Whether you’re running a global operation or expanding to offer an additional language on your website, proper use of the hreflang tag is a must. From an SEO perspective, getting this right can mean the difference between ranking well with your target audience and not ranking well.
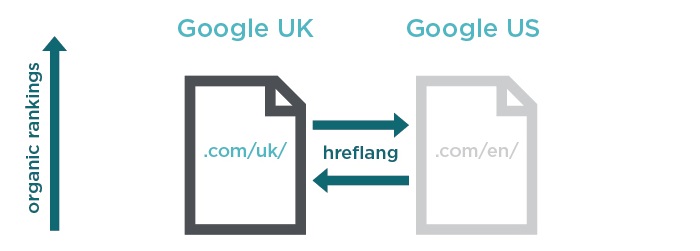
Hreflang tells search engines where various language-specific versions of a webpage exist. Not only does this help your language/regionally targeted content rank, but it also helps reduce the likelihood of having issues with duplicate content. As a bonus, hreflang tags can help Google more quickly find and index content on your website.

[Tweet “hreflang helps language/regionally-targeted pages to rank but has other benefits too. Learn more”]
What Is the Hreflang Tag?
Hreflang is a tag defined by the Internet Engineering Task Force (IETF) as an HTML meta element that specifies language and regional targeting for documents. These tags are used by some search engines (like Google and Yandex, but not Bing), to better understand the regional and language targeting for a webpage and rank those webpages more appropriately.
The basic form of an hreflang tag is as follows:
<link rel=”alternate” hreflang=”en-GB” href=”http://example.com/page.html” />
The important critical piece to this is the “en-GB” code. That’s what lets Google know the language and region being targeted. In this example, the language is being specified as English (designated by the “en” portion of the “en-GB” text), and the geographic region is being specified as the U.K. (designated by the “GB”). ISO standards are used to specify the language found here in ISO 639-1 and the region found here in ISO 3166-1 using the Alpha-2 code.
How Do I Use Hreflang Tags?
There are three places you can put hreflang tags:
- In on-page markup
- In the HTTP header of your documents
- In an XML sitemap
The best practice is to choose only one of these and to not mix implementations.
We’ll start with on-page markup. Let’s say your domain is registered in the UK and your business is based there, but you additionally operate in the United States and Mexico. To better serve your different audiences, you’ve translated your website content to meet U.S. and Mexican language standards. You now have three versions of each page on your website:
- UK
- United States
- Mexican
Unless you use hreflang tags, Google may see each version as intended for a UK audience, and may even see one or more versions as duplicate content.
To properly set up hreflang tags to target each page to its intended language and region, you’d place tags like these on every page across all three versions of your page:
<link rel=”alternate” hreflang=”en-GB” href=”http://example.com/page.html” />
<link rel=”alternate” hreflang=”en-US” href=”http://example.com/en-us/page.html” />
<link rel=”alternate” hreflang=”es-MX” href=”http://example.com/es-mx/page.html” />
Additionally, Google recommends specifying a default version of a page for users who don’t have a specified country or region. The default tag looks like this:
<link rel=”alternate” hreflang=”x-default” href=”http://example.com/page.html” />
It’s also important to know that you can specify a language by itself, but not a country code alone. This is important, so I’ll emphasize it again:
- You can specify language targeting alone
- You can specify language plus country
- You can not specify a country code alone
Another place you can implement hreflang is in the HTTP header of your documents. Here’s an example of what that can look like:
HTTP/1.1 200 OK
Content-Type: text/html
Link: <http://example.com/en-us/page.html; rel=”alternate”;
hreflang=”en-US”
Content-Length: 5710
(… rest of your HTTP response headers…)
Implementing Hreflang for a Site with Many Translations
The third way you can implement hreflang is in an XML sitemap. If you have a website with many translations, the on-page hreflang tag or HTTP header implementations outlined above can become cumbersome. For this type of situation, Google recommends using an XML sitemap implementation. The steps are simple. Here’s an XML example:
<url>
<loc> http://example.com/page.html</loc>
<xhtml:link rel=”alternate” hreflang=”en-GB” href=”http://example.com/page.html” />
<xhtml:link rel=”alternate” hreflang=”en-US” href=”http://example.com/en-us/page.html” />
<xhtml:link rel=”alternate” hreflang=” es-MX” href=”http://example.com/es-mx/page.html” />
<xhtml:link rel=”alternate” hreflang=”x-default” href=”http://example.com/page.html” />
</url>
Simply follow the above convention to set up an XML sitemap with hreflang implemented.
There’s no need to add the on-page tags or implement in the HTTP header in this case, but do be sure to add this information for all the XML links for translated versions of a page so hreflang works properly. In fact, adding these tags in multiple locations isn’t a good idea, because if one accidentally conflicts with another, this will likely confuse search engines and could lead to negative consequences.
[Tweet “Putting hreflang in an XML sitemap is best option for sites targeting many languages. More at” quote=”Putting hreflang in an XML sitemap is best option for sites targeting many languages.”]
Subtleties and Common Mistakes in Hreflang Use
Are you targeting content to Spanish speakers in the U.S., in Mexico, in Spain or somewhere else? Is your content partially translated, machine translated, only translated and not targeted, some combination of these or some other variable option?
Consider how your content is targeted and the quality of that translation. Be sure that:
- Your content is fully translated.
- You’re not using machine translations. (You can start with these, but have a native speaker edit the results if you do.)
- Your translated content is also targeted.
- This means the content is not only translated into the new language, but it is targeted for the audience speaking that language.
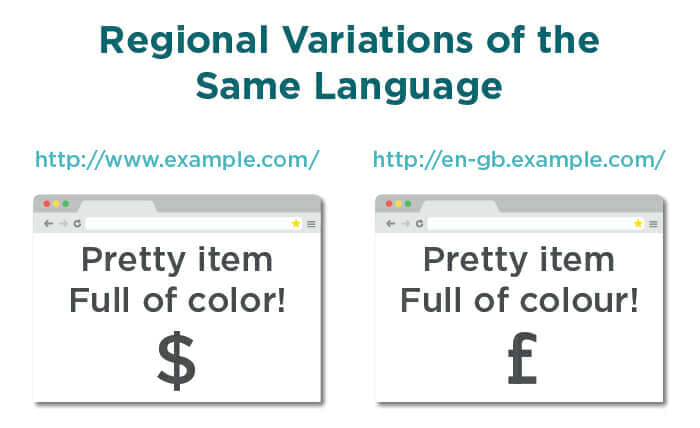
- Use appropriate regional idiosyncrasies and use appropriate spellings (like color vs. colour in English for U.S. vs. U.K. or Canada).
- Find a few ways to make the content better targeted for the audience, as well as translating the content into their language.
- You pay attention to details.
- Use the local currency symbols and system of measurement.
Another common situation for international sites is targeting different countries with the same language. For example, you may need to have pages in German, but target:
- Germany
- Austria
- Switzerland
- Belgium
This is a perfect use-case for hreflang tags, but it may become a bit cumbersome to implement on-page. We’ll cover the XML sitemap alternative a bit later on in this article. Also, keep in mind that each country, although they may speak the same language, will have its own uses of that language.
As mentioned above, pay attention to the details and keep your audience in mind. Don’t just use the exact same German translation for all German-speaking countries. You don’t need to fully re-write the content, but take the time to make a few strategic updates.

You can use hreflang tags for content on the same domain, on different domains, in sub-folders or sub-domains, etc. However, Google recommends consistency. Choose one convention rather than mixing them.
For example, if your alternate content is in subfolders, don’t mix in alternate content on subdomains as well. It’s worth noting that Google does not recommend using URL parameters (like ?=en-US) for hreflang: “Parameters can be overloaded, more difficult for search engines to understand.” (source).
Also, take care to avoid these common mistakes when implementing hreflang tags:
- Using invalid country or language codes (like U.K. instead of G.B.)
- Mixing the order of codes (always specify language first and then country)
- Specifying a country code only (as noted, you may specify a language only, or a language and a country, but never a country only)
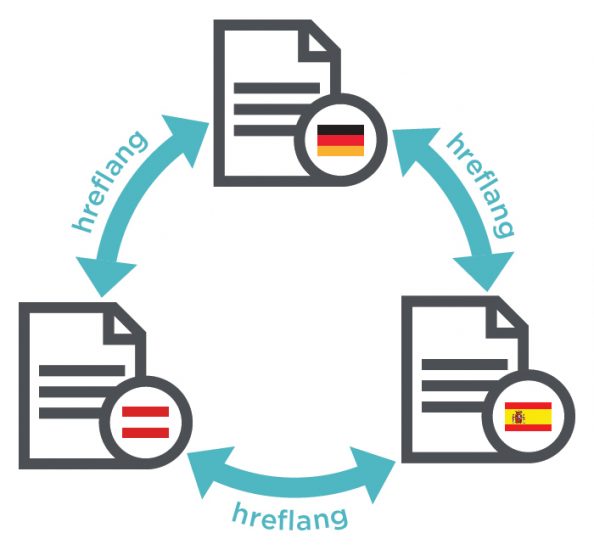
- Missing bi-directional links (if page A has hreflang links to page B, then page B must link back)
- These may be called “link clusters” and it’s important that they be clearly linked together for hreflang to work properly

How Should I Use Hreflang with Canonical Tags?
The answer is simple. Basically, use self-referencing canonical tags just as you normally would. For example, on each of your various page translations, add a self-referencing canonical like this (assuming you don’t need to enter another page as the canonical—we’ll cover what to do in that case in a moment):
- <link rel=”alternate” hreflang=”en-GB” href=”http://example.com/page.html” />
- <link rel=”canonical” href=”http://example.com/page.html” />
- <link rel=”alternate” hreflang=”en-US” href=”http://example.com/en-us/page.html” />
- <link rel=”canonical” href=”http://example.com/en-us/page.html” />
If you have a page that has a canonical version elsewhere, you should not implement hreflang tags on this page, but instead only place the tags on the canonical version of the page.
To learn more about implementing hreflang correctly, watch this video by Eric Enge (or read the transcript here):
Is Hreflang Worth the Effort?
While there are quite a few different ways to implement hreflang, and many technical considerations to keep in mind with each, it’s very much worth tackling. Consider that if you already have content in multiple languages, or in the same language for different countries, then you may risk a duplicate content issue.
Also, consider that by adding hreflang tags, Google is much more likely to rank your content for the specified audience in the specified country. There’s no substitute for proper hreflang implementation when it comes to ranking content.
Author John Dietrich is a Marketing Consultant at Perficient Digital.


How important is it to reference both pages with hreflang tags? E.g. page A should cite page B and vice versa in hreflang tags… Will Google simply ignore the tags that don’t link back to other pages.
It’s very important. Basically, you need to let Google know where to find each version of your page. Otherwise, you might get into some duplicate content issues and your content certainly won’t rank as well for the intended target language/region.
Awesome piece John!
Question – I’m noticing on a site that there’s a hreflang tag for /en/ and also for /en-us/. I’m tracking a specific keyword and am noticing that the page that ranks switches between these two versions. Do you think I should remove the /en/ tag entirely so that defaulting to that version isn’t an option?
Thanks Matt!
If you’re targeting the English language only, then go with hreflang=”en” and stick with your /en/ page. However, if your page is targeting English in the US, then add hreflang=”en-US” and use the /en-us/ page.
There might be a situation where you’d want to target English as a language with some content, and then specifically English speakers in the US with other content. I lean more towards the added specificity of “en-US”. Meaning, it’s likely that removing the /en/ page and tags and sticking with the /en-us/ page and tags is the way to go.
I was leaning the same way. Much appreciated John!
Is there any easy way to actually implement the tags on all the pages of all the different language versions? I think it’s quite common issue that seems to be rarely discussed.
I mean it would be somewhat simple if only the /en-US/ -part of the URL would change like in your example – and pretty much all other examples on this subject:
But usually the names of subfolders and files are translated like this:
Also the domains might be different, such as example.com for english and ejemplo.es for spanish. Hreflang tags should still be implemented, right?
This makes the implementation quite a bit more complex, especially on larger sites with multiple different languages.
Any thoughts?
So you do still need hreflang tags when you’re using different domains. Not sure if I have a great answer to how to automate the tag implementation, other than to make sure that you pick the names of your subfolders or domains carefully.
So I’ve been trying to figure out how to correctly tag pages on two different domains, one for Australia and one for the rest of the world. The bulk of the content will essentially be duplicate between the two websites (with some minor changes to navigation & site header), and my main concern is that I don’t want the rankings of the original, non-Australian site to suffer from duplicate content issues.
So would hreflang tags alone be enough to prevent that from happening? This post (http://www.stateofdigital.com/hreflang-canonical-test/) suggests that the best way to make sure essentially duplicate copy shows up only in its own country is to implement hreflang tags but also to canonicalize every page to its original/default version, not the regionalized version. Which, if I understand this post right, is essentially the opposite of what you’re saying with your example of hreflang+canonical tags. The post I linked was written almost 5 years ago though, and Google has gotten much more sophisticated since then. I just want to make sure I don’t screw anything up 😛
Assuming there is enough differentiation between the Australian targeted pages and your pages targeting the rest of the world, yes a proper hreflang would be enough to keep you from suffering from duplicate content issues. By “enough differentiation” I mean things like using Australian spellings, using the common units of measure for Australia, using AUD to denominate any currency references etc. However, if the pages are fundamentally duplicate it makes no sense having two different pages to begin with.
I would not use a canonical link from your Australian pages that points back to the default international version of your pages. Using a canonical in this way would tell Google to ignore your Australian site and instead rank the international version. In this case, you could use hreflang=”en” for the international version of pages just specifying the language and use hreflang=”en-au” for your Australian pages.
Could I possibly add different domains in the link cluster? We have a client who has ABC.com as their main domain and they just recently decided to purchase a bunch of different domains in other countries like AB.uk and CB.es
The site is exactly the same with the exception of the pages being translated into various languages. Like CB.es loads the spanish version for Spain.
Lets say I am on the main site, could I write
<link rel="alternate" href="https://www.CB.es" hreflang="es-ES"
<link rel="alternate" href="https://www.AB.uk" hreflang="es-GB"
and so on…
Or is this incorrect?
Hi Sara, yes cross domain hreflang tags like you reference are acceptable. Thanks for your question!
Hi John
I am working on getting the last nuts and bolts perfect for a crawler tool to automatically create HREFLang XML Sitemaps for the majority of websites (it recognizes URL patterns and markup – if either is present it should work)
Would you be interested in trying it? I am interested in as many varied examples as possible to test against.
Hi Thomas,
I apologize it’s taken me longer than usual to reply. I appreciate the offer and wish you much success. However, at this time we’re not able to give it a try.