For an updated tutorial with GIFs, click here.
We are going to be continuing from where we left off in the last post. If you are trying to follow along and want to take a look at how I set up the folder structure, click here.
Overview
- Create a SQL server database project and configure the path to the ’04 – Database’ folder (or whichever folder you want to place it in).
- Add an existing project in the Visual Studio.
- Add scripts and table files.
Details
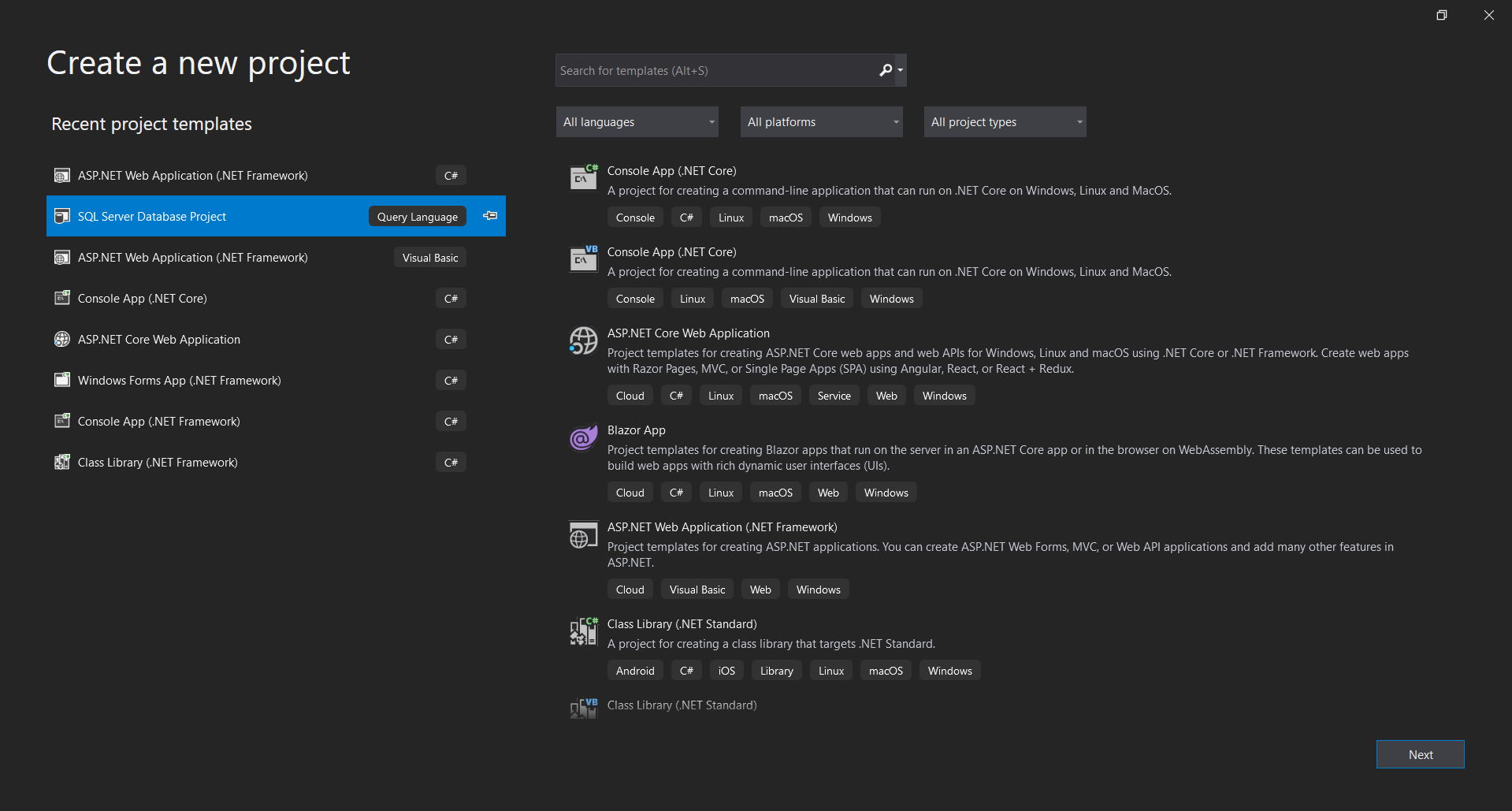
- Create a new SQL Server Database Project. This is the database where the schema and the scripts will go.

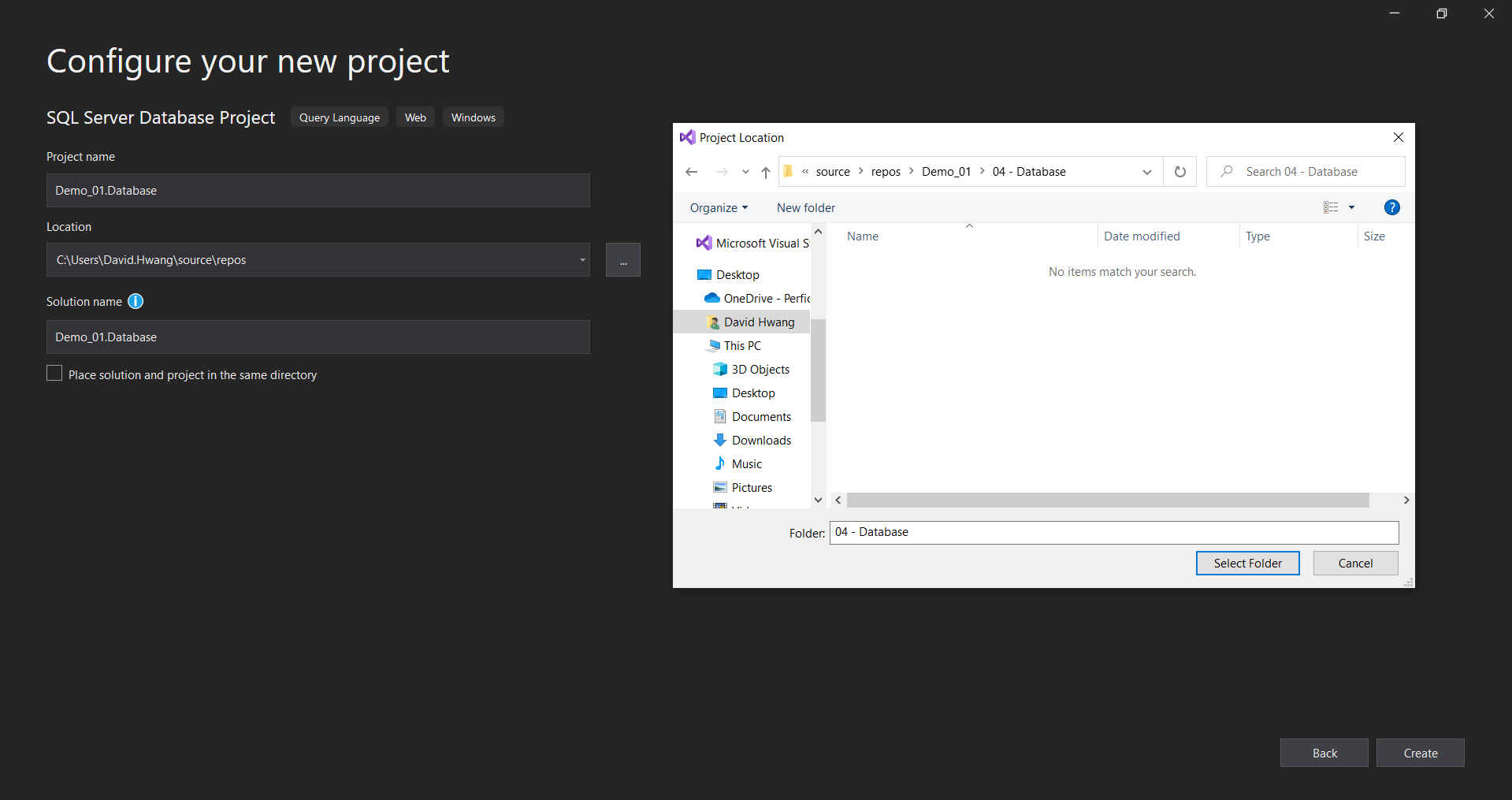
- Name your project and configure the path to the ’04 – Database’ folder we created earlier. I will name it ‘Demo_01.Database’ in this example.

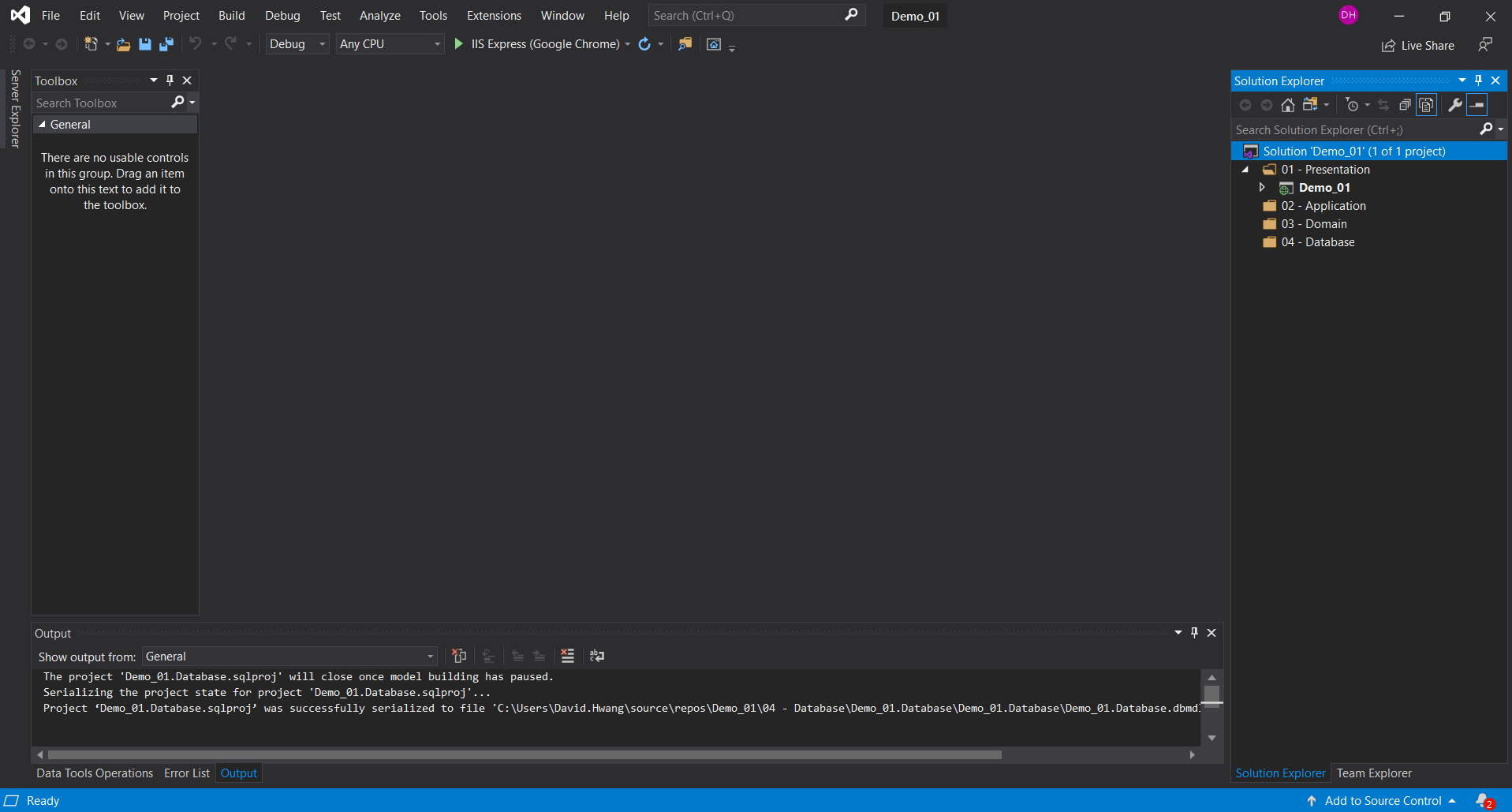
Demo_01.Database project will open up but simply close it and go back to the original Demo_01.sln file. However, you will notice that the .Database project you just created is not visible in the solution.

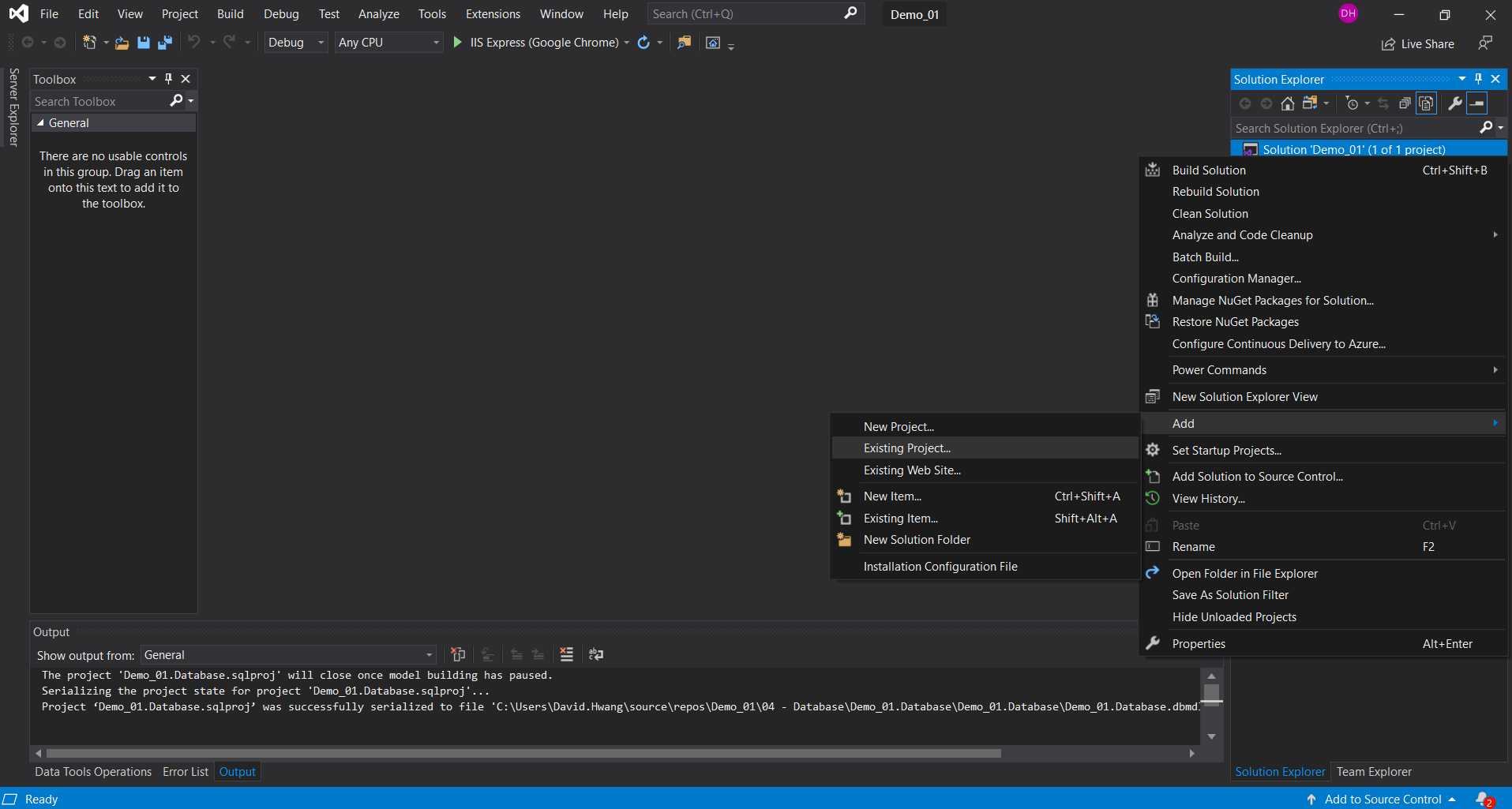
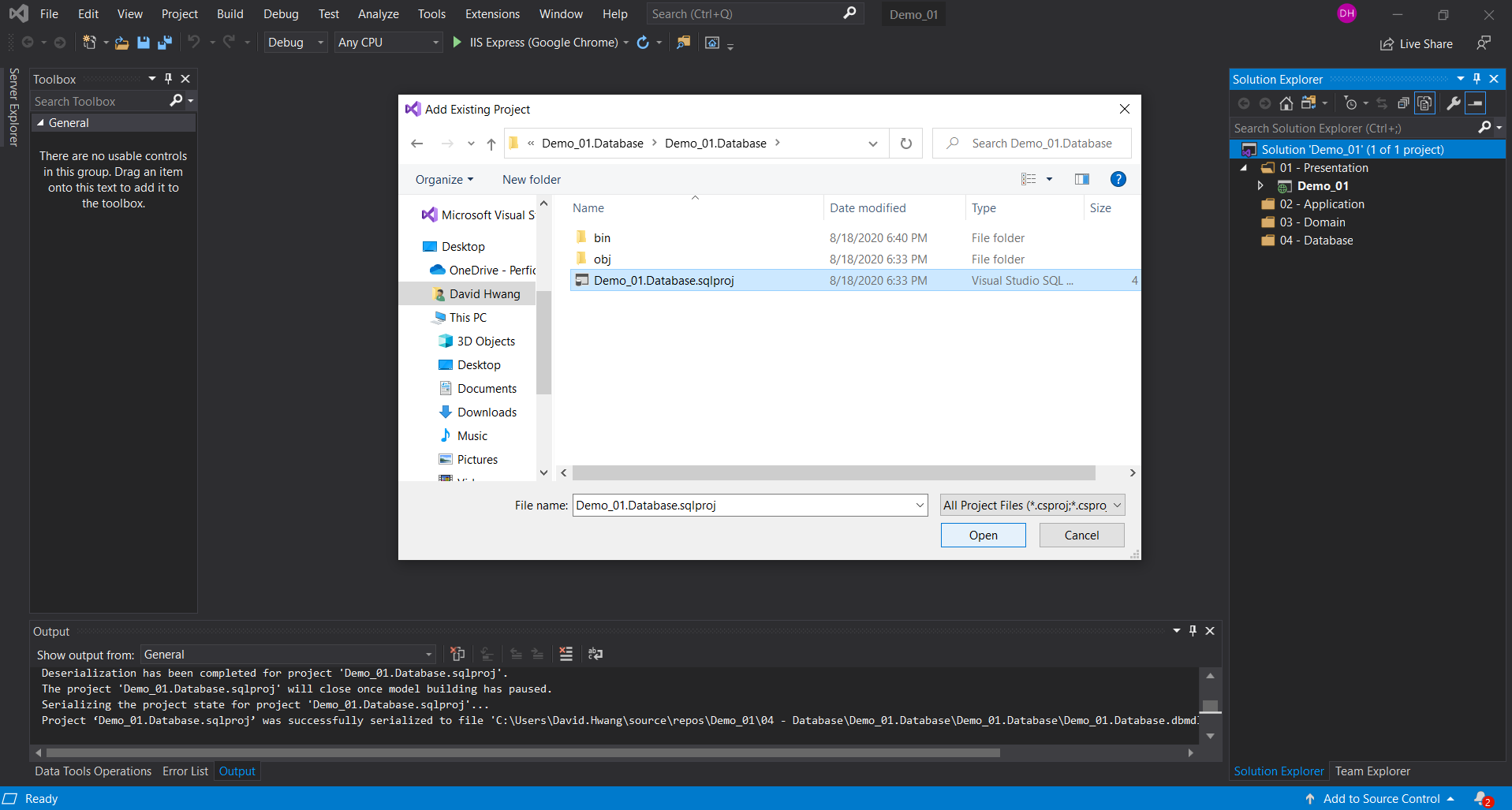
- Right click the solution and Add an Existing Project. Locate the SQL server database project you created in Step 1 and click ‘Open’.


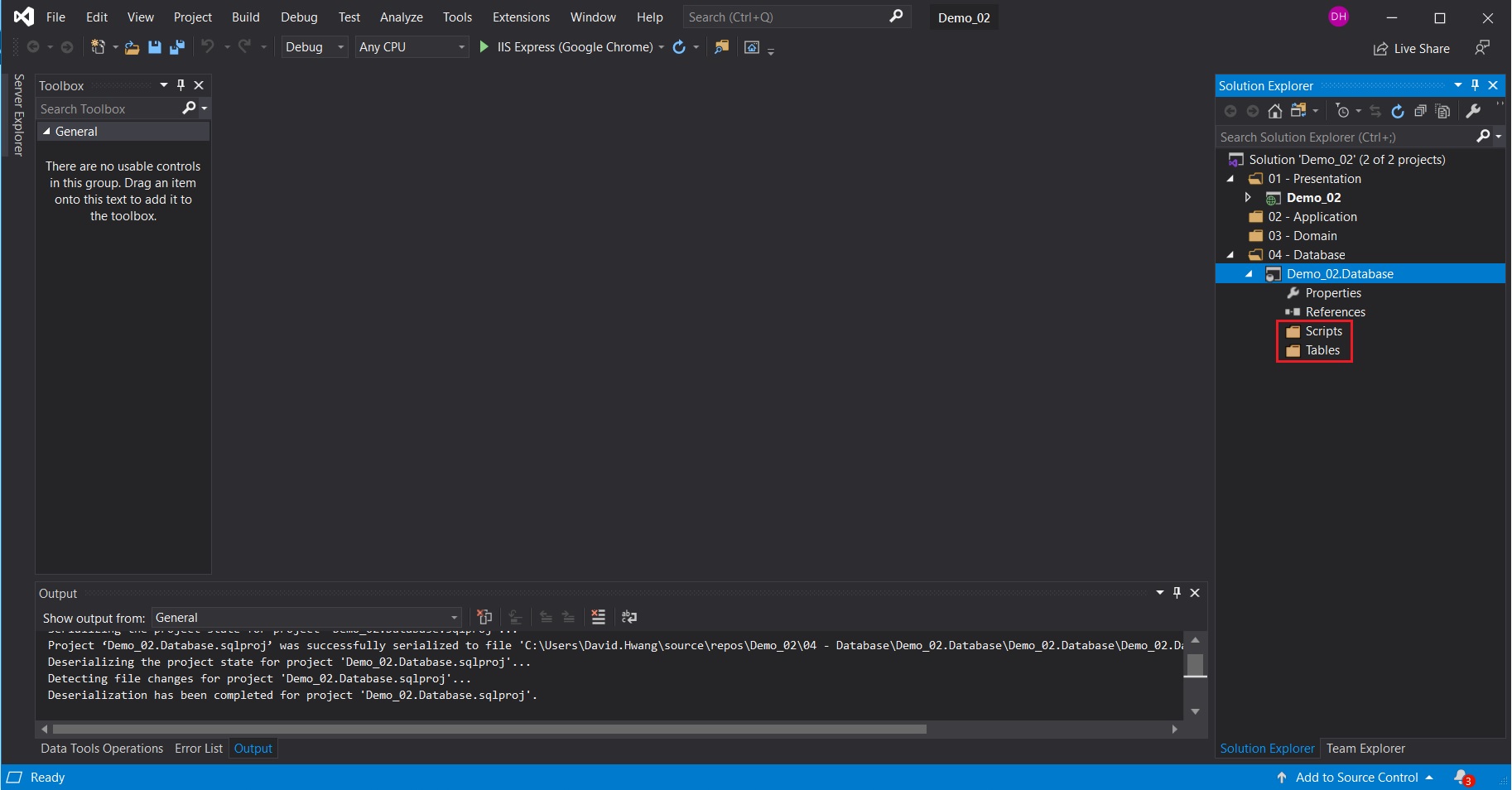
- Drag the .sqlproj file you just opened into the “04 – Database” folder and right click that .sqlproj file to create sub-folders called “Tables” and “Scripts”.

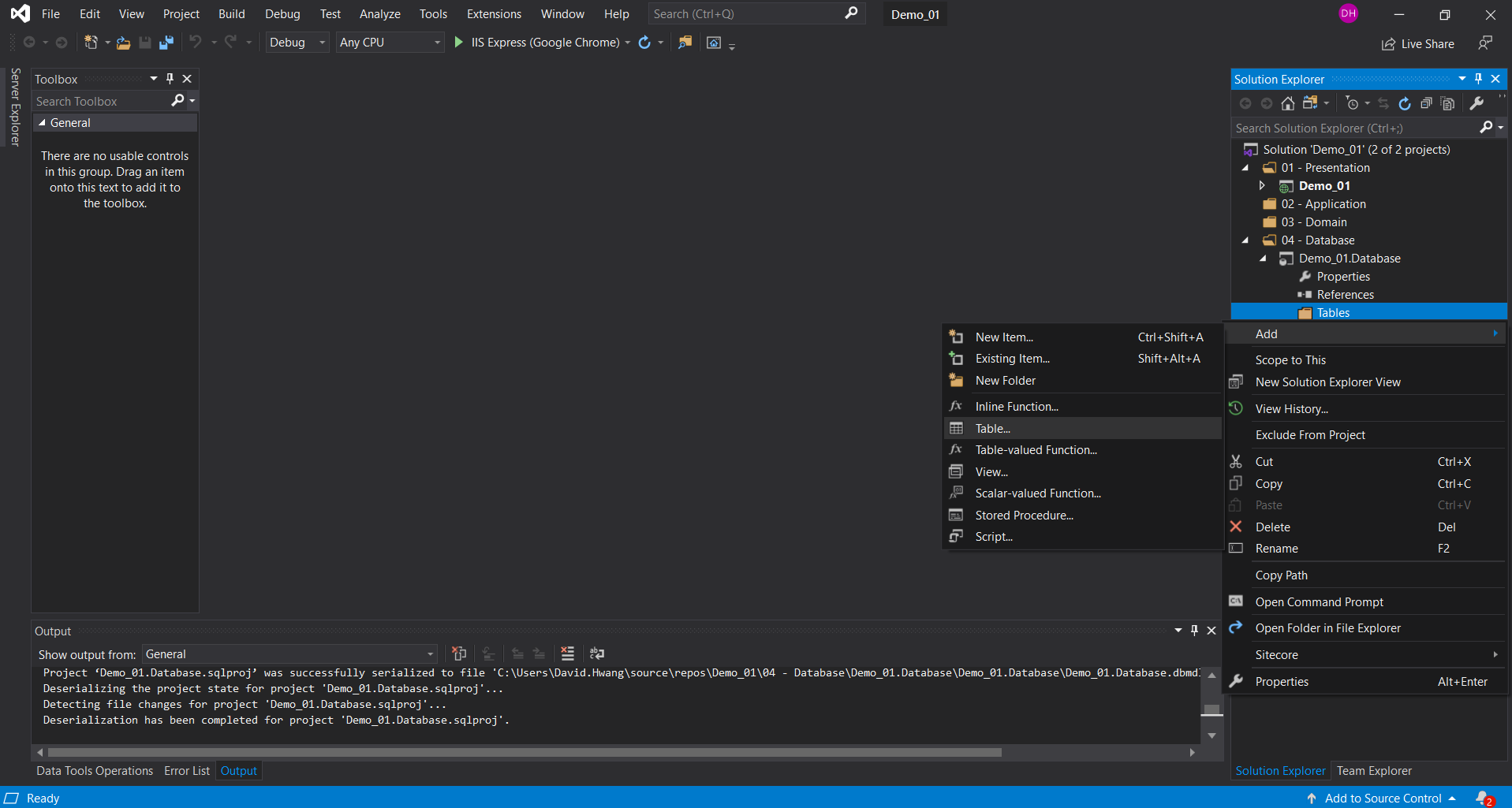
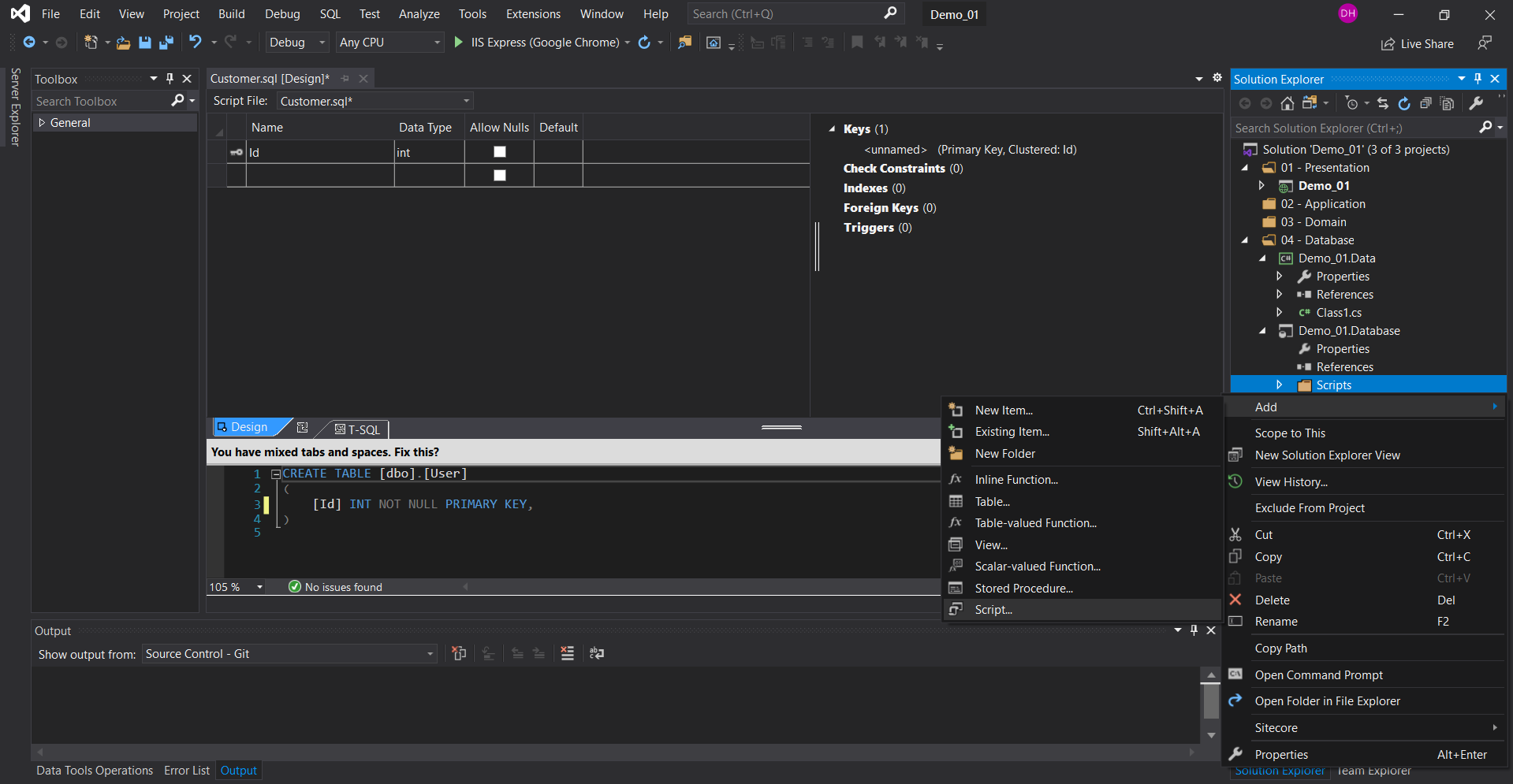
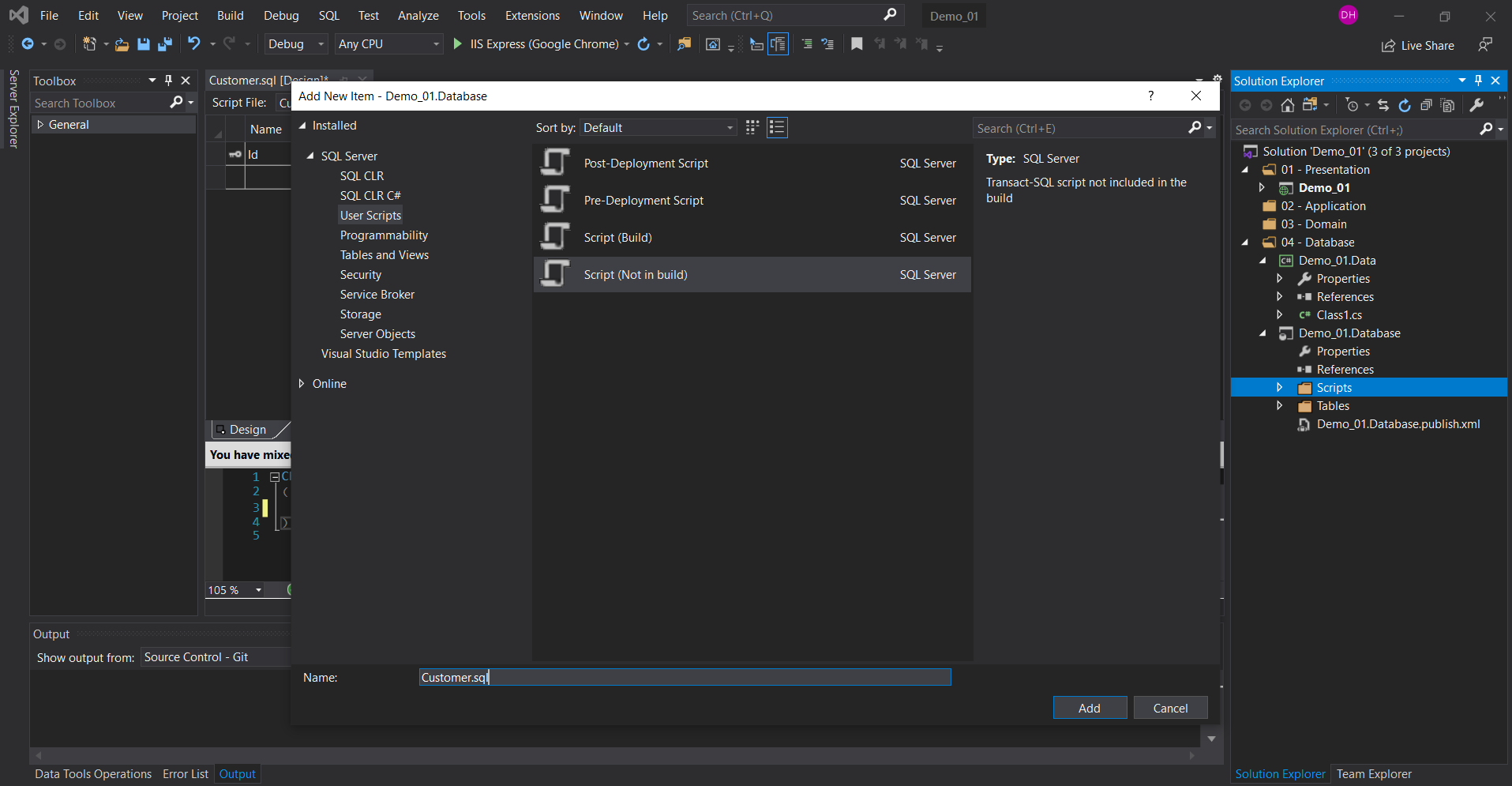
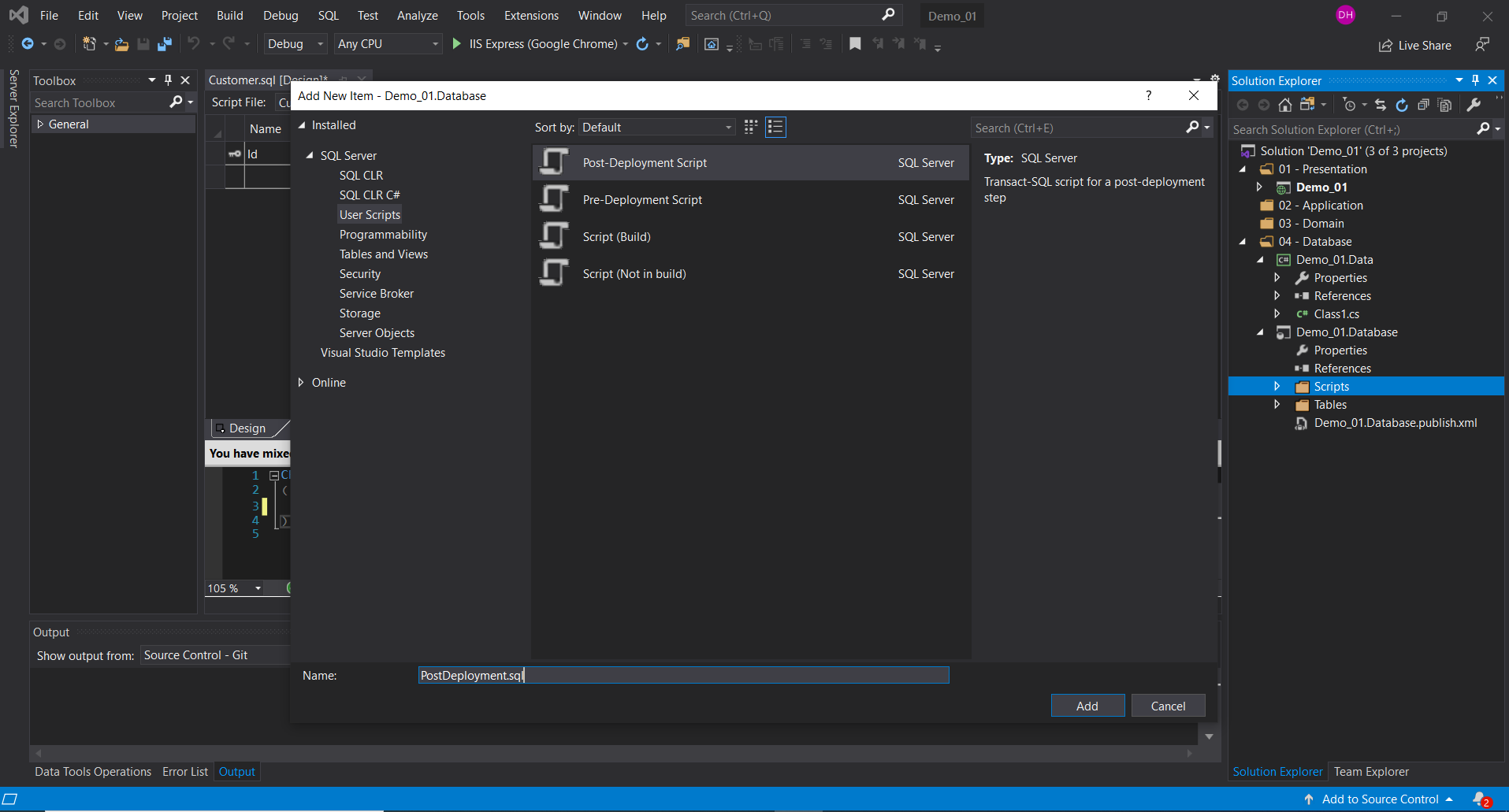
- Right click the Tables folder to add a Table and the Scripts folder to add a Script (Not in build) & Post Deployment Script.
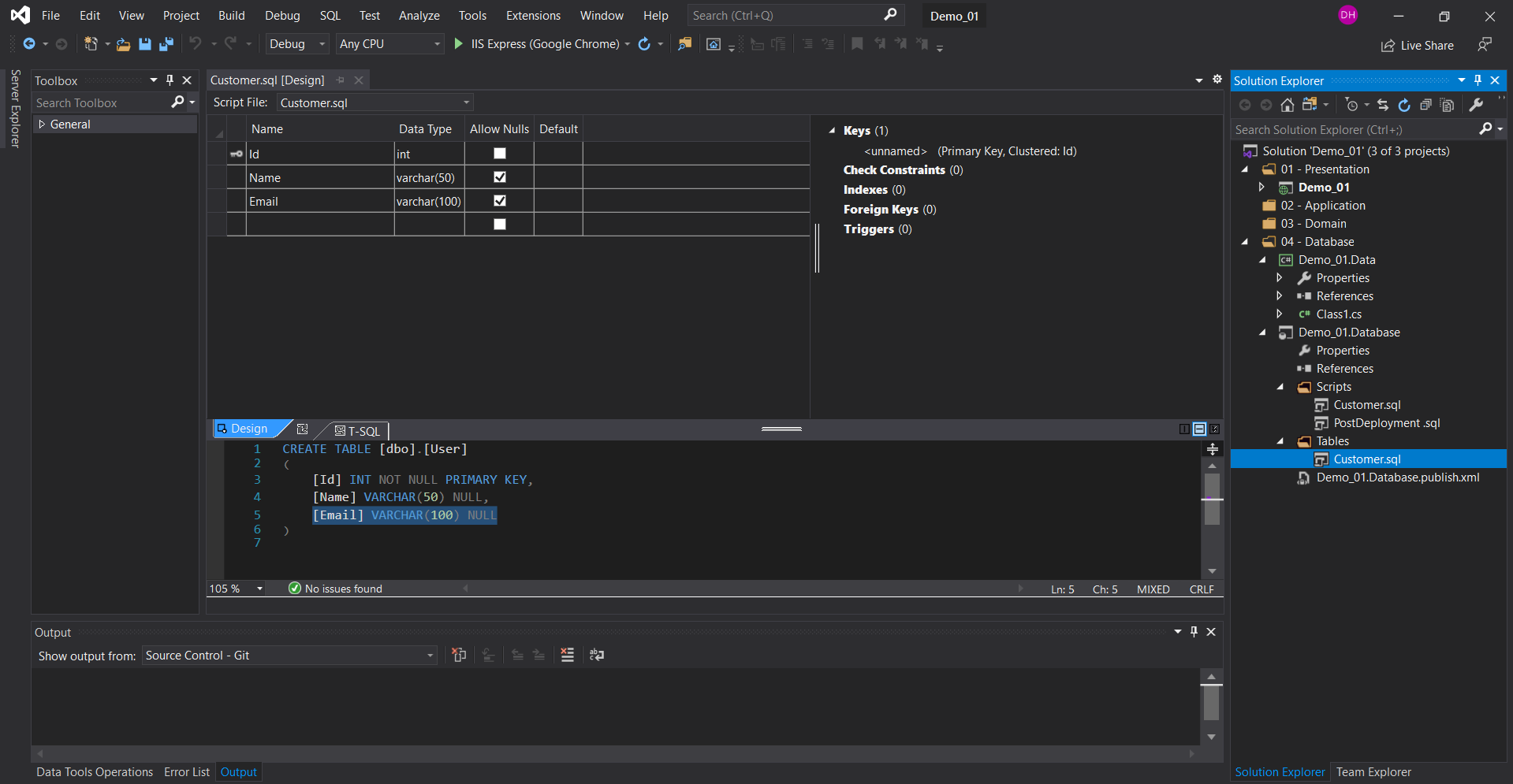
- Table is where the columns will be defined.
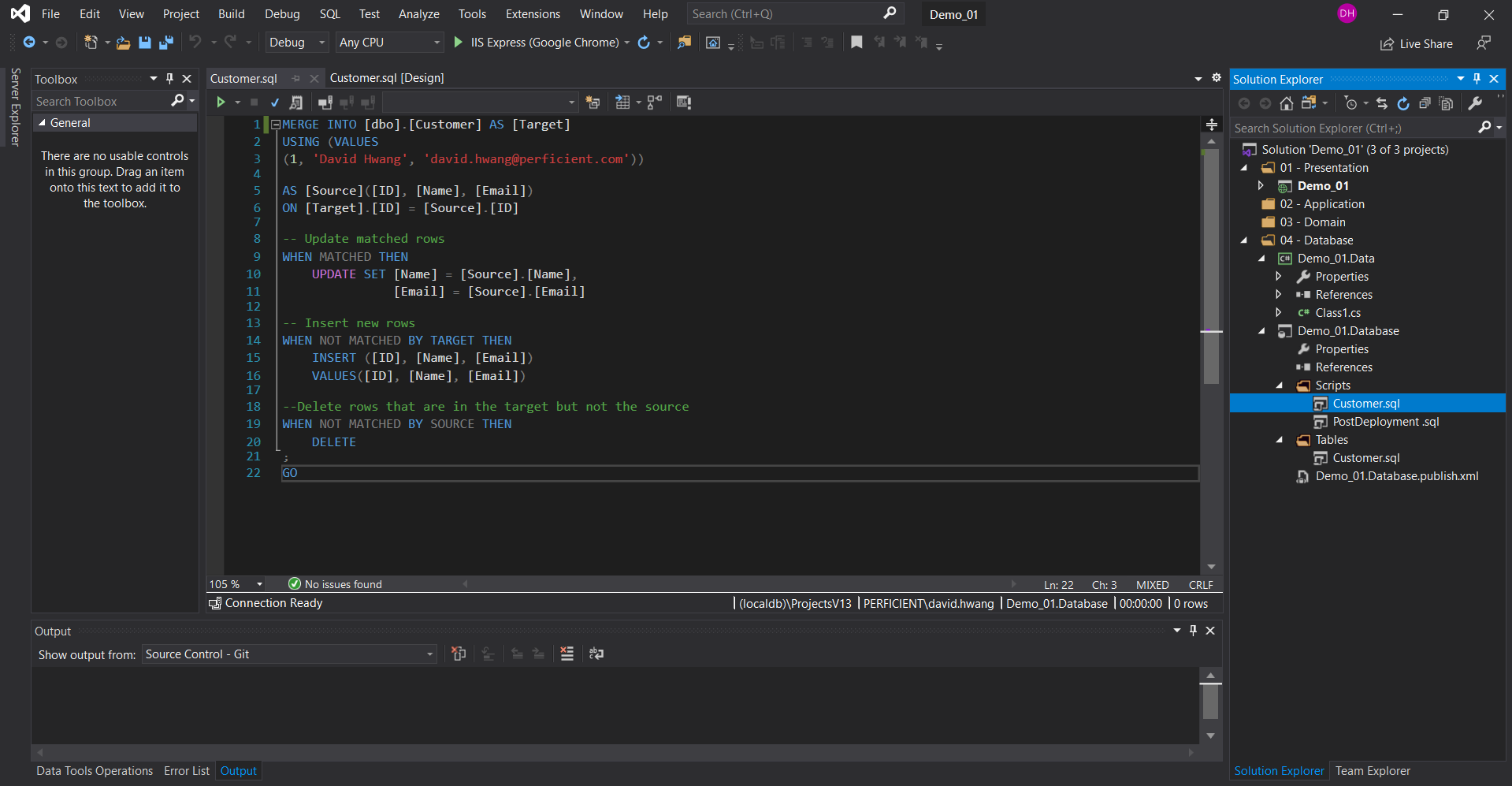
- Scripts are where the data will be seeded (empty when you first publish the tables).
- Post deployment script will run once the tables are deployed. This script includes simple commands to allow each of the seed scripts to run and you NEED this.




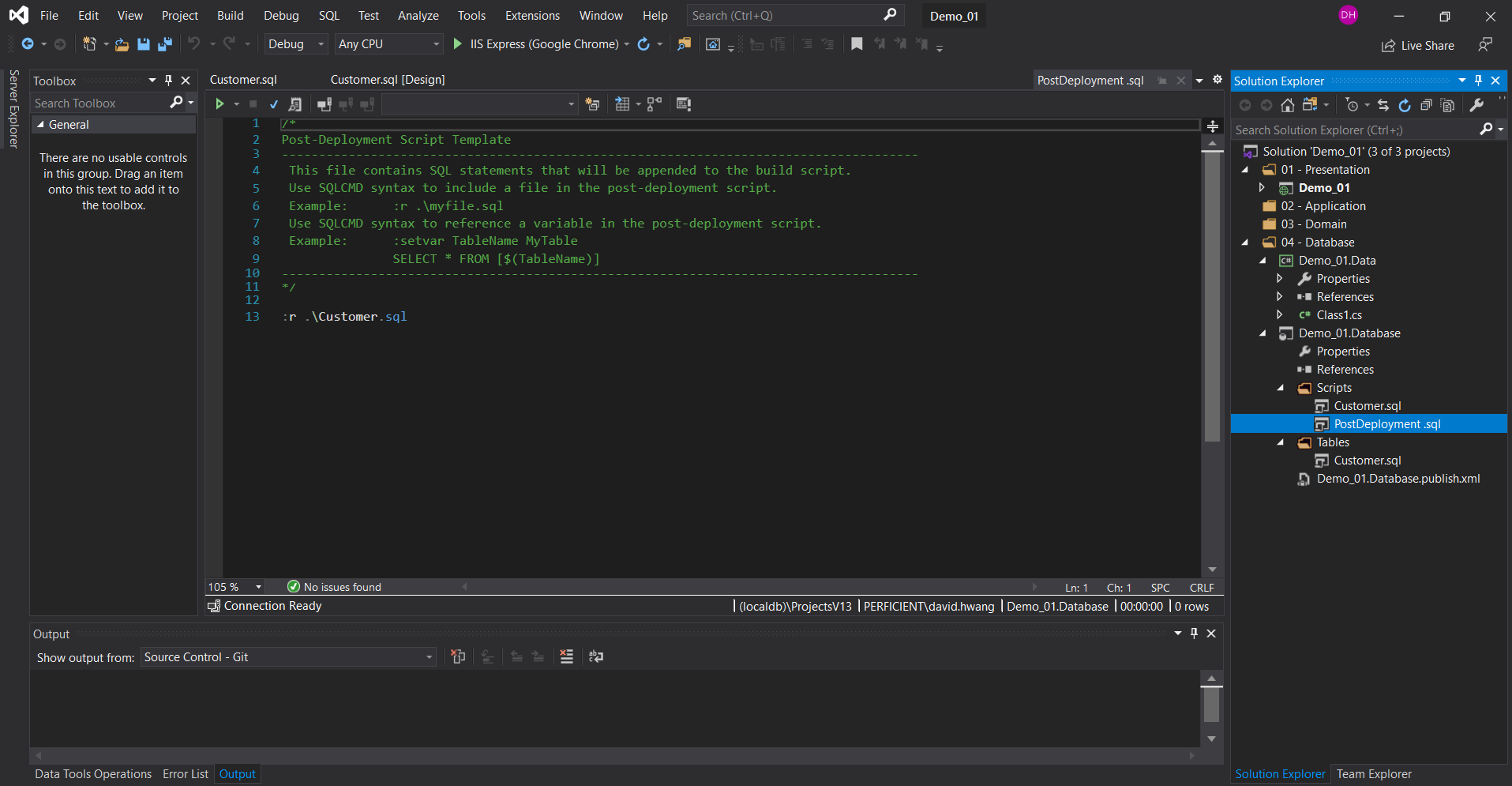
Examples
Below are examples of how each of the three files would look like.

Again, the script file is empty the first time you publish it. This is how the script would appear when you need to seed the data afterwards.

Simply add ‘:r .{script name}.sql. You can ignore the red lines with the Post Deployment script file if they appear.

That is all you have to do to add the database project to your .NET MVC Web Application!

