11/27/17 UPDATE: The PowerApps team has finally rolled out the ability to update a lists default form with PowerApps. Though this post focuses on embedding in general, check out the walk through I did on how to customize the list form here
Since PowerApps has gone into General Availability six months ago, I’ve been patiently waiting to hear when more support for SharePoint would be coming into the mix. Especially the ability to embed it into a page / web part. I got a POC request that involved a SharePoint piece and finally decided to take a stab at it and see what I could figure out. After I started tinkering around with the architecture some more, I found a way to bridge the gap.
Proof of Concept

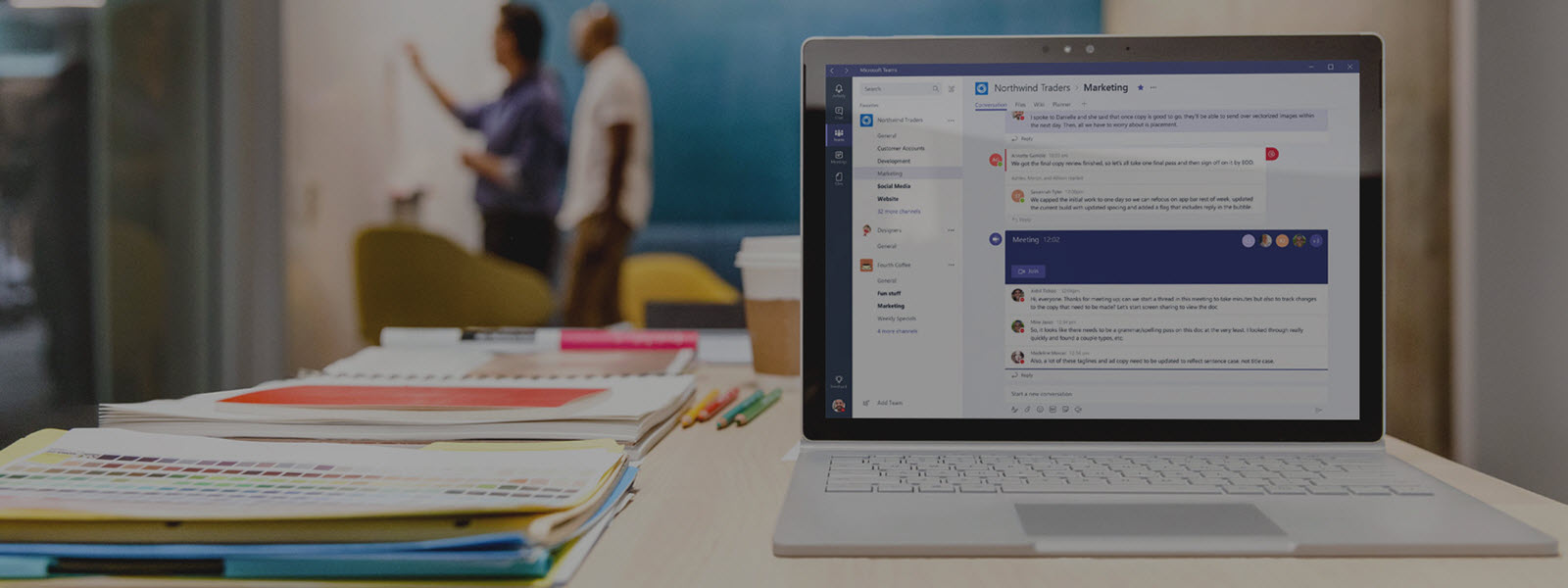
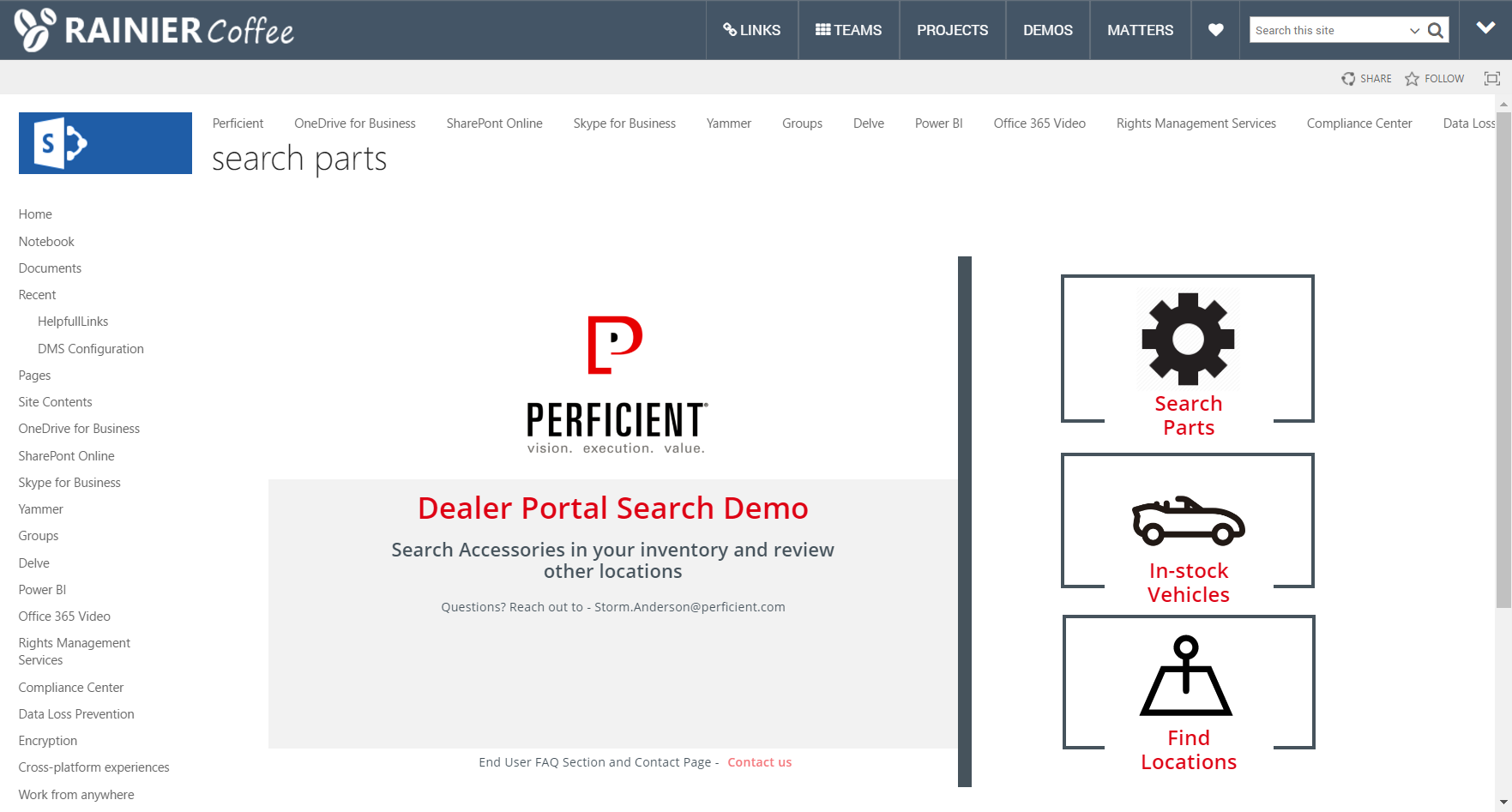
The App was a fairly strait forward POC of search capabilities for a manufacturer. After building it out and doing some investigation, I finally was able to figure out a way to embed it, and as a treat also be able to make it responsive and avoid overflowing its container like an iFrame would. The trick is using a page viewer web part and using the Web URI of the PowerApp to embed the app. After some custom configurations (outlined below), we are able to have it render on a SharePoint page (rather beautifully).
How To Do It
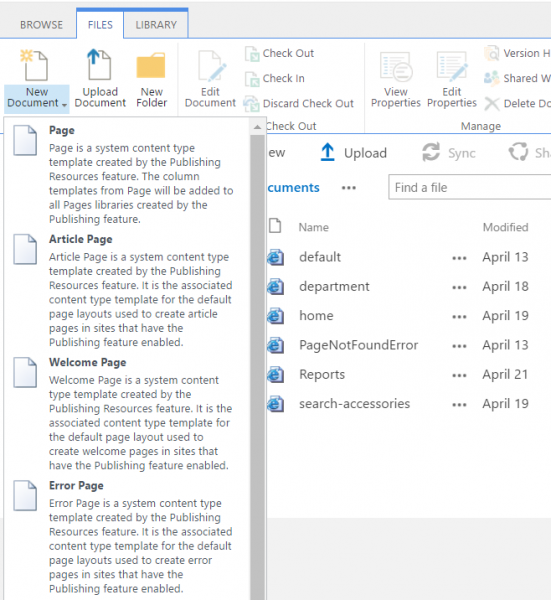
 1. Let’s start by navigation to your Site Contents, and then to your Pages library (or Site Pages). If you already have a page in mind, as long as it is able to have web parts on it it will work.
1. Let’s start by navigation to your Site Contents, and then to your Pages library (or Site Pages). If you already have a page in mind, as long as it is able to have web parts on it it will work.
2. In Pages, either select an existing page (If you already have one created, or navigate to file and create a new one. Welcome page or any page with web parts will work.
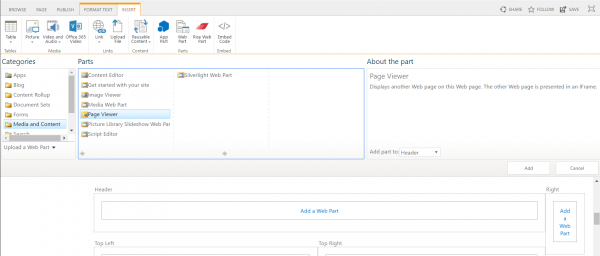
3. Once you’ve created your page, go ahead and edit the page. You should then be able to click on the web part zone you want to add your PowerApp to, Since I am using a tablet view, I usually tend to use a layout that has a large focus section and a small sidebar for links / CTAs. It is worth noting though that if you wanted to use a mobile layout, you could actually put the mobile app into the sidebar and that looks rather awesome to depending on the app design. Either way, once you are able to edit the page, go ahead and add a “Page Viewer” Web Part to the area of your choice.

5. With that added, you can now go to edit the settings for the web part (It’ll say click on the tool pane” in the web part as well) and you can set the configuration. It is important to set a fixed height because a PowerApp will use the height of its container to determine the positioning for the components on the page. This is important for mobile or tablet, and the best part is that using a page viewer web part also helps ensure better responsiveness for smaller screens. I recommend at least 400 pixels height and depending if you use a page header, to hide the border and just display the title. Go ahead and then set the Web URI.

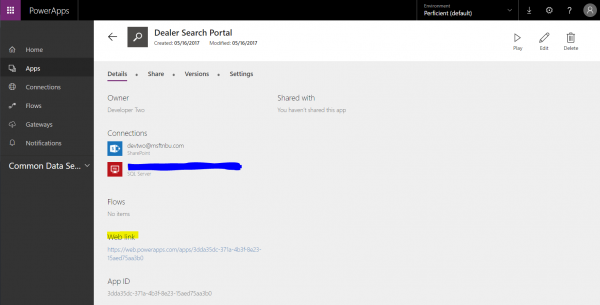
6. To get the web URI of your PowerApp, navigate to the powerapps portal (powerapps.microsoft.com), and go to the details of your app. You should see a page like below. Use the “Web Link” specified and place that into your Page Viewer web part.

Click ‘Ok’ and you will see your app render on the page. You can publish to then see it fully render and you might want to change the chrome settings to get rid of the title / border. Also to note I prefer the tablet layout for web apps rather than mobile apps. They do however work really well in side bars and I’ve done some POCs for displaying a mobile app in the sidebar.
*** Note: I’ve seen some security issues with IE and Mozilla that can be worked around, but best to do in chrome until we hear more from the PA team. ****
7. There is one more step to make sure to turn off the locked aspect ratio in the PowerApp settings page itself. This helps fit the PowerApp into the web part better. Go to web.powerapps.com, and navigate to your app and open it in your preferred editor.

Click on File and then navigate to the screen orientation settings and set “lock aspect ratio” to off.
Hope this helps and look forward to more articles breaking down some tips and tricks with PowerApps & Flow.
P.S. This method works very well for Power BI dashboards as well. When you use Power BI, it will offer an iFrame snippet that allows you to embed the Power BI Dashboard into anything. This works, however is not responsive. Use the page viewer instead and use the src from the iFrame. With a set height, the page viewer will handle keeping the Dashboard / PowerApp contained and make sure it doesn’t overflow its container.