Introduction
React has gone viral among web developers. Compared to other mainstream JS libraries, thanks to JSX and virtual DOM, react has native advantages on DOM control. Redux is a handy way to manage state and React-Redux provides the glue between React and Redux.
Going back to ASP.Net core, on VS 2017 Update 3, users can create a react and redux project using a built in template. This template uses Webpack middleware to help compile and build front-end code. This template is a typical .net core MVC project.
In some cases, however, developers want to keep the front-end core pure and avoid using razor. If this is the case, NPM task runner is your choice. NPM task runner has taken advantages from using the same command as the NPM package manager, so developers do not need to be familiar with Webpack middleware.
This blog will introduce you to building a react-redux web application with web API using task runner. Below are the steps to create this application.
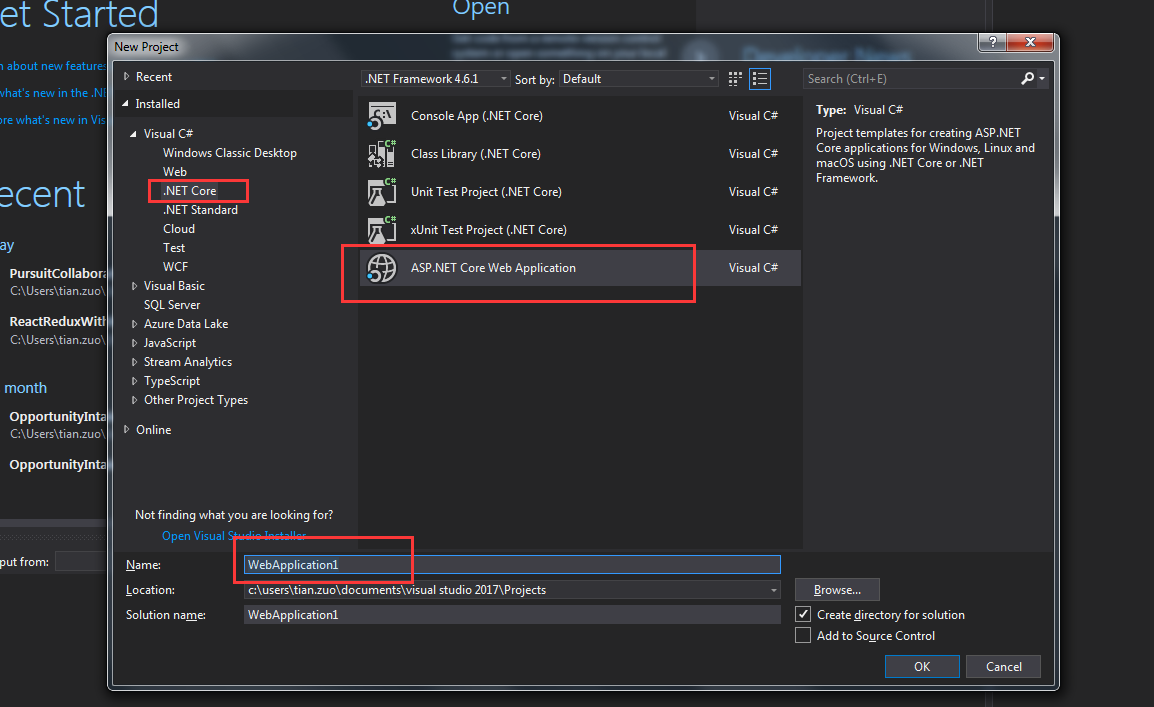
Step 1. Create a web API core project.
- Simply create a .net core project and choose web API as the template.
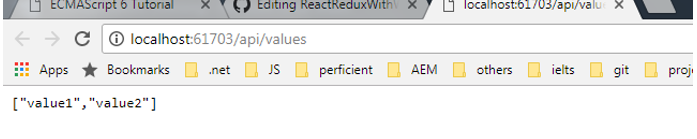
Running this project will not start a page, but a server.
Step 2. Install asp.net core static files and change configuration.
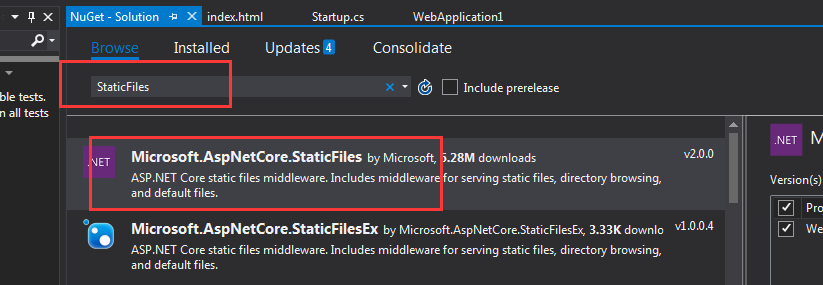
Search StaticFiles on NuGet as in the below image, but the version should be the same as your .net core version.
Static files such as HTML, CSS, image, and JavaScript, are assets that an ASP.NET Core app can serve directly to clients. In here, since we just want to use react to render a page, we must install this package to display the specified HTML file as a landing page
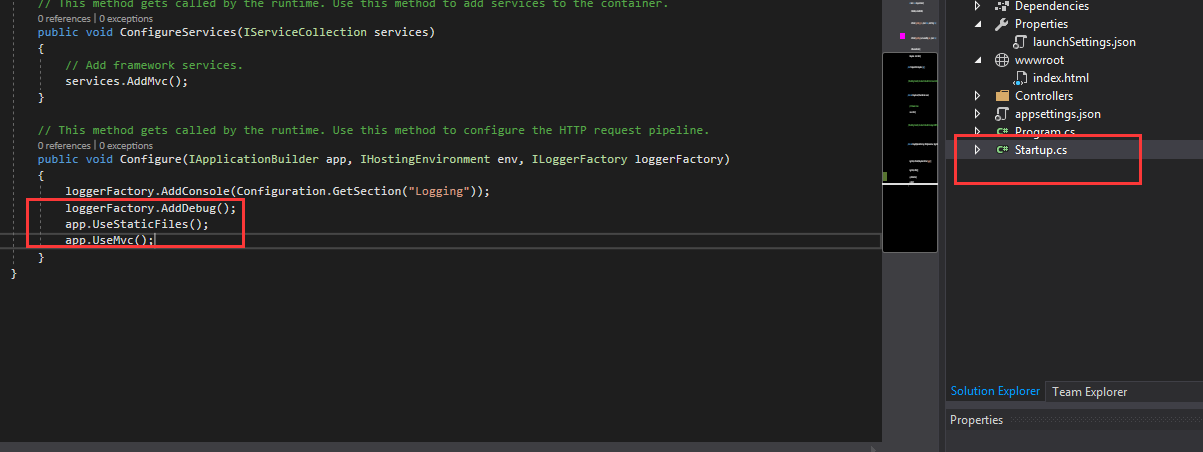
- Add UseStaticFiles() under startup.cs
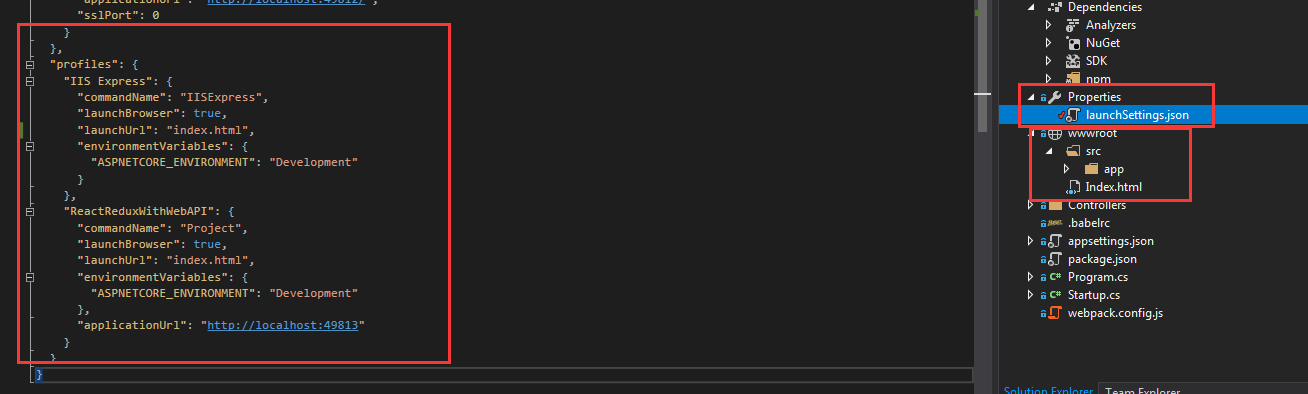
- Add an index.html file under wwwroot
- Change the lanchURL setting to index.html under launchSettings.json
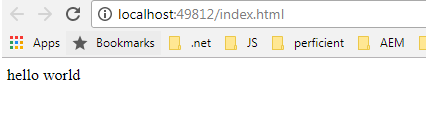
Now you have a running web API core with a landing page.
Step 3. Webpack using babel as loader
Webpack is a bundler to pack JS. It can build one or multiple bundles of JS from modules you need in your project. In this post, we are using Webpack to help compile react. There are many useful plugins of Webpack, like eslint and UgliyfyJS. They are all very helpful for building a modern JS application.
Babel transforms the latest JS syntax to support multiple browsers. Many syntaxes we are using in react-redux are not supported on old browsers. We use babel to help browser support.
Below are the steps to install babel, Webpack on the command window.
- Install babel by NPM package manager
npm install babel-cli babel-core –save-dev
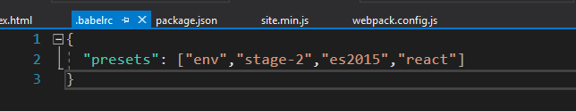
- Create a .babelrc file for configuring babel. Install plugins to start
npm install babel-preset-es2015 –save-dev
npm install –save-dev babel-preset-react
You can see some configuration has been added to .babelrc, which means that babel can help transform the below JS syntax for browser support.
- Now we want to use webpack to bundle our JS files.
npm install webpack –save-dev
npm install babel-loader webpack –save-dev
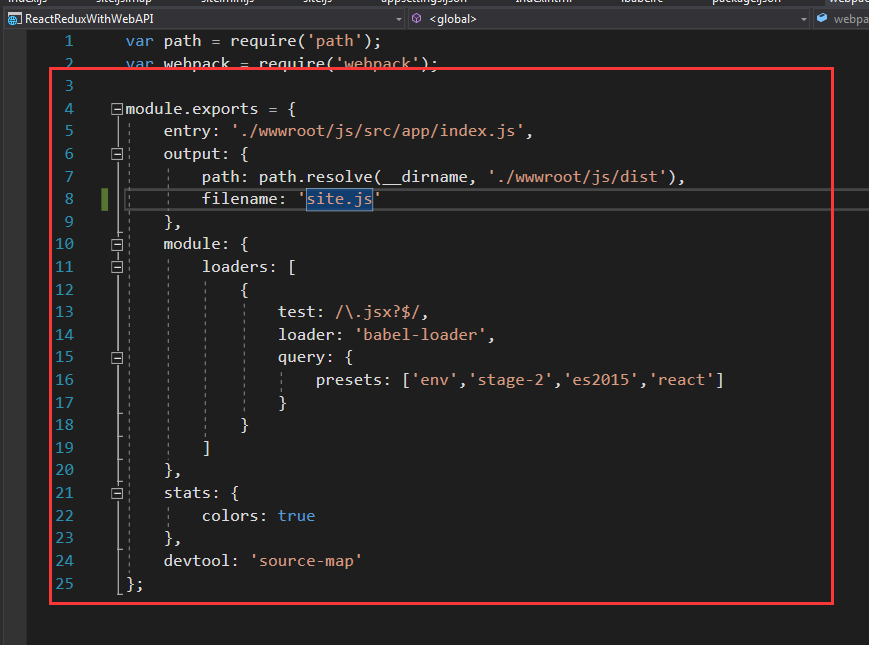
- Config webpack and add babel as the loader.
Entry is the start point to build JS. Output is the location you want to place your compiled files. You also need to add the babel loader.
- The full configuration file is like below
Step 4. Use task runner to run script
- Install task runner on your VS. Select from Tools-Extensions and updates and search task runner.
You may need to restart VS to complete the installation.
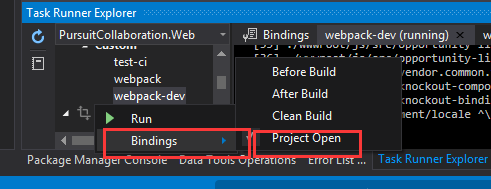
Open the task runner and you can see the custom tab. These options are what you have configured in package.json. You can right click the webpack and select bindings – project open.
Step 5. Create React-Redux
- Install the react-redux related package from the NPM package manager.
npm install react –save
npm install react-dom –save
npm install react-redux –save
- In here, I’m using the react-fetch plugin to make an Ajax request. You can also choose other libraries like fetch.
npm install react-fetch -save
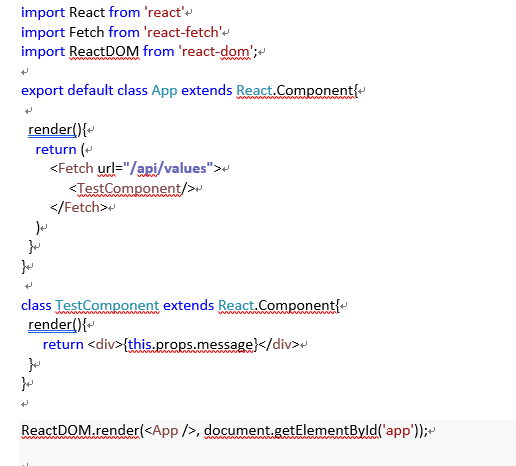
- Create an index.js under wwwroot/src and insert the below code into it:
- On the back end, change your get method to\
Do not forget to refer to the built JS file.
On the index.html file, put the below code inside.
Run the project and you will see this message.
Happy hacking!