Recently I ran into an issue where one of my images was not appearing correctly on my Adobe Experience Manager (AEM) page. Upon a closer look, it appeared that AEM was downscaling the web image when used in my Image Component.
After hours of research, we discovered this is an issue driven by the default configuration of two components responsible for rendering web-enabled images when the uploaded image has dimensions greater than 1280 pixels. Here are a couple of steps you can take to fix the issue.
- Max Dimension Step: Day CQ DAM Buffered Image Cache Property
This property defines what maximum dimension is allowed to be generated. If your application involves dealing with dimensions larger than the default 1280×1280 pixels, then this property needs to be updated appropriately. Below is a sample configuration for handling a 1280 x 4704 pixels image.
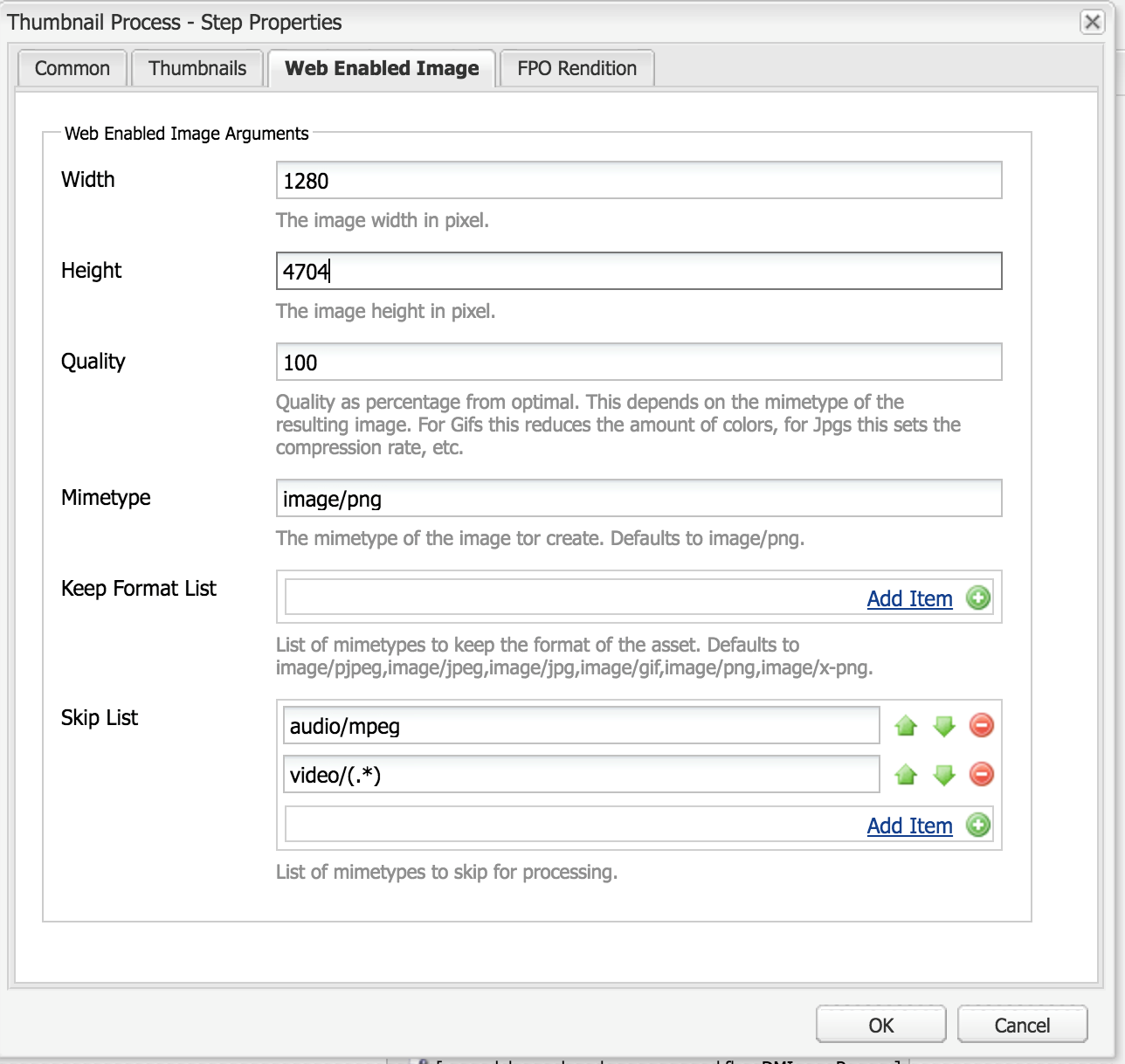
- Workflow Step: DAM Update Asset, Process Thumbnails, Web-Enabled Image
This step is responsible for processing all thumbnails for the DAM Assets. Once the first step is complete, you need to define the Web-Enabled Image Width & Height.
Once these two steps are completed, all the assets created or modified will utilize these configurations to generate web-enabled renditions, and there will not be any downscaling of images.

Also the new core image component can be used, which offers to configure multiple resolutions for the image servlet:
https://github.com/Adobe-Marketing-Cloud/aem-core-wcm-components/tree/master/content/src/content/jcr_root/apps/core/wcm/components/image/v1/image
See also:
https://github.com/Adobe-Marketing-Cloud/aem-core-wcm-components
https://docs.adobe.com/docs/en/aem/6-3/develop/components/core-components/using.html