In my previous blog, How to Share Content by Implementing the AddThis Social Media Tool to Your Znode B2B Ecommerce Platform, we learned how to easily implement the AddThis social media tool to the share buttons in a Znode B2B Ecommerce platform.
Now we’ll see how to add a link promotion by implementing the AddThis social media tool to your Znode B2B Ecommerce platform, which allows you to show promotional messages and popups in an ecommerce site to attract end-users and increase new orders.
Your promotion popups let you redirect users to pages where you want them to visit and view your products. For example, you might utilize a shopping popup on your website to direct visitors to a page with a product you’d like them to purchase. This type of popup advertising is typically designed to appear in the center of the page, which plays an essential function in catching a user’s attention and driving them to purchase a product. Let’s learn more about the link promotion tool and how you can use it.
What is a Link Promotion
The link promotion tool displays important messages, emergency messages, promotions, and discounts and drives traffic to specific content. Some examples include the following:
- Due to COVID-19, delivery and assembly of orders might be delayed.
- 50% off on all products.
- Flash sale lasts from 3 to 5 p.m. Please register.
- Free shipping throughout the site.
Boost Traffic to New Content: Drive Visitors to Specific Content You Want to Promote
There are several different reasons why you want to use a link promotion tool, such as:
- Reduces cart abandonment: Offer free shipping or a discount to help close that sale.
- Increase sales: Encourage more sales with new offers and product announcements.
- Reduces bounce rate: Engage visitors with new content to keep them on your site longer.
Below are different types of link promotion:
- Banner – With the banner promotion, you can drive traffic in the source code to specific content. You can highlight new products or posts and alert your visitors to important messages, such as website maintenance alerts or flash sales. The banner promotion is displayed at the top or bottom of your page to capture your visitors’ attention quickly.
- Example: “Due to COVID-19, delivery and assembly of orders might be delayed.”
2. Popup – The popup allows you to increase traffic to a particular page and drive conversions. Whatever your goal, the link promotion popup displays a message on your website that everyone will see. It’s designed for both desktop and mobile, and you don’t need custom code to make sure it’s mobile-compatible.
- Example: “50% off on all products and free shipping throughout the entire site!”
- Slider – The slider presents a clear call-to-action (CTA) for your website visitors with the link promotion slider. This will increase the chances of converting or engaging with your site further. You can customize how it appears and establish parameters on when and who to target.
- Example: “Flash sale lasts from 3 to 5 p.m. Please register.”
Please follow the steps below to add link promotions in the Znode B2B Ecommerce platform using AddThis:
- Register for free.

- Sign in.

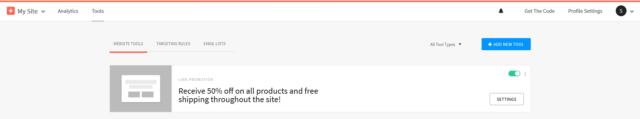
- Click “tools.”
![]()
- Click “+ADD NEW TOOL.”

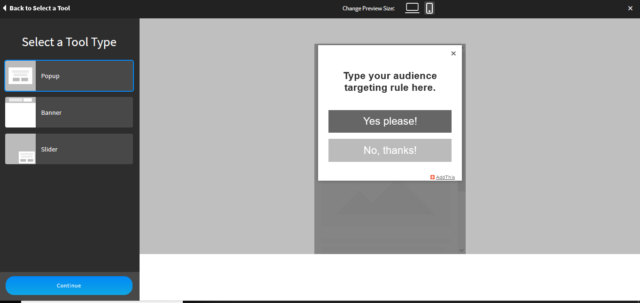
- Select the “link promotion” tool. This will drive more visitors to the pages you want them to see.

- Select the “popup” tool type. This will show the message in a popup. For example, “50% off on all products and free shipping throughout the site.”
- Desktop view:

- Mobile view:

- Click the “continue” button.
-
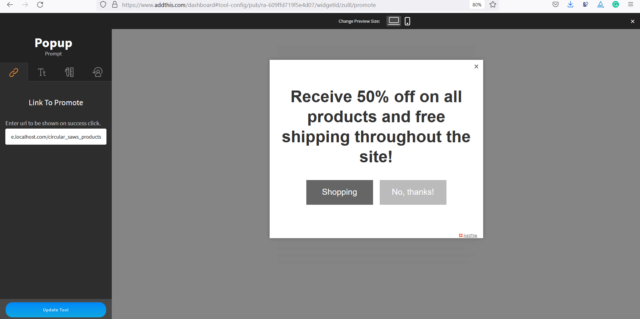
Click the “Link to Promote” tab and enter the URL to be shown on the “success” click, which will redirect the user to the desired URL, or on the “yes please!” button.
- Sample URL – http://znode.localhost.com/circular_saws_products

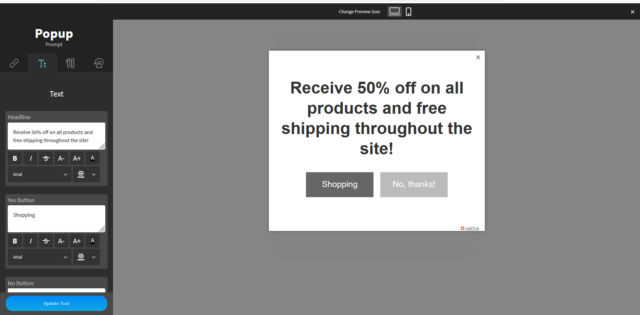
- Next, we’ll open the “text” tab:
-
- Enter the headline text in the textbox.
- For the sample header text, you’ll write, “50% off on all products and free shipping throughout the site.”
- Change the “yes” button text in the textbox.
- For the sample “yes” button text, you’ll write, “Shopping.”
- Change the “no” button text in the textbox.
- For the sample “no” button text, you’ll write, “No, thanks!”
- Enter the headline text in the textbox.

- Next, we’ll open the “Design” tab:
-
- Select the “standard” layout from the drop-down.
- Select the “none” background type from the drop-down. Select the “grey” theme color from the drop-down.

- Lastly, we’ll open the “Behavior” tab:
-
- Select the “Show Again After…” option. Next, specify when a link promotion should reappear after a user has interacted with it. Select one day.
- Choose which pages you want to add to “Show/Hide on These Pages”:
- For the “Hide on Homepage” checkbox, I recommend selecting “unchecked.”
- For the “Show on Only These Pages,” you’ll want to add which pages you’ll have the link promotion popup (see hint section in the screenshot for more details). Currently, I have not entered any page names.
- On the “Hide on These Pages” section, you’ll add which pages you want to hide the link promotion popup. Currently, I have not entered any page names.
- For the “Show This Message” section, you can choose from several options. However, I prefer the below options to show link promotion messages in popup:
- Select “After,” “1,” and then “Second.”

- Click on the “activate tool.”
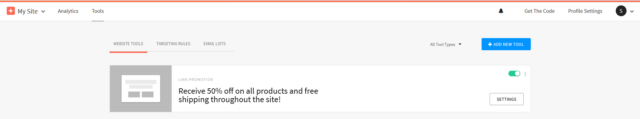
- You’ll want to check that the link promotion is added in “website tools.” If you want to edit, click on the “settings” button and choose the “edit link promotion page” option. After updating your settings, then click the “update tool” button to finalize.

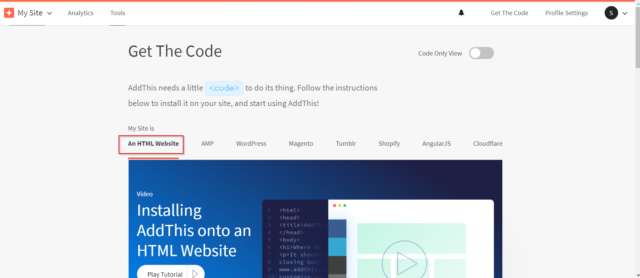
- Click the “get the code” link on the top right of the page.

- Select the “An HTML Website” option.

- Copy the JavaScript code.

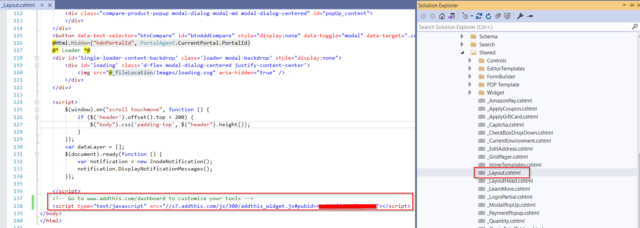
- Paste the code right above the “closing</body>” of the HTML in your website. Open your “Znode.Engine.Webstore” project.

- Open the “_LayoutHead.cshtml” page from your “Views/Themes/B2B/Views/Shared/” folder and paste the code in the last line. See the code in the yellow highlight in the screenshot below.

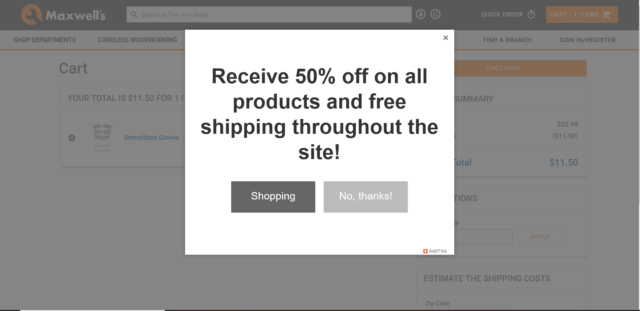
- Run the project. You can see the link promotion popup with the message on the website.
- Desktop view:

- Mobile view:

Once users click the “shopping” button, it will redirect them to the page promoting 50% off products.
Easily Integratable
This is the best implementation to improve promotion, discount, and important messages on your commerce site. It makes it easier for customers to find and purchase discount products. Using the steps above, you’ll be well on your way to driving more traffic and sales. For more information on link promotion and your site, contact our commerce experts today.

