Nowadays, with the development of container technology, Docker for Windows allows us to deploy .net applications in a windows docker container, so that we can reuse the image and container easily. Here, I am going to introduce how to deploy a .net web application with Docker for Windows. You may take this as your guidance of practice.
The step-by-step process for deploying an asp.net website in Docker for Windows:
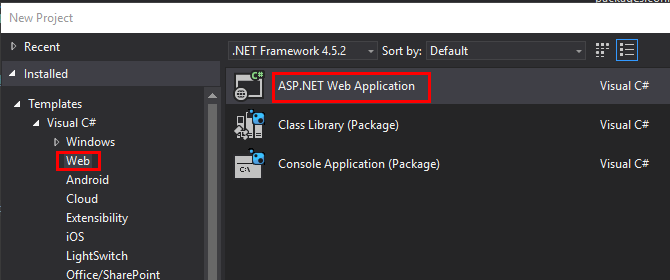
Step1: Create a simple asp.net web application
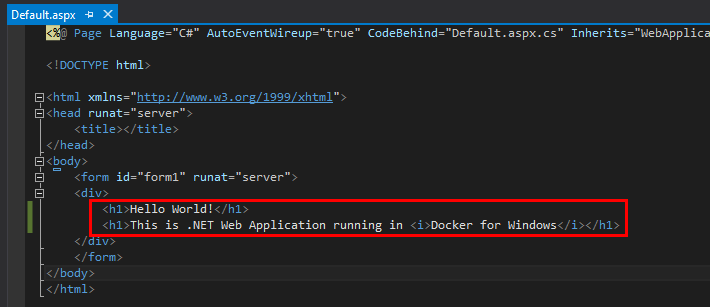
Add a sample description to the page that we can view in the browser later.
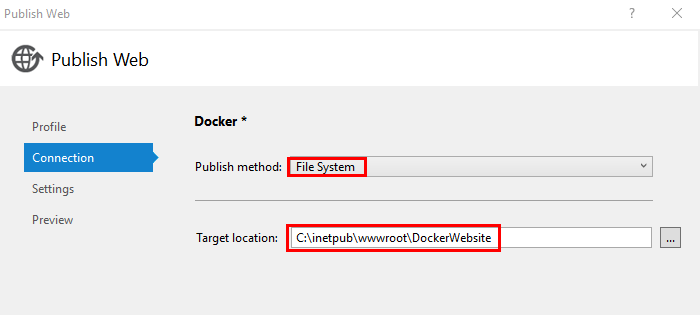
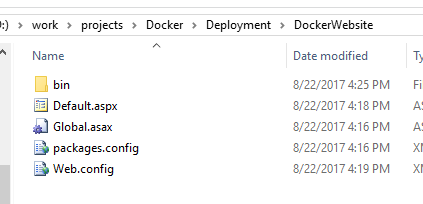
Publish the project to your local folder, which we will deploy to Docker in the following steps.
Now we are ready to deploy the sample website to the Docker container.
Step2: Pull the Docker image.
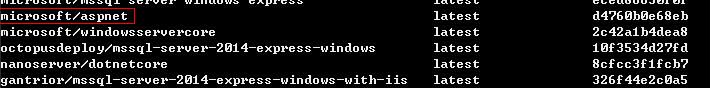
You have multiple options to get the image. You can create a new image based on the Microsoft base image microsoft/windowsservercore. Alternatively, you can search the existing images with the Docker command:
Here, I am going to use the official image microsoft/aspnet:
Please use the command “docker images” to ensure the image was on your local.
Step3: Create the Docker image
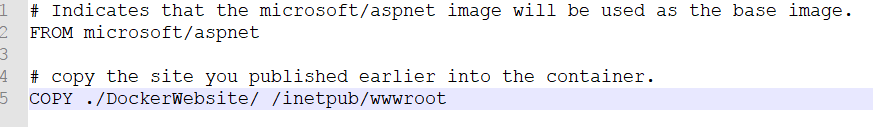
Now you can use the following dockerfile and command to create the site image with the copied application files which you published previously. Just create a new file named “dockerfile” without the extension and copy the following config in the file.
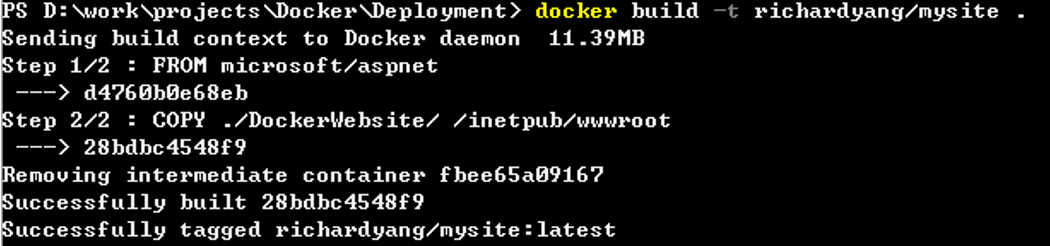
Run the following docker command to create the image.
Two steps were defined in the dockerfile: step one is creating the docker image based on microsoft/aspnet, another step is copying files from the host to the docker intermediate container.
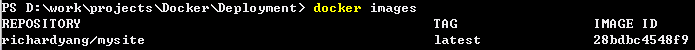
Once your site image was created successfully, use command “docker images” to verify it.
Step4: Create and run the container
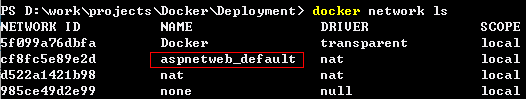
Create and run a new container with the specific IP address and container name. Before this step, we need to find the available network, so we can specify the IP address when creating the container.
Run docker command:
docker run –network=aspnetweb_default -itd –ip=172.20.107.229 –name=mysite richardyang/mysite
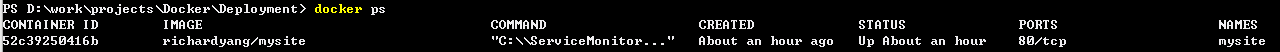
Check that the new docker container was created and ran successfully:
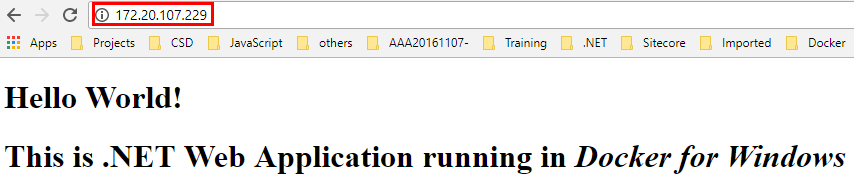
Step5: Verification
Now you can access your website with the IP address 172.10.107.229 in your browser.














Can you provide full docker file for asp.net website starting from building to publishing. I think asp.net website does not have sln and csproj file.