Though APIs have been used for decades, they are turning into the Micro level to fit more frequent changes and decoupling requirements. In recent years, one thing that we have been seeing is a transition from monolithic applications to microservice‑oriented architecture. Out of several API designing and building tools, we would talk about one of the popular tools/frameworks, which is Swagger.
There are microservice‑oriented architecture advantages, such as the following:
- The business problem was separated into a couple of domains and can be resolved by different teams, despite the technology being used to utilize the service.
- Reduce the coupling among the business, each service can be deployed independently.
- Isolate the resources of DB and computation. It is better for damage control and reduce the risk.
Swagger is the largest framework of API developer tools for the OpenAPI Specification(OAS). It is widely used in many organizations and teams. The tool sets include Swagger Editor, Swagger UI, Swagger Code Generator and Swagger Inspector. We will focus on Swagger Editor and Swagger UI in this post.
OpenAPI
OpenAPI was originally from Swagger specification and now on GitHub. You can access this link to view the detailed specification: https://github.com/OAI/OpenAPI-Specification/blob/master/versions/2.0.md
It supports for both JSON and YAML format, and this specification introduces you with format, file structure, data type, schema and a bunch of parameters of Info, Path, Path Item (get, put, post, delete etc). By looking at the sample object and code, you should be able to quickly assemble the file format for your case.
Swagger Editor
Since it is an open source, you can download the whole project source code from github https://github.com/swagger-api/swagger-editor and do the build. It would require installing Node 6.0+ and npm 3.0+ on your machine.
a. Enter your swagger editor folder and run ‘npm start’
b. It will startup the service listening on port of 3001 and just enter http://localhost:3001/#
Now the editor is up and you can make your own API specification file. Actually, there is a sample created for you by default, which should be convenient for the user to tail or customize it. On the right panel you can instantly preview the service operation, resource path, description and body response.
As the developer, you may care more about how to make use of this swagger specification in the real project. The editor can export this source file to more than 20 types of programming language like .net, java, go, scala etc.
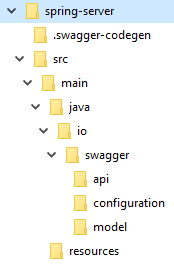
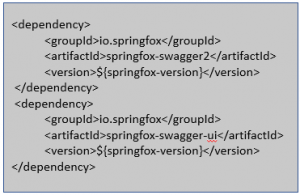
The below picture shows the project structure for Spring Boot type, but need to note the dependency in the pom.xml.
Swagger Integration
If you are not going to use Swagger Editor, there is also the way to integrate with that, in the Java project you will still have to specify the dependency as above in your Maven file.
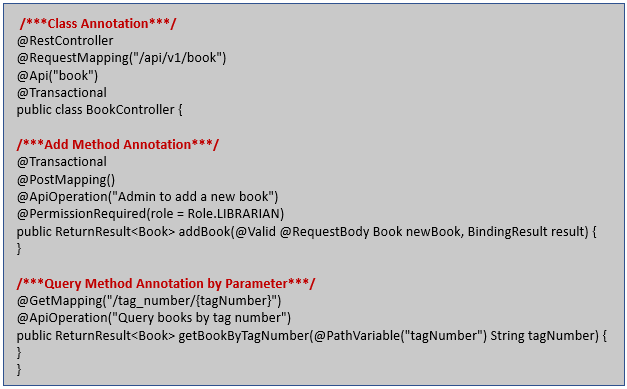
And you will need to mention some annotation in your controller.
@Api is to narrate the description about what in general is the responsibility of the controller.
@ApiOperation is to Narrates the responsibility of the specific method.
@ApiParam—>Narrates the parameter the method is expecting and also tells whether it is mandatory or not. The following are part of the code snippet.
As you have introduced the Swagger UI plugin into your project via POM, as long as you build your project and deploy to the web server, the restful API is up for use and the online documentation is available on: http://yourserver:yourport/swagger-ui.html
Have a try!