One of the main features in Sitecore SXA 9.3 is the introduction of Scriban Templates. This will replace the legacy NVelocity Template engine that was being used previously with SXA. Scriban is very efficient when it comes to performance and flexibility.

We can define HTML structure using Scriban with usage of extra properties. These properties can be used to read Sitecore item data. We can replace a whole component by using Scriban for small requirements. We can do this using for loops, conditional statements, and embedded functions provided by Scriban Templating language.
Let’s See How We Can Use It
We will be creating a rendering variant of the Page Content component to include a Scriban Template containing our custom markup. In the markup, we will be using different Scriban embedded items and objects that we can use to display different properties of Sitecore context and Sitecore items using Scriban Template language’s embedded items, objects, and functions.
1. Go to /sitecore/content/DemoTenant/TestSite/Presentation/Rendering Variants/Page Content and create a Variant definition item named “Scriban Content”.
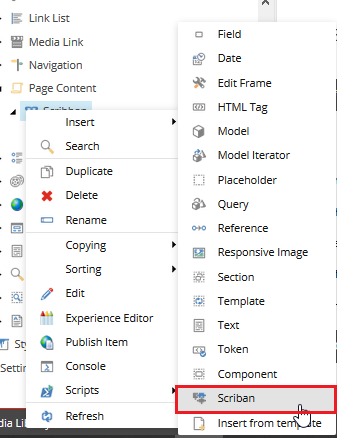
2. Now, inside Scriban Content node, insert an item of Scriban type and name it “Scriban”.

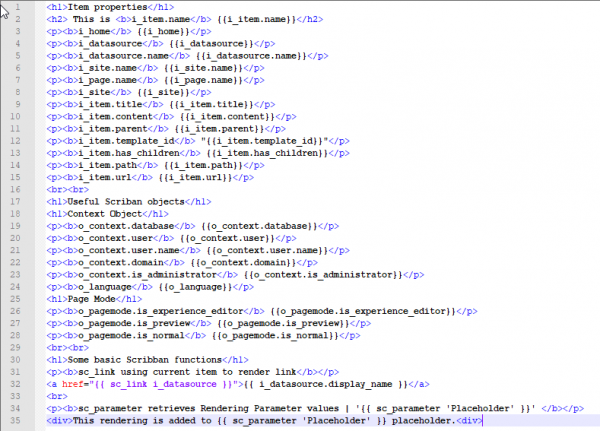
3. Now select the desired container tag in Tag field and put the markup from below in Template.

<div>
<h1>Item properties</h1>
<h2> This is <b>i_item.name</b> {{i_item.name}}</h2>
<p><b>i_home</b> {{i_home}}</p>
<p><b>i_datasource</b> {{i_datasource}}</p>
<p><b>i_datasource.name</b> {{i_datasource.name}}</p>
<p><b>i_site.name</b> {{i_site.name}}</p>
<p><b>i_page.name</b> {{i_page.name}}</p>
<p><b>i_site</b> {{i_site}}</p>
<p><b>i_item.title</b> {{i_item.title}}</p>
<p><b>i_item.content</b> {{i_item.content}}</p>
<p><b>i_item.parent</b> {{i_item.parent}}</p>
<p><b>i_item.template_id</b> "{{i_item.template_id}}"</p>
<p><b>i_item.has_children</b> {{i_item.has_children}}</p>
<p><b>i_item.path</b> {{i_item.path}}</p>
<p><b>i_item.url</b> {{i_item.url}}</p>
<br><br>
<h1>Useful Scriban objects</h1>
<h1>Context Object</h1>
<p><b>o_context.database</b> {{o_context.database}}</p>
<p><b>o_context.user</b> {{o_context.user}}</p>
<p><b>o_context.user.name</b> {{o_context.user.name}}</p>
<p><b>o_context.domain</b> {{o_context.domain}}</p>
<p><b>o_context.is_administrator</b> {{o_context.is_administrator}}</p>
<p><b>o_language</b> {{o_language}}</p>
<h1>Page Mode</h1>
<p><b>o_pagemode.is_experience_editor</b> {{o_pagemode.is_experience_editor}}</p>
<p><b>o_pagemode.is_preview</b> {{o_pagemode.is_preview}}</p>
<p><b>o_pagemode.is_normal</b> {{o_pagemode.is_normal}}</p>
<br><br>
<h1>Some basic Scribban functions</h1>
<p><b>sc_link using current item to render link</b></p>
<a href="{{ sc_link i_datasource }}">{{ i_datasource.display_name }}</a>
<br>
<p><b>sc_parameter retrieves Rendering Parameter values | '{{ sc_parameter 'Placeholder' }}' </b></p>
<div>This rendering is added to {{ sc_parameter 'Placeholder' }} placeholder.<div>
</div>
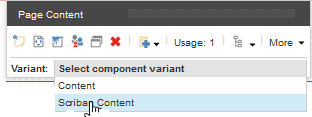
4. Next, open your page item in Experience Editor and drop Page Content component and then, from the Variant dropdown, select “Scriban Content”.

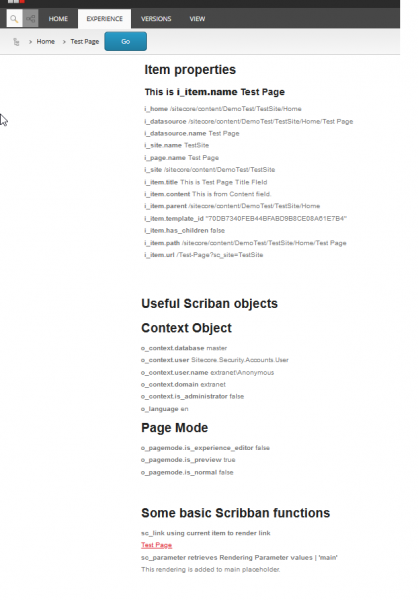
5. Then, you will see different properties from Sitecore items being displayed.
6. We have used the following Scriban Embedded objects, items, and a few functions:
-
- i_home
- i_datasource
- i_site
- i_page
- i_item
- o_context
- o_language
- o_pagemode
- sc_link
- sc_parameter
Final Output

In the end, Scriban Templates are a great way of rendering a custom markup with Sitecore properties that can be displayed without the necessity of coding.


Could you please share the Scriban code in a text format so we can copy it?
I have updated the post with Scriban code. Thanks for the suggestion.
Regards,
Ramakant
Ah thanks! Regards, Serge