As companies move to Cloud, one of their goals is to equip developers and operations teams to simplify the development, deployment and management of Cloud native applications on Kubernetes platform. Considering these requirements, Google developed and introduced Cloud Code at the Google Next conference this year.
What is Cloud Code
A plugin/extension for Visual Studio Code and IntelliJ IDEs. Under the hood, it leverages Google’s command line container tools such as skaffold, jib and kubectl to help developers develop, deploy and debug the cloud-native Kubernetes applications quickly and easily. Cloud code provides developers local, continuous feedback on the applications as they build it.
Key Features
Ease of creating Kubernetes Cluster
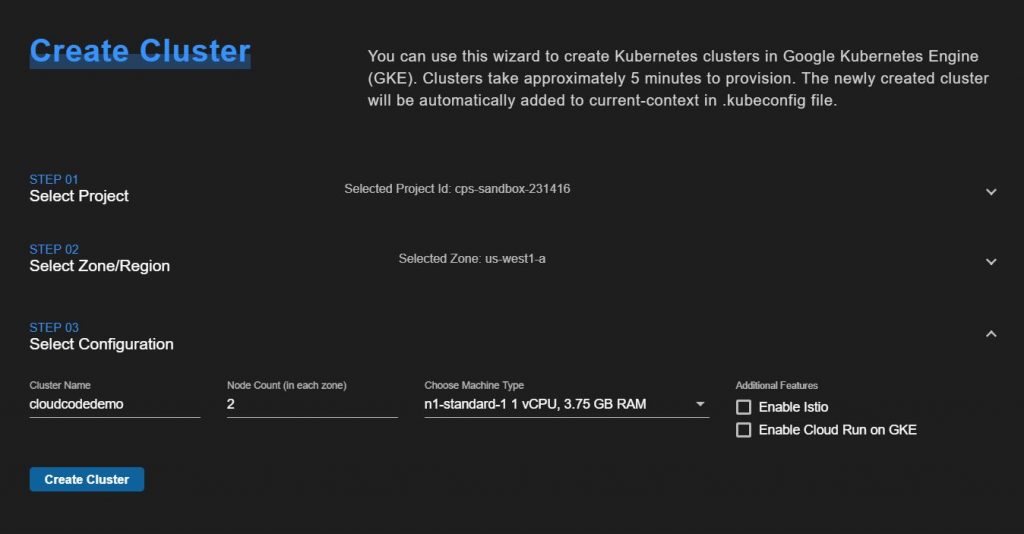
Cloud Code offers the template based approach to easily create a Kubernetes Cluster with GKE, AWS EKS, Azure and MiniKube.
You can use either of following options to create a cluster with GKE and enable the Istio, CloudRun addons.
- Using Google Kubernetes Engine Explorer, Click on + icon and that will launch the Create Cluster wizard
- Launch the Command Palette and use the command (Cloud Code:Create GKE Cluster) to open the Create Cluster wizard
Ease of Deployment
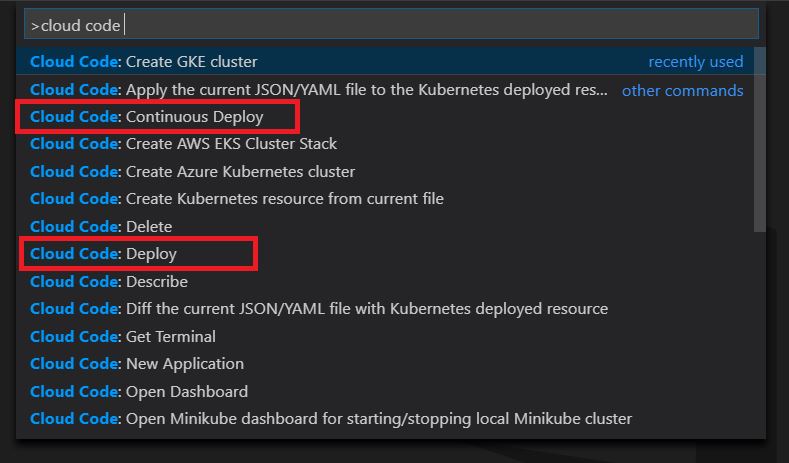
Cloud Code provides 2 options to deploy an app as shown in below screenshot. Launch command palette(Ctrl + Shift + P) to deploy an app either on local or a remote k8s cluster.
Continuous Deploy option continuously watches the file system for changes to your files (whether it’s Kubernetes manifest or Source code), rebuilds the container image and redeploys the application to Cluster. Automating the development workflow saves a lot of time in development phase and as a result, improves the developer productivity and increases the quality of application.
Ease of Viewing Logs
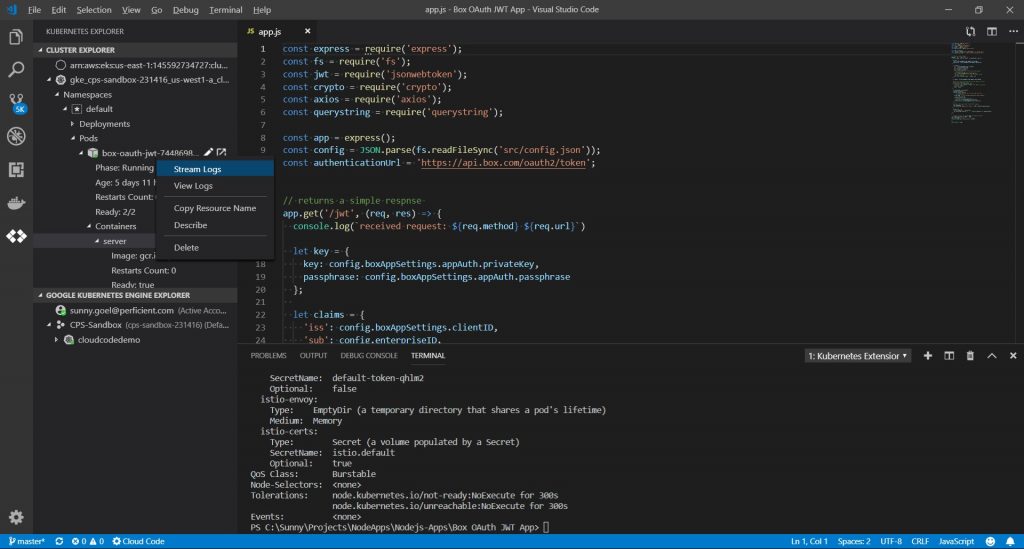
It provides the capability to View or Stream logs from a running container directly into development environment. You can also view other useful details such as Restart Count, readiness status of containers in a pod etc.
Ease of debugging an application
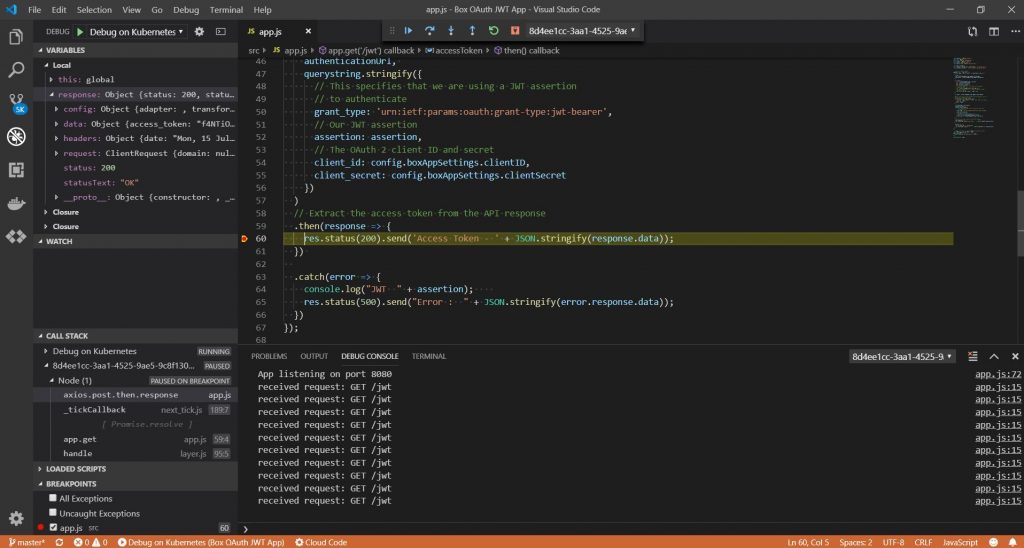
Cloud Code really made debugging cloud-native applications very easy. Just set your breakpoints, have following entry in Dockerfile and start debugging your application right from your IDE.
ENTRYPOINT ["node", "--inspect=9229", "src/app.js"]
How to Get Started
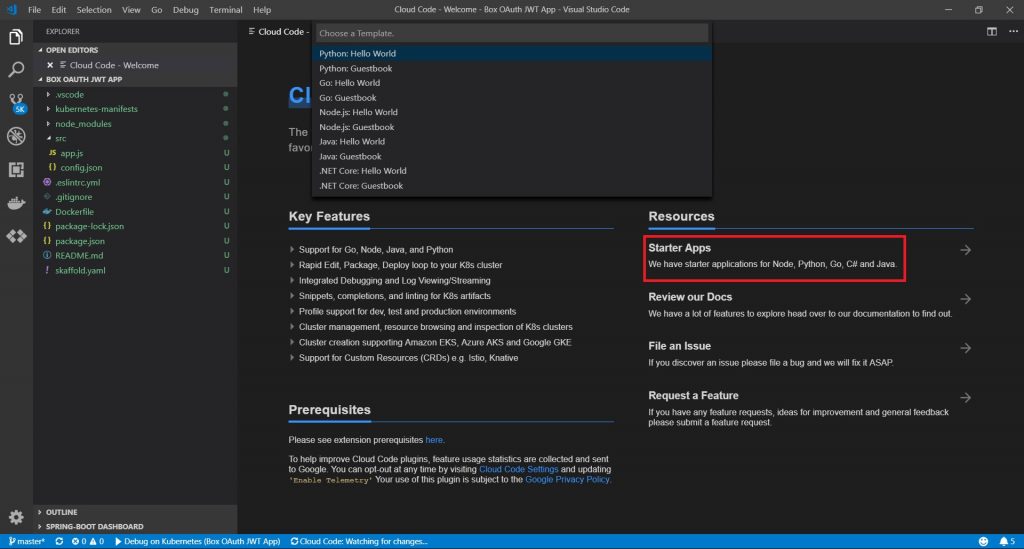
It’s time to get your hands dirty with above mentioned features. Download, install and setup the following tools on PATH of your local machine. Install Cloud Code plugin/extension and leverage Starter apps on Welcome page as shown in below screenshot, to get started with Cloud Code.
This link also provides step by step instructions to get started with Cloud Code using HelloWorld node.js application.
For more detailed explanation and help with building cloud-native solutions, please reach out to one of our sales representatives at sales@perficient.com