This is a step-by-step tutorial to call Google Map through API for people with little experience in Javascript. If you are familiar with the language, you should be able to follow along with the instructions in the Google Maps Platform without a hitch. This post is perfect for those who just want to follow along in order.
Here is the link to Google Maps Platform for reference:
https://developers.google.com/maps/documentation/javascript/overview
Overview of the 5 Step Process
- Create or open the .html you are going to work with.
- Copy and paste the script tag provided in the Google Maps Platform at the bottom of the body tag.
<script defer src="<https://maps.googleapis.com/maps/api/js?key=**YOUR_API_KEY**&callback=initMap>"></script>
- Get an API key (the unique identifier for your map) to insert in the script where YOUR_API_KEY placeholder is.
- Create a div with id=”map” (where the map will be displayed) and a style for that div.
- Create initMap() function in another script tag where you will use the google.maps.Map and google.maps.Marker objects to call map and markers on the div with id=”map”.
Details
That’s all you need to do to call the map using Google API! The following are the details:
1) and 2) are straight-forward. Just go ahead and paste that script tag before the end of <body>.
To get started, google “Google API console” or go to:
https://console.developers.google.com/projectselector2/apis/dashboard?pli=1&supportedpurview=project

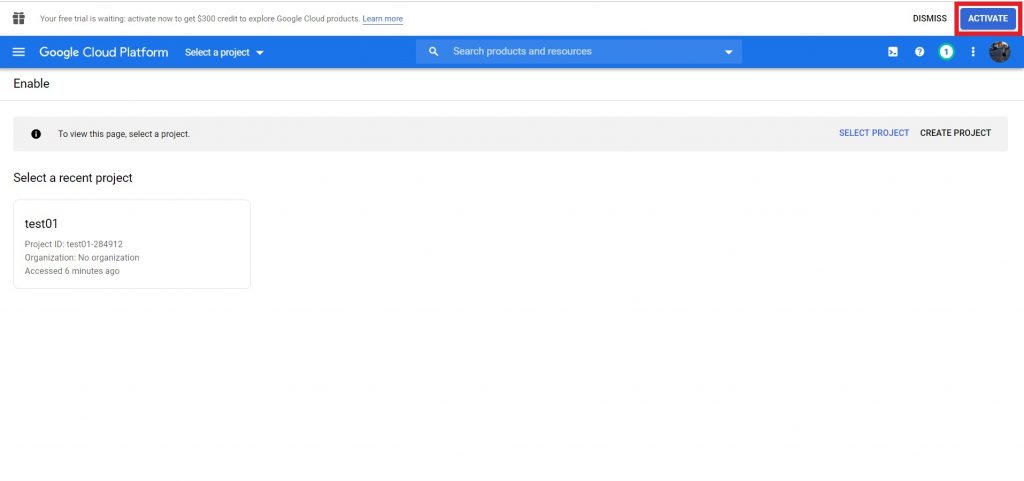
Before you start, make sure you enable billing on Google Cloud Project and “Activate” your free trial (pop-up on top of your screen or click the navigation bar on the top left, then click billing). There is a $200 monthly credit, and this is more than enough to cover for the majority of the websites with moderate traffic. In other words, this is free. Here is a pricing table for your reference:
https://cloud.google.com/maps-platform/pricing/sheet/
Without the billing account, you will get a BillingNotEnabledMapError in the console. Here is a link that shows the list of errors you might encounter and how you might go about them:

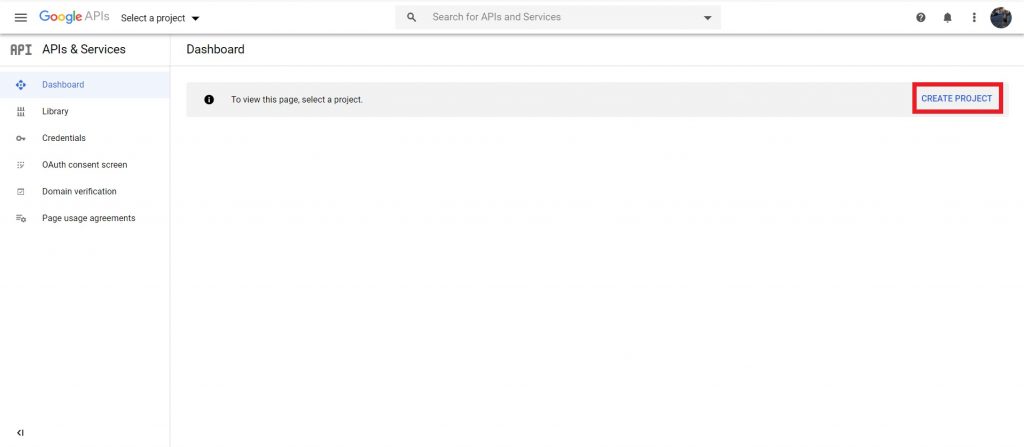
Hit “Create Project” and create a project with a name you favor.

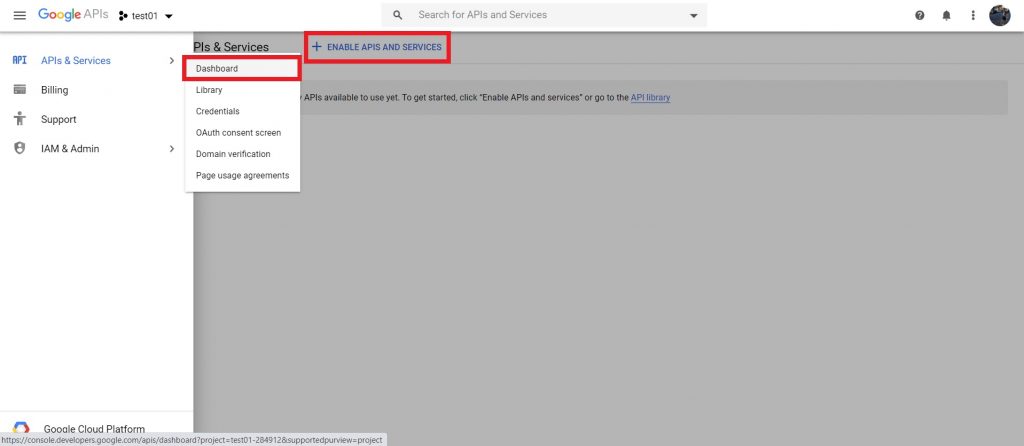
Click the Navigation Bar on the top left corner and go to APIs & Services > Dashboard.
Click “+Enable APIs and Services” at the top of the page.

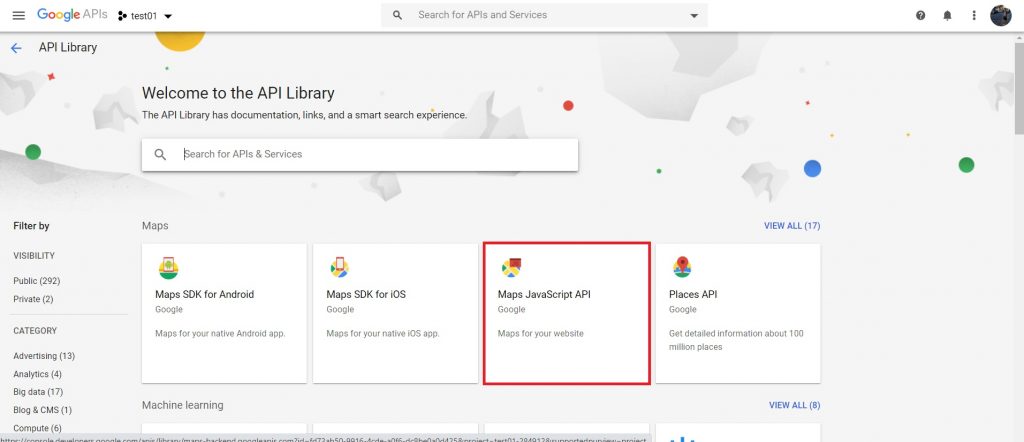
Select “Maps Javascript API” for our case. Hit “Enable.”

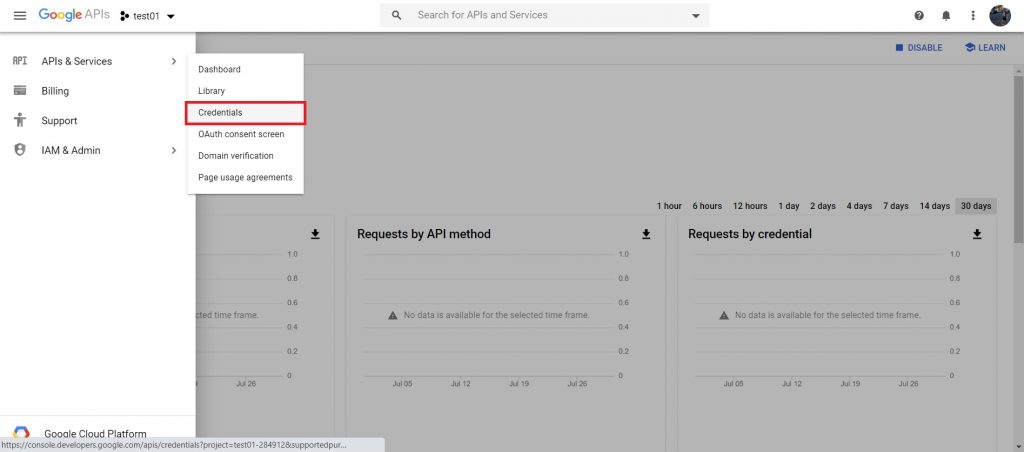
Go to APIs & Services > Credentials under the Navigation Bar.

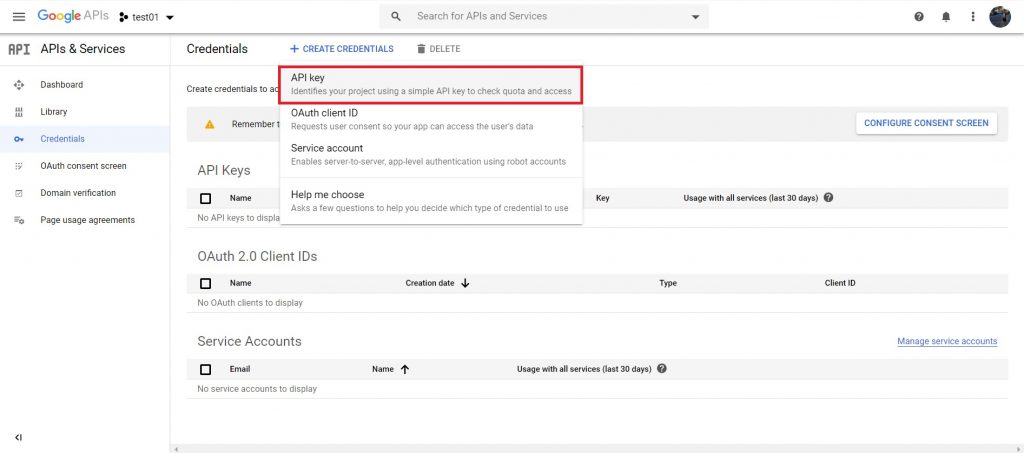
Hit “+Create Credentials” and select the “API key.”
A modal containing your API key would pop up, and you can copy that key into your clipboard.
<script defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBQswRuNghSgGNUeAiocov37xGJqoe8HVw&callback=initMap"> </script>
Paste the API key in this script tag after “key=” where YOUR_API_KEY was placed. This tag has a callback for an initMap which we will define later.
<head>
...
<style>
#map {
height: 400px;
width: 100%;
}
</style>
</head>
<body>
...
<div id="map"></div>
...
</body>
Create an empty div with id=”map”.<div id=”map”></div>This is the container for the map. Add a style to this id inside <head>.
<script>
function initMap() {
var options = {
zoom: 10,
center: { lat: 33.933241, lng: -84.340288 }
}
var map = new google.maps.Map(document.getElementById('map'), options);
var marker = new google.maps.Marker({
position: { lat: 33.933241, lng: -84.340288 },
map: map
});
}
</script>
Now create a function called initMap in another script tag (above the previous script tag).
Passing “document.getElementById(‘map’) in the google.maps.Map object will create a reference to the <div id=”map”> and there are 2 required options—zoom and center.
- Zoom level ranges from 0 to 20.
- You can easily find the latitude and longitude of the address on Google.
- https://www.latlong.net/convert-address-to-lat-long.html is one of the websites that does the conversion for you.
Marker object takes in 2 options—map and position.
Final overview
<head>
...
<style>
#map {
height: 400px;
width: 80%
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
var options = {
zoom: 15,
center: { lat: 33.933241, lng: -84.340288 },
};
var map = new google.maps.Map(document.getElementById('map'), options);
var marker = new google.maps.Marker({
position: { lat: 33.933241, lng: -84.340288 },
map: map,
});
}
</script>
<script defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
</body>
That’s all you need to know to call Google Map through Javascript API. I hope you found this blog helpful!


Thanks David. This is my first encounter with APIs for my small business and I was losing my mind trying to figure out why the code wouldn’t work. Turns out that I hadn’t enabled the API on my first project 🙂
Thanks again for your help