Postman is an interactive and automated tool for testing your project’s application programming interface (API), which allows your product or services to talk to other products or services. Postman is a Google Chrome extension that allows you to connect with HTTP APIs. It has a user-friendly interface for creating requests and reviewing responses. It works on the back-end and ensures that each API is functioning properly.
Variables are one of Postman’s most powerful capabilities. Using variables in your Postman requests avoids the need to duplicate requests, and saves you time.
The usage of Postman variables is the same as that of programming variables, as it can store the values of the variables and can be used in requests, environments, collections, and scripts. Types of variables in Postman are environment variables, collections variables, and data variables. Variables in Postman decrease the error and increases the user’s efficiency.
Here are a few different variables you can work with:
Dynamic Variables
As the name suggests, dynamic variables generate random data to the API requests and collection run. This type of variable generates unique values each time in response like alphabets, random numbers, alphanumeric or color, timestamps, etc. Dynamic variables can be used with double curly braces syntax in a request URL, headers, or body, for example {{$timestamp}}.

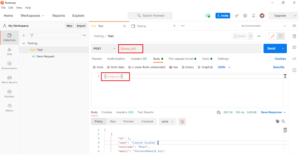
Using Variables in the Request
Variables can be used as text anywhere while request building such as the URL, URL parameters, headers, request body, and header presets. Postman uses a string to replace variable names that are enclosed in the double curly braces, such as {{variableName}}, with its appropriate values such as global, collection, or environment variable.


Highlighted Variables and Tool Tips on Hover
In Postman, we can see different colors of the variables. Resolved variables are highlighted in orange color whereas the unresolved variables are highlighted in red color. If you hover over the variables, it displays the tool tips with the variable’s current scope and value.

1. UsingVariables in Scripts
In Postman, variables are available in the pre-request and test script sections as well. Because these parts are written in JavaScript, you’ll need to change how you initialize, retrieve, and define the scope of these variables. This is a very strong technique for extracting data from a response and using it in a subsequent request.

2. Data Variables:
While using the collection runner with a data file, data variables are available. The data can be imported as a CSV or JSON file, and the values from the data file can then be used in HTTP requests and scripts. Using data variables such as “username” in the request builder or “pm.iterationData.get(“username”)” in the script sections, you may test numerous instances of a request in one go.

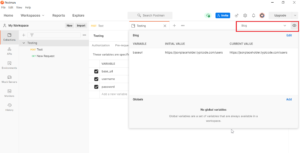
3. Quick Look
The Quick Look icon displays a preview of all your environment and global variables in one location when you click it. This is a handy place to check the state of a variable after sending a request.

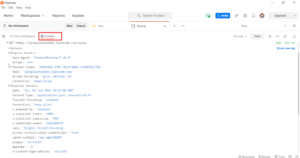
4. Logging Variables
In order to inspect variables in the Postman console, use “console.log()” in a script. This is particularly useful when troubleshooting or communicating explicitly with your fellow collaborators (or future self) during development and debugging.

5.Variables Scope
Postman resolves scopes according to a variable scope hierarchy, like how variables are resolved in other programming languages. The scope of a variable is the area within which is accessible and where you can execute it. Postman, which is used for various activities, supports the following variable scopes. Local is the smallest variable scope, followed by Data, Environment, Collection, and Global.

Global Variables functions outside of the environment and are not affected by it. For global variables, users do not need to set up an environment. Collection Variables are best for those values that will be reused in the same collection. Environment Variables are ones that are used frequently across multiple server environments.
I hope you have a better idea about variables in Postman, and how they can be used in API Testing. Postman is a very powerful tool for API testing. When performing your own testing, make sure you use the features correctly to produce the greatest outcomes and save time and effort. If you make enough effort and master your Postman skills, you’ll be able to significantly increase the quality of any target product. For more information on these technical processes, contact our experts today.
Reference Links:
- https://www.postman.com/
- https://learning.postman.com/docs/sending-requests/variables/
- https://www.postman.com/automated-testing/



Excellent Blog!