After learning how to set up a basic continuous integration (CI) pipeline through Azure in my first blog, How to Set Up Automated Deployment with CI/CD Pipelines through Azure, the next stage is walking through the steps to build the CI pipeline for the Episerver B2B Commerce application.
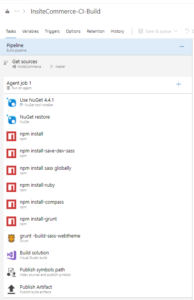
Below, you will find a snapshot of the list of agent jobs (tasks) required for this stage.

Follow the steps below for the details of each job (tasks) you must add to build the Episerver B2B Commerce application:
- Add NuGet 4.4.1 & NuGet Restore: The task will restore the NuGet packages used in the Epi B2B commerce application.
- The Epi B2B Commerce application uses the SASS files for managing the Style Sheet, which is required to install Sass, Ruby, Compass, and Grunt in the build server so that the build pipeline can successfully execute the grunt task and compile the SASS file which generates a .CSS as the output.
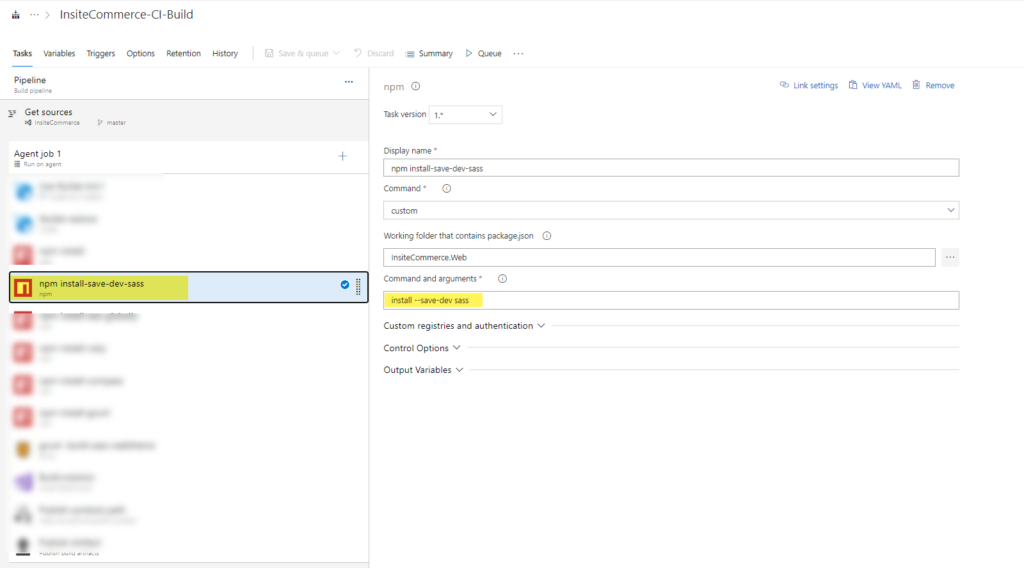
Follow the image to command install the Sass.

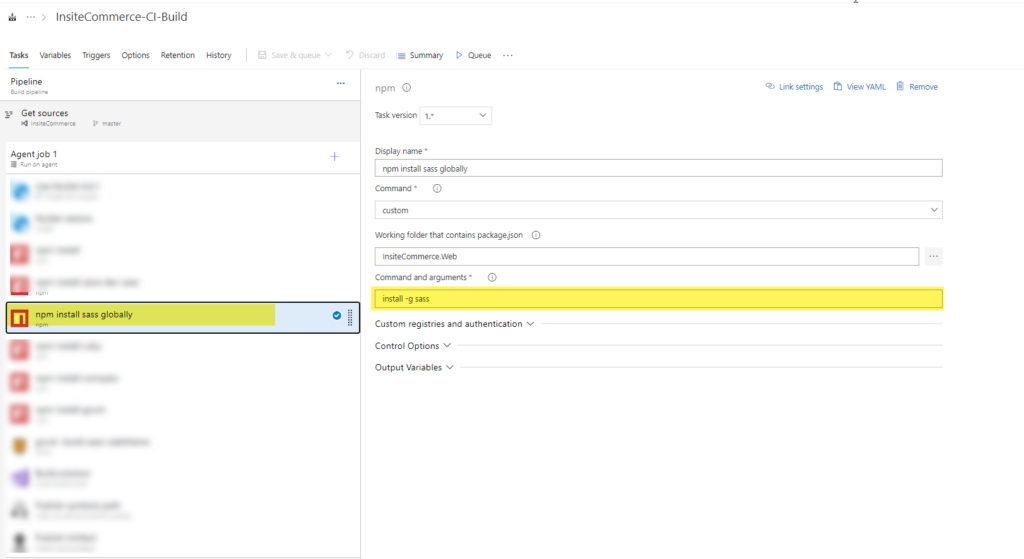
Follow the image to command install the Sass globally.

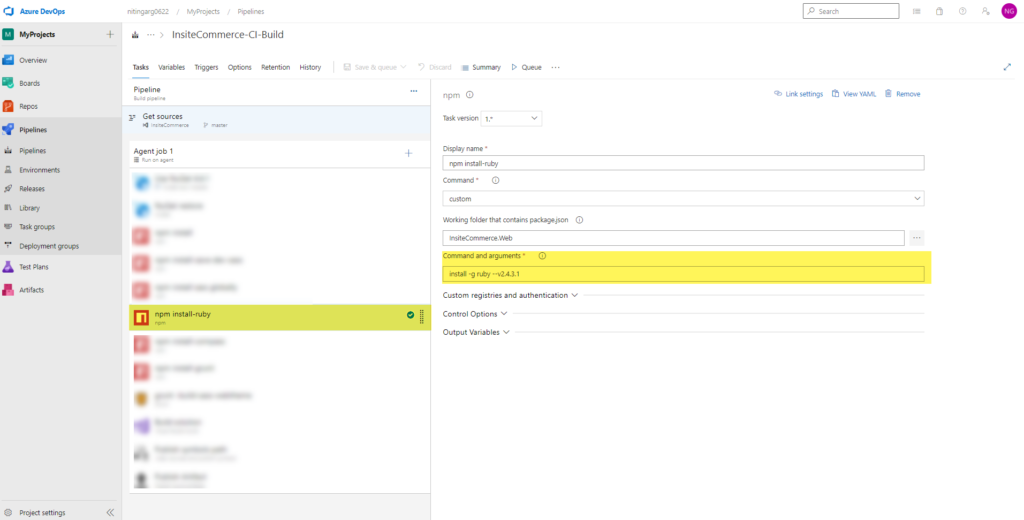
Follow the image to command install the Ruby.

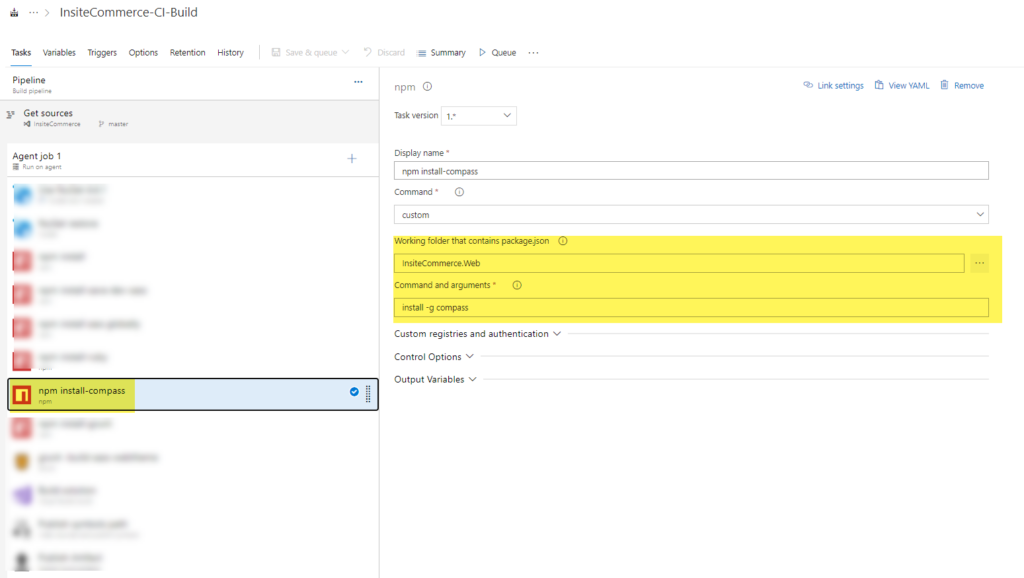
Follow the image command to install the Compass.

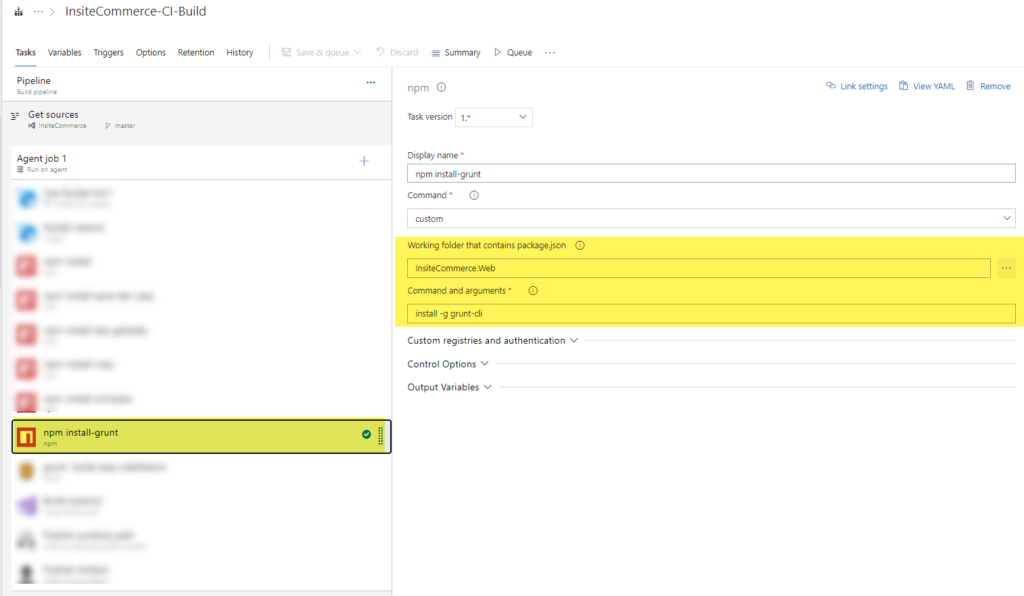
Follow the image to command install the Grunt.

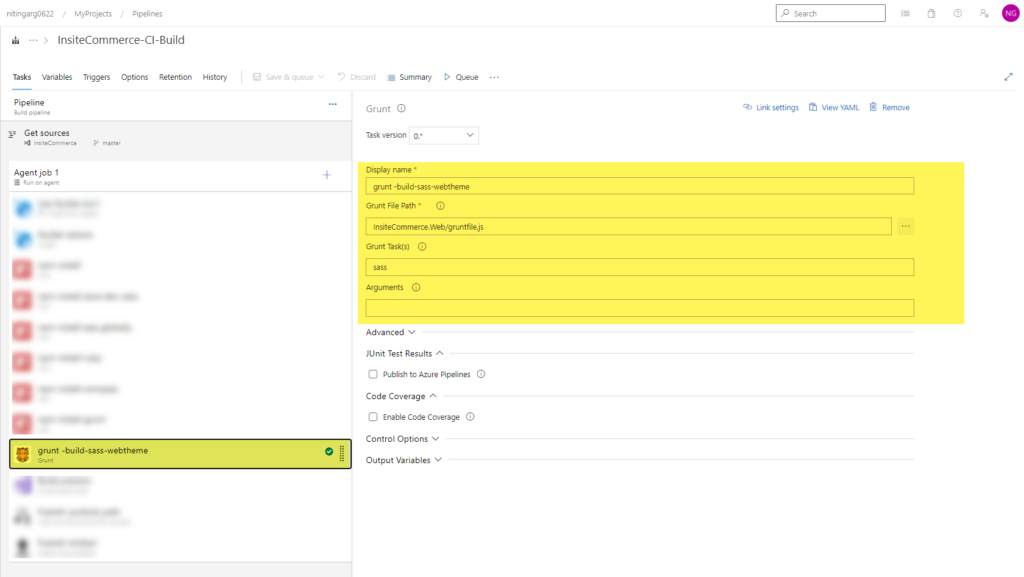
- Add the Grunt task to execute the grunt task added in the gruntfile.js file.

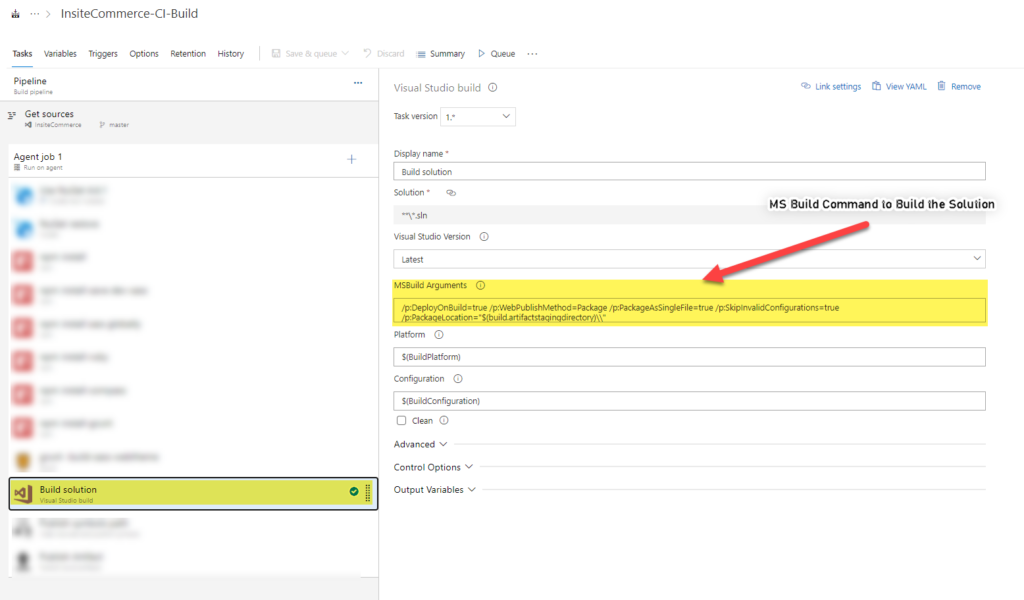
- Add the “Visual Studio Build” task to build the solution.

Note: Enter the MS Build Argument Command as the following: “/p:DeployOnBuild=true /p:WebPublishMethod=Package /p:PackageAsSingleFile=true /p:SkipInvalidConfigurations=true /p:PackageLocation=”$(build.artifactstagingdirectory)\”
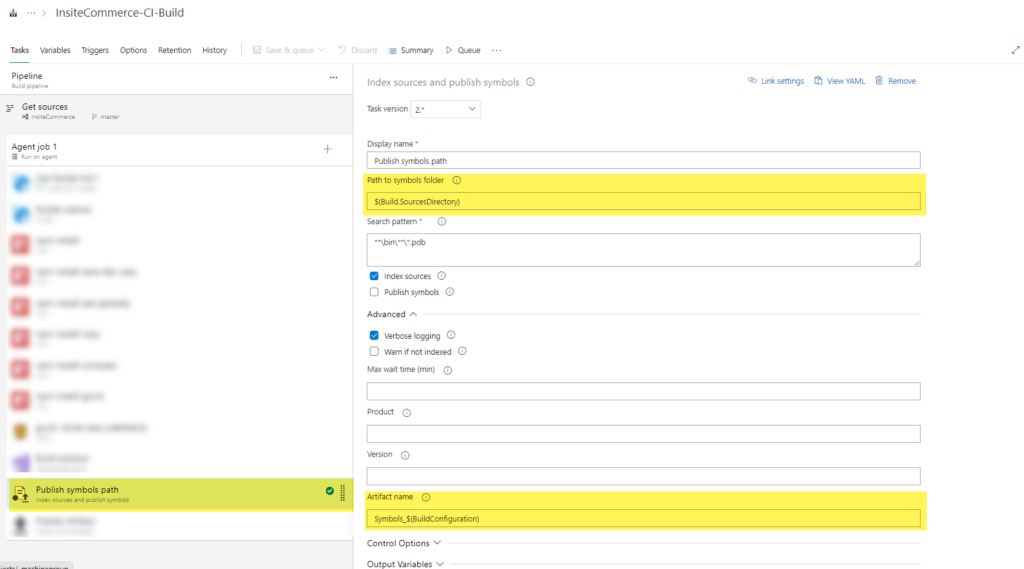
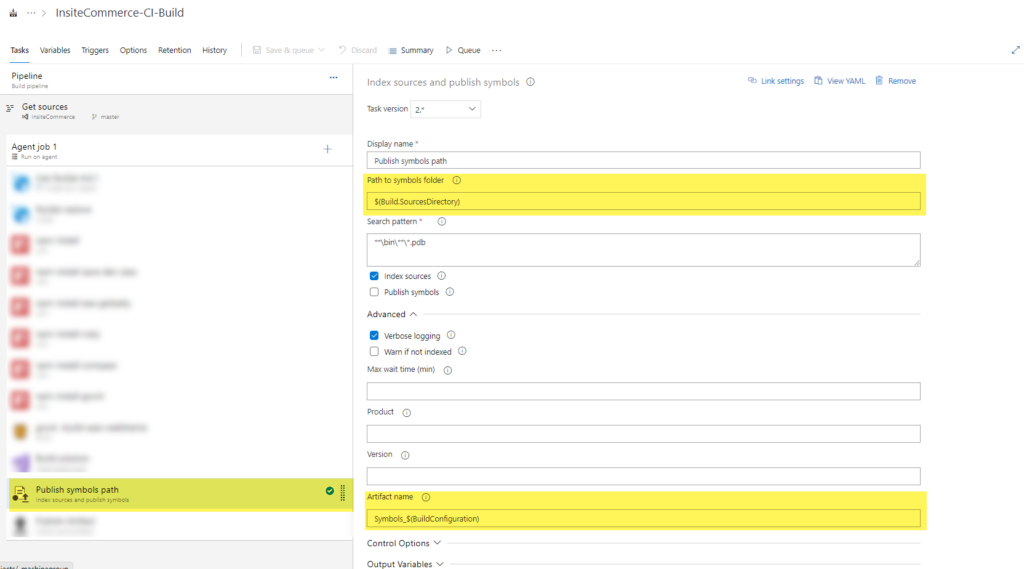
- Add the “Publish Symbol” task to index your source code and publish symbols to a file share or Azure Artifacts symbol server.

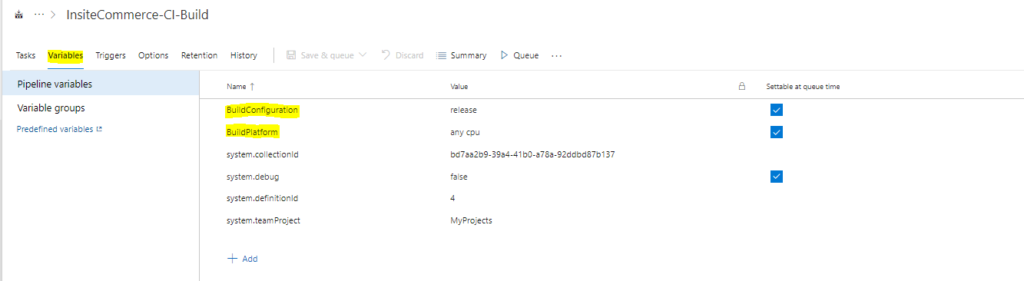
Note: The -$(BuildPlatform) and $(BuildConfiguration) are the variables that you can configure under the “Variable” tab. Variables are used to configure the values that we need to replace based on instances. For example, Build Configuration in development is different than in production.

- Add the “Publish Build Artifacts” task to the Publish build artifact.

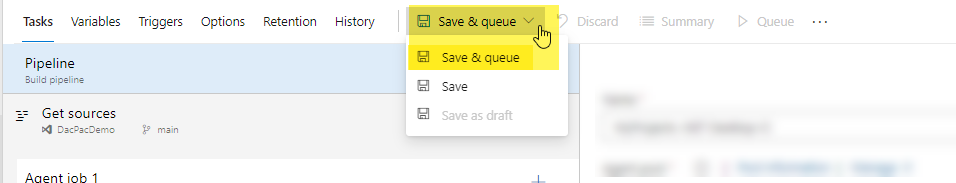
- Once all the above configuration is complete, click on save and queue. This will save the entire configuration and start the build pipeline.

Once the build pipeline has finished the execution, you will able to see a status of failure or success.

If anything were to go wrong, or the pipeline execution fails, you can check the logs and fix the errors. If it ran successfully, you will able to see the artifact generated by the build pipeline.

Moving Onto The Final Step
Once the CI build pipeline is set up and running successfully, you will then need to step up the continuous development (CD) pipeline, which I will cover in the last installment. For more information on these technical processes, contact our experts today.

