Have you amped your site up to the next level of mobile web speed delivery, Google AMP?
In this episode of our popular Here’s Why digital marketing video series, Perficient Digital’s Eric Enge explains what Google AMP is, and covers the pros and cons of implementing it for your website.
Don’t miss a single episode of Here’s Why. Click the subscribe button below to be notified via email each time a new video is published.
Resources
- The Argument for AMP: Lessons from 10 Case Studies
- Our AMP Tech Guide
- Should My Website Adopt Accelerated Mobile Pages (AMP)?
- Google Page Speed Insights Tool
- See all of our Here’s Why Videos | Subscribe to our YouTube Channel
Transcript
Mark: Eric, first off, what is AMP?
Eric: Mark, AMP stands for Accelerated Mobile Pages. It’s an open source limited set of HTML and JavaScript coding techniques designed to speed up the delivery of webpages on mobile devices.
Mark: Since Google helped develop AMP, is it now automatic? I mean, will my webpages just use AMP when people find them through a mobile Google search?
Eric: Well, no, and I bet a lot of people wish it was, but it’s not automatic. In fact, to use it, website owners must alter the technical back end of their webpages, and that can be challenging in some cases.
Mark: What does AMP actually do to my webpages?
Eric: For the search user, AMP is really about getting pages that load almost instantly, which is really cool for them, and people like that. For developers, it’s a whole new process for coding pages, where you have limited access to types of JavaScript which can only come from the AMP supplied library, and other techniques for coding. So, here’s an example:

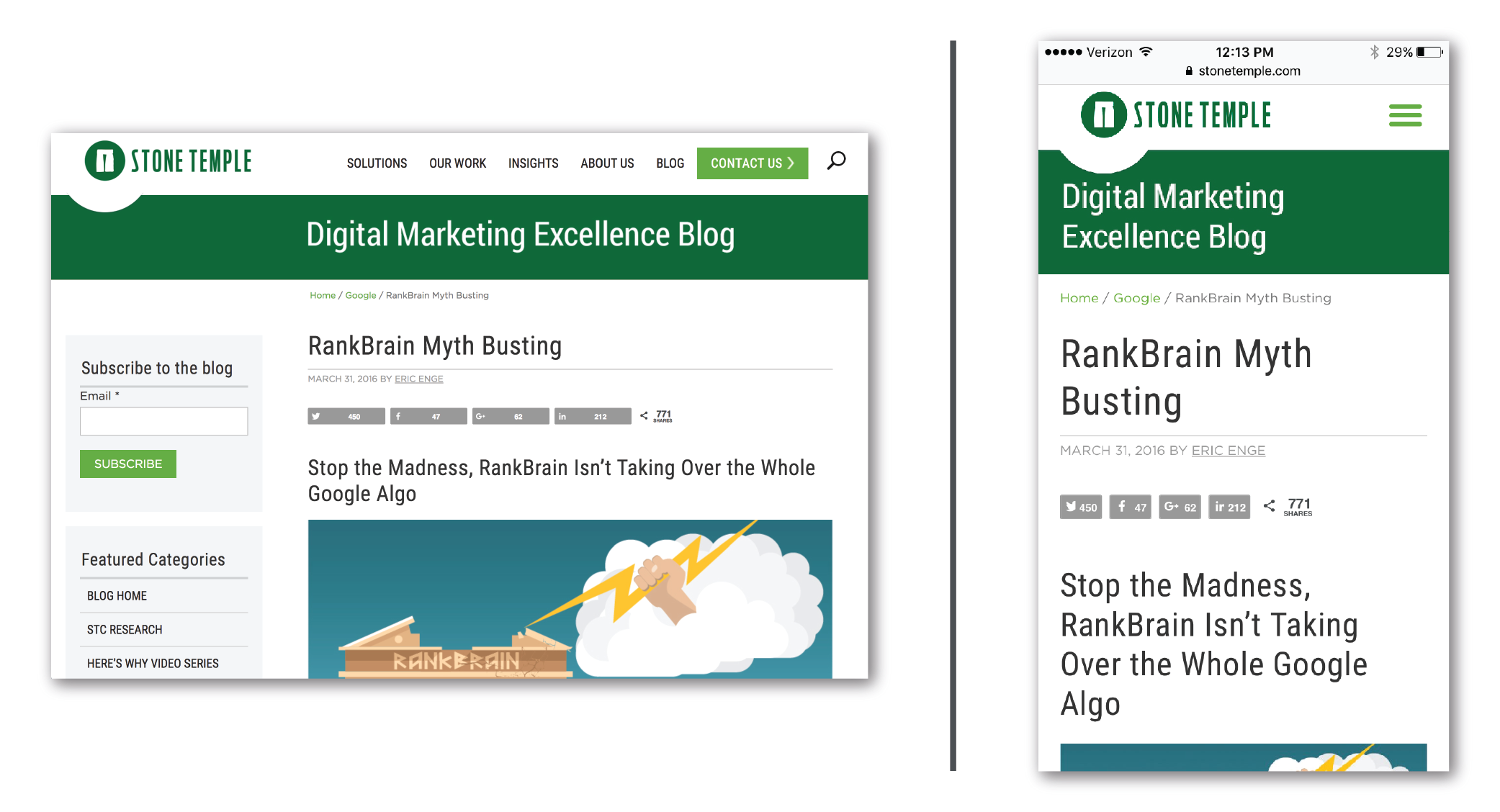
On the left is one of our pages from PerficientDigital.com as it appears on a desktop browser, and on the right is the same page rendered by AMP. You’ll see, on the one on the right, that the menu at the top and the search box have been stripped out. Now, it doesn’t necessarily have to be that way. You can learn to code the pages the same way, but it’s harder. So, in this case, it’s a WordPress plugin that’s causing it to look like that.
Mark: But is speed on mobile so important that I might be willing to show users a different version of my pages?
Eric: The short answer is yes. First of all, as people get more and more experienced with developing AMP pages, they’ll be able to make those differences and the look and feel between the pages look a lot smaller. But there’s also a lot of evidence that shows that pages that are faster, even by small incremental amounts, are really important to users in mobile. Users are far less tolerant of slower page loads on mobile devices.
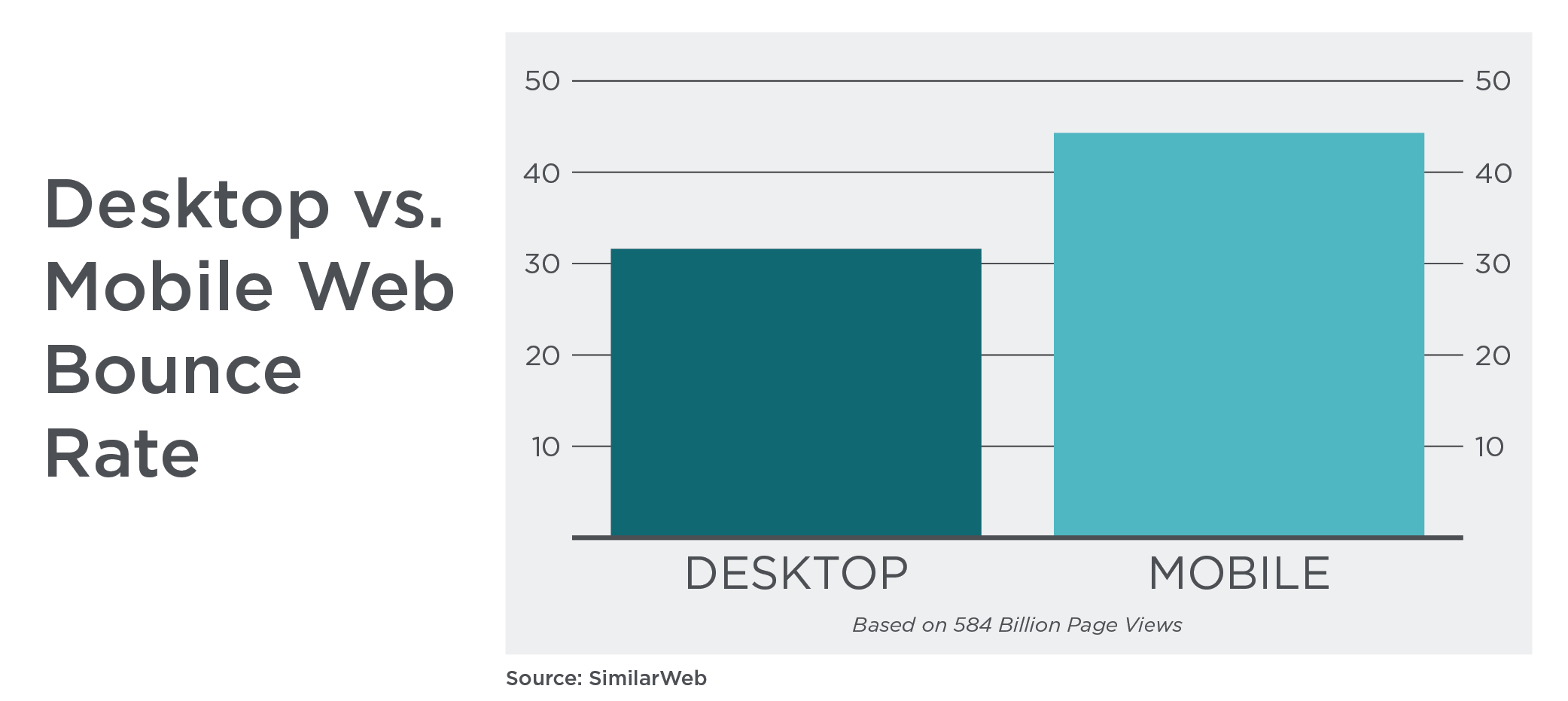
According to SimilarWeb, bounce rates are higher in mobile than on desktop, and that can have an effect on your bottom line. On mobile, even the tiniest delay can cause a user to leave and go to someone else’s site, maybe even one of your competitors’.
[Tweet “Data shows that bounce rates are higher on mobile. Can AMP help solve that? Find out!”]

Mark: In fact, Google ran some tests in the past that seemed to show that page load speed directly affects revenue, as you said. But, Eric, how about in the real world? I mean, AMP has been out for a while now. So, are any businesses seeing results from it?
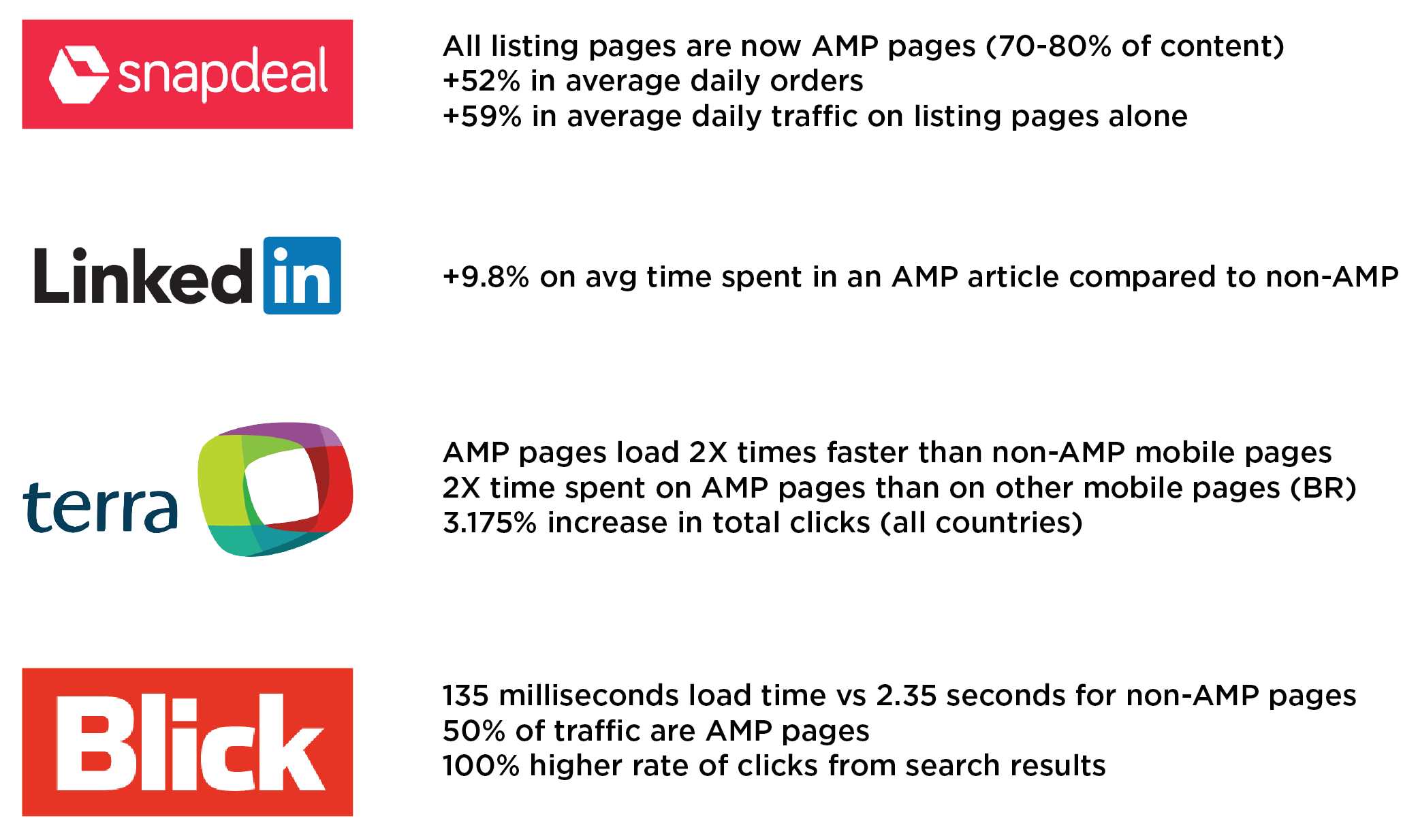
Eric: Well, at SMX West 2017, Ranna Zhou of Google showed actual results from a number of popular sites. For example, after implementing AMP, Snapdeal showed a 59% increase in daily traffic and a 52% rise in daily orders. LinkedIn found that people spent almost 10% more time on pages served by AMP. And there are many more results she presented like this.

So, we’re in the middle of conducting an in-depth look at how AMP is impacting a number of major brands that implemented it. I’ll be revealing the results of that study in a keynote at the State of Search conference in Dallas this October, and in a blog post about the same time. We’re already uncovering some amazing findings, so viewers will want to check back in with us when we release it.
UPDATE! Our study and AMP tech guide are now available.
Mark: How much does AMP actually impact page load speed?
Eric: The difference can be significant, depending, of course, on how fast your pages already load on mobile browsers. I did a check of our own site using Google’s PageSpeed Insights tool. As you can see below, we went from a mobile speed rating of 43/100 for a non-AMP version of one of our pages to a score of 88 for the AMP version, a pretty dramatic improvement.

So, AMP is still young and there’re some challenges that remain. For one thing, it can give false results in analytics in some cases. They also need to improve how it delivers ads and support for eCommerce sites and the like, and for video, as well. But, Google’s working on all of those issues and making a lot of progress.
Mark: Okay. So how do I decide whether or not AMP is right for my site?
Eric: Right now, I think, it depends on one of at least three factors.
- First, the type of site you have and whether or not good AMP support exists for that type of site right now.
- Second, the presence of the right set of features. For example, heavily video-centric sites or sites using a number of different ad delivery platforms might want to hold off on AMP for now.
- Finally, the level of effort involved in implementing AMP. For example, both WordPress and Drupal have AMP plugins or modules that theoretically make implementation a lot easier, but if you’re on a different platform, it might involve a lot more custom coding.
Mark: Thanks, Eric. Our viewers can learn a lot more about AMP and get help in making a decision about it for their own sites in our comprehensive guide to AMP.
Don’t miss a single episode of Here’s Why. Click the subscribe button below to be notified via email each time a new video is published.
See all of our Here’s Why Videos | Subscribe to our YouTube Channel


Hard to ignore AMP when presented in light of those staggering improvement numbers from Google!
I assume you’ll be including your own findings with using AMP page at Perficient Digital, right?
PS Eric, you make that lavender color look great! 😉
Hey Eric 🙂
Great read
im working as a Multimediadesigner, and just made my company a new website which should be able to convert better than the old one.
The old site had AMP on it, but as i’ve been reading more and more about this Accelerated mobile pages, some people gave their opinion on, if AMP is actually a good think? (i think it was searchengineland that had a topic on this recently) My experiences is that AMP is good for a BLOG site, or a site where you want your traffic to get your text material fast. But what about a webpage, like a webbureau which need to show what they can do with coding, and still have a pagespeed below 2.5 sec, would you still do AMP there? and why? Im not fully into AMP yet, but im starting to figure it out more and more, i just still need to figure out the benefits and when to use it?. Allso i’ve heard that AMP is not completed yet, and it still have a few tweaks before its really good.
Many Regards Mikael Soerensen from Denmark.
Hi Mikael – Our tests have shown that AMP works well for all pages these days. Implementation can be a bit tricky, to get it right, but there is no reason why you can’t replicate your entire UI on an AMP page. So then you would have your same user experience, except the page is much faster. There is no doubt that users like that.
That doesn’t mean that the implementation is simple. It could take a highly experienced developer 2 to 3 weeks to get that done on a more complex site, and less than a week on a simpler one.
Of course! We’ll definitely include the AMP tests at Perficient Digital. Expect to see something on that no later than October 9th!
Hello Eric,
Quite good, useful and interesting post. Can anyone tell me some AMP plugins for WordPress?
There are currently only two in the WordPress plugin directory: AMP and AMP for WP. Of the two, AMP is simpler to use, but AMP for WP includes a lot more customization options. You can find them by searching “AMP” in the WordPress plugin Directory.
Thanks for the great info and you are quite right when you say it is not easy and straight forward. I am currently working on Joomla site at the moment there are a number of extensions available in the repository.
Thanks Mark,
I used AMP for WP. It’s really working and has more customization options.
Interesting timing of your comment…we switched to that plugin a few days ago!
Check back here on October 9. We plan to release an extensive guide to customizing AMP implementations and overcoming other AMP-related challenges.
Hi Alan – hope your implementation is going well. Are you making use of the Joomla extensions here: https://extensions.joomla.org/extension/accelerated-mobile-pages/, or did you try the wbAMP of JAmp plugins? I’d be curious to hear more about your experiences with it.
I very much agree that AMP can be a huge benefit for QDF related queries, but getting it rolled out to a global brand can be a challenge. I’m curious to hear what your opinions are on AMP vs. Facebook instant articles, Mark & Eric?
These days to get good rank for a site we have to have a good mobile version of the site. When talking about mobile version some site doesn’t fit in to the mobile screen and slowly. This will made a gap between the site and mobile users, this is not good for ranks so Amp is the best option. Thanks for article, keep these coming. Cheers.
Hi Erik.
I have just heard about this, and i will definitely try it out on my information page. I have no Webshop, but a lot of video material on my site, and that, I would mean pushes the loading time a lot. 🙂
Thank you for making things much more clear!
Hi there, I am using AMP on my wordpress site and have made AMP versions on my top 20 pages. I have seen an increase in the number of visitors on mobile devices since then, so i thinks its safe to say it works.
I’m however not sure about the conversion rates (i have no webshop, only B2B solutions).
I’ve been using AMP for the last 6 months. I’ve seen a great increase on my top 30 pages on mobile devices. I dont know for sure if its due to AMP but i think so.
Really interesting article on why it’s beneficial to start using AMP. Nice Work.