With the release of Sitecore SXA 9.3.0, it came with Scriban Templates. They are used in Rendering Variants and can provide many benefits to the Content Authors as well as Developers. With additions like Scriban, Content Authors will have more power over the presentation of Content in Sitecore.
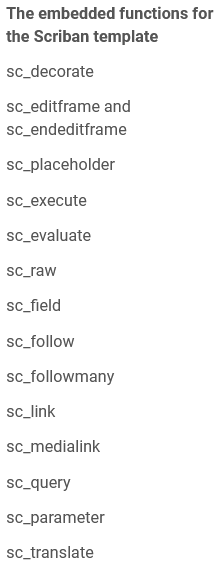
There are already many embedded functions provided inbuilt by Scriban in SXA 9.3.0. Let’s have a look at the list of these functions:

You can see that these can be used in a wide range of scenarios making it easy to access and show information that often requires writing backend code.
But, we only have these functions, any information that they cannot provide need to be accessed using Custom Embedded methods that we can write in our solution. Let’s create a custom embedded function which will return Sitecore App Setting value.
Requirement
To create a Custom Embedded function, it will take the App Setting name string and return the value associated with that Setting.
Solution
To add a Custom Embedded Function, we need to add a Pipeline Processor to the generateScribanContext Pipeline. This is the processor where we will write our function logic.
Create a code file to write the Processor:
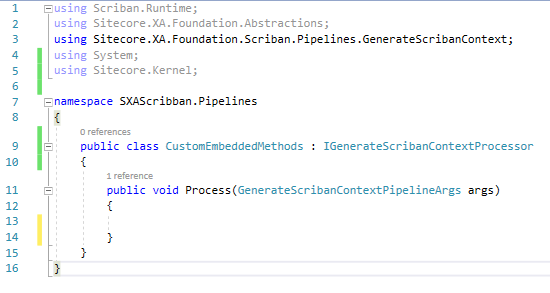
Create a new class file named CustomEmbeddedMethods.cs inside Pipelines folder and include following namespaces:
usingRuntime; usingXA.Foundation.Abstractions; usingXA.Foundation.Scriban.Pipelines.GenerateScribanContext;
You can use NuGet Package manager to get these.
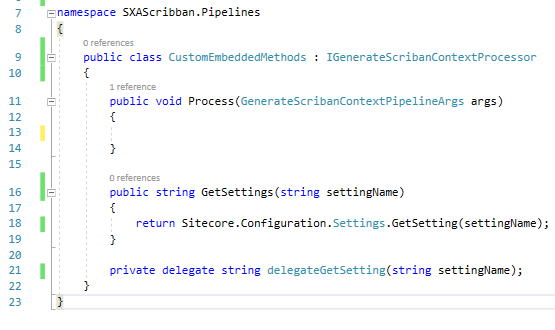
Next, have our newly created class implement IGenerateScribanContextProcessor interface. Add a Process method to make it look like below image:

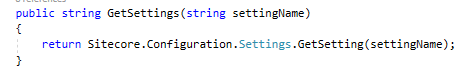
Next, add a function to our class with the following code:

This is the function where we will fetch the Sitecore App Setting using settingName parameter.
Import Method of GlobalScriptObject
Now, the next part is adding/importing our function definition to the Scriban Script object and associating it with our Scriban Function name. For this, we will need to create a Delegate for our function.
Delegates – Delegates are a reference type of variables that hold the reference to a method. They are useful as a reference can be changed at runtime. This is just like Function Pointers in C/C++. The importance of a delegate is that we have flexibility. A delegate can be assigned any method that has the same signature and it will be called each time associated Delegate is called.
Now, we need this as the Import function that we are using has below signature:
public static void Import(this IScriptObject script, string member, Delegate function);
Now, let’s add a delegate declaration for GetSettings method (name simplified for understanding):
private delegate string delegateGetSetting(string settingName);
Now, the code should look like this:

Next, we will instantiate Delegate by passing the name of our method:
var getSetting = new delegateGetSetting(GetSettings);
We have Function definition ready and Delegate is ready. So, it is time to associate GetSetting function with an Embedded function that we can use in Scriban Temlate item.
args.GlobalScriptObject.Import("sc_get_settings", getSetting);
sc_get_settings is the name of embedded function that we are going to use in Scriban Template item.
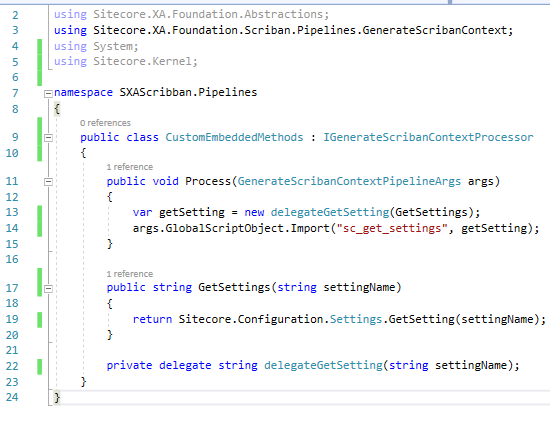
The code part is done now. Your class should look like this:

Config Patch for Pipeline
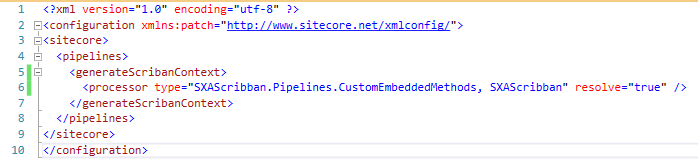
Create a Config Patch file for adding Pipeline Processor to generateScribanContext Pipeline:

Config Patch for Sitecore App Settings
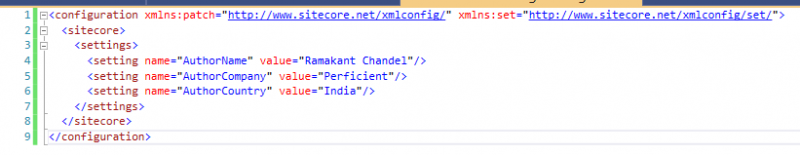
Create a Config Patch file where we will add Sitecore App Settings to test our Embedded function:

TESTING
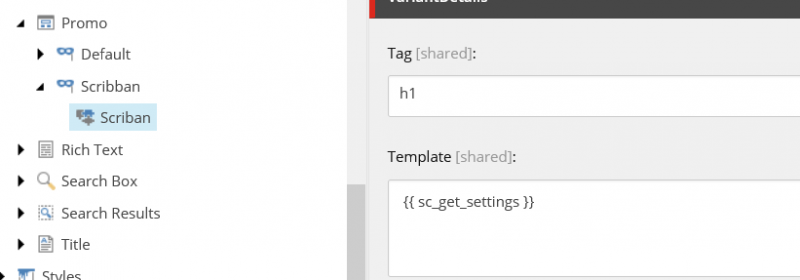
We can use {{ sc_get_settings }} in Scriban template item:

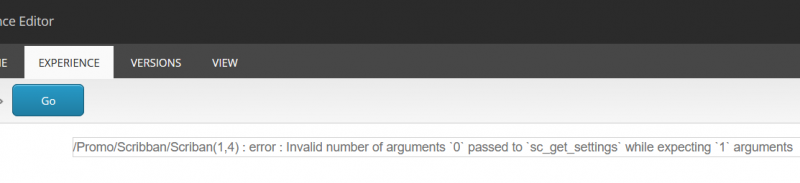
Let’s check the preview:

ERROR
Now the error says that “Invalid number of arguments 0 passed to sc_get_settings while expecting 1 arguments”. Now go up and check the signature of our Function. We need to pass a string that will be assigned to settingName parameter. Lets show the value of AuthorName setting. In Scriban, we do it as follows:

Preview the changes:

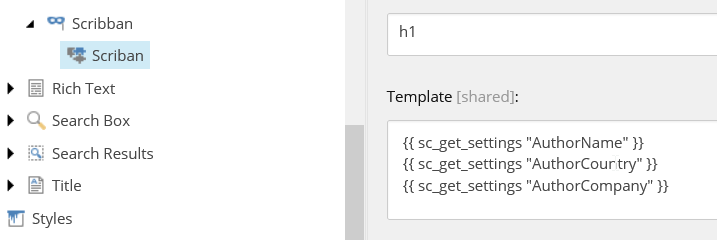
Let’s access all Settings:

Check the preview:

(Sorry Guys, I have not focused much on Frontend best practices related to HTML and Presentation.)
This article was all about adding a custom Embedded function that will return the Settings value in Scriban. This can be used full in many scenarios as it gives the developer a way to add and customize information accessible in Scriban.