those values are not directly available in the “UserItem” component, they must transit through the “UsersList” component even if this component does not require them.
This is simply a problem with prop drilling. Now, let’s look at how we can fix issues using the “Context notion.”
Context API to Resolve Prop drilling Issue
As we discussed earlier, Context follows the Provider-Consumer flow.
Let’s start with the Provider flow and see how we can deliver values with Provider’s support. For constructing and delivering values through Context, we’ll build a single file called “context/userContext.js.”
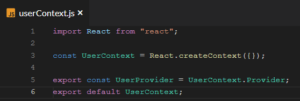
userContext.js

We’ll use the “React.createContext” to create context and store it in the variable “UserContext,” and then use the “UserContext.Provider” to generate a wrapper that will deliver values to all the components inside that wrapper.
To pass on the values through Context, we constructed a context and a Provider. We’ll need to make certain adjustments to these components. Let’s take a look at them one by one.
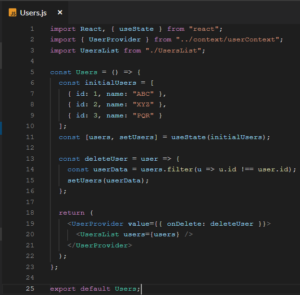
Users.js
We wrapped all the components that require values from “UserContext” in “UserProvider” in this component (which we created in the above section). In addition, we only exposed those values in the “UserProvider” value props that should be present in Context and accessible by other components wrapped inside it.
The “onDelete” properties from the “UsersList” component have been deleted because they can now be accessible through Context.

UsersList.js
The “onDelete” prop that we sent earlier has been removed because it isn’t used in this component.

UserItem.js
We’ll use the values provided by the “UserProvider” context in this component. The “useContext” hook will be used to consume values from Context. More information on hooks can be found here.

We used the values retrieved from “UserContext” to retrieve and use “onDelete.” This is the component where we executed the Provider-Consumer flow of Context’s Consumer flow.
Context is Simple to Understand
These steps can help you easily handle the Context prop drilling problem, as well as how to offer and consume data in Context. This link will provide you with further information about Context. For more information on React Context, contact our experts today.


very nicely explained. Liked the blog.