Adobe Target’s Visual Experience Composer(VEC) is a powerful editor for Digital Marketing Teams to easily create and test personalized experiences in the site context. This tool can be used by teams who are not interested in using the Target in AEM integration either due to business processes or team preferences.
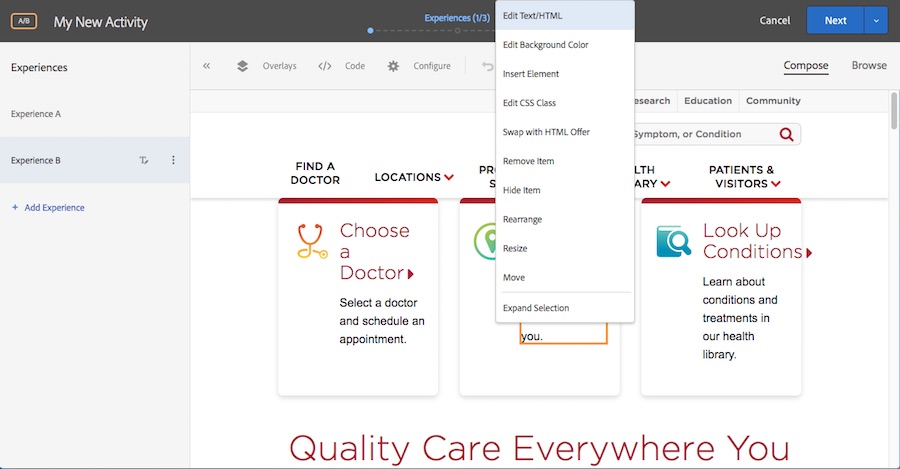
Visual Experience Composer makes creating offers as easy as clicking on an element and selecting the desired action:

However, getting Visual Experience Composer integrated into a website can pose some particular challenges. In the simplest use cases, integrating Adobe Target’s Visual Experience Composer can be as simple as setting up an AEM Cloud Configuration, but depending on your AEM setup, more configuration may be required.
The Challenge with Visual Experience Composer
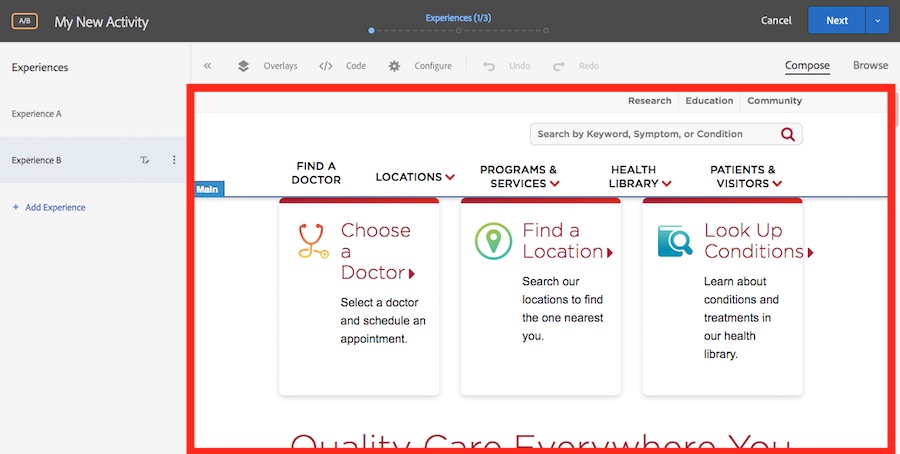
Similar to AEM’s TouchUI, Visual Experience Composer uses an iframe to frame in the webpage being edited and then draws the editing controls over the top.

The red area within the VEC is the iframe of the web page.
This is an issue as most AEM websites (and in websites general) use the X-Frame-Options header to prevent an attack vector called clickjacking. In this technique, an attacker will iframe in a copy of your site and overlay a transparent element over top to capture the user’s interactions. This could include passwords, credit cards or any personal information.
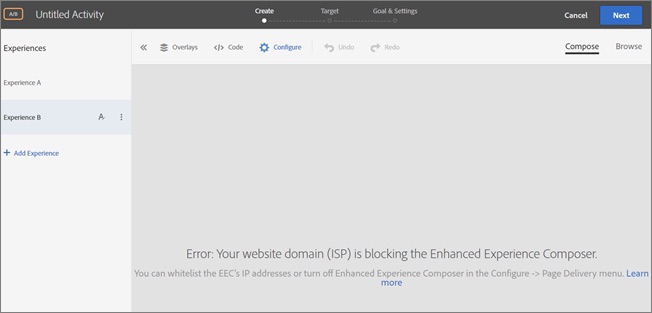
When Adobe Target’s Visual Experience Composer attempts to load against a site with the X-Frame-Options header, the browser will block the request just as if it were coming from an attacker and you’ll see an error like this one:

Error: Your website domain (ISP) is blocking the Enhanced Experience Composer. You can whitelist the Enhanced Experience Composer's IP addresses or turn off Enhanced Experience Composer in Configure > Page Delivery menu.
Note – Adobe’s recommendation to whitelist the VEC, this applies if you are trying to use Target in a non-public site. If your site is behind a VPN or in a private network, you will need to whitelist Target through the VPN, but if you see this error on a public site, the X-Frame-Options header is the likely culprit.
Enabling Visual Experience Composer’s Frames
To enable VEC to use its frames but still keep the clickjacking protections of the X-Frame-Options header, add the following directive into your Dispatcher’s Apache conf file. Ideally, you will want to do this in a single vhost as to not affect other sites.
Header append X-Frame-Options "ALLOW-FROM https://[AMC_ID].marketing.adobe.com/"
The value for [AMC_ID] is your company’s Adobe Marketing Cloud Company ID. You can retrieve this from the URL you use to access Adobe Target, so if you use https://mycompany.marketing.adobe.com/target, the [AMC_ID] would be mycompany.
To test if the headers are correct, open a URL on your site and add the query string:
?mboxEdit=1&mboxDisable=1
Then open up your browser developer tools and inspect the headers on the network response to make sure the X-Frame-Options header is set correctly to ALLOW-FROM https://[AMC_ID].marketing.adobe.com/.
Assuming the header is set correctly, you should now be able to load any page on the site using VEC.
Still Not Working?
If it still doesn’t work and you are using Adobe Managed Services or have a somewhat paranoid sysadmin, you may find that no matter what changes you make in Apache, the URLs used by VEC may still have the X-Frame-Options header set to SAMEORIGIN.
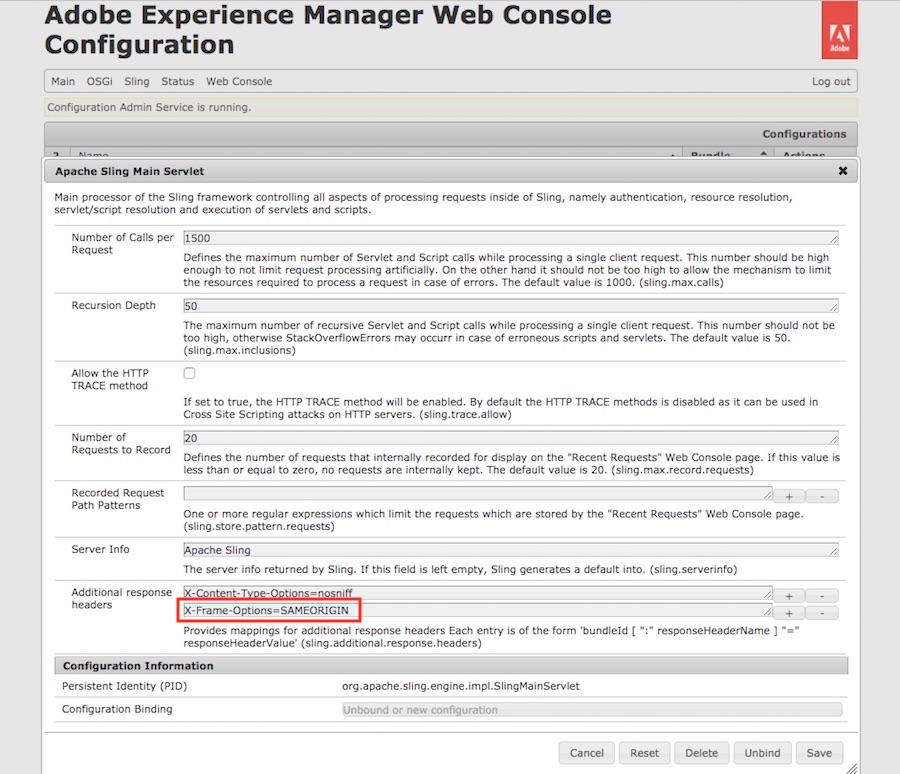
If you see this behavior, Sling may be setting this header. To check, log into the publish server and open the OSGi console to http://[server:port]/system/console/configMgr/org.apache.sling.engine.impl.SlingMainServlet, this should open the configuration for the Apache Sling Main Servlet.

If you see a configuration like the one above, update the value to:
X-Frame-Options=ALLOW-FROM https://[AMC_ID].marketing.adobe.com/
As soon as you save this setting, the publisher should no longer send the incorrect heading and VEC should start working.
Hopefully, these steps help you get Adobe Target integrated with AEM so you can leverage the full power of the Adobe Marketing Cloud. Please leave a comment if you have any other integration tips or questions.


Hi Dan
Great article, thank you for publishing.
May I ask your opinion on MDN’s claim that the ALLOW-FROM option was unsupported in Google’s Chrome. And that support in Edge was unknown.
Please see https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options, visited Jul 2, 2018, last updated Apr 16, 2018.
Note, I did research this matter further.
Kind regards
Daniel
Daniel,
Interesting, I generally rely on MDN as well, but we’re using this successfully with Google Chrome… I wonder if it’s just supported in a newer version of Chrome.