Page is usually the basic testing object in automated testing. However, sometimes one or more pages contain multiple similar units. For example, let’s say that 3 different pages have a similar unit, say a table unit. All of the 3 table units in the 3 pages certainly have columns, rows and table names.
In our project practice, the online application we were testing consisted of pages with many similar units, such as table units, column chart units, line chart units and KPI tag units. Locating each of the web elements in these units would usually require testers to code with xpath for every Web Element, which is very time-consuming. One of our team members, Tripp Hu, proposed an idea to make this element-locating process much more efficient by defining those similar units as testing objects. His implementation is as follows.
In our project practice, web pages consist of similar units in different types. All the similar units are named as Portlets. The following chart shows the page structure.
From the Object-oriented programming aspect, the Portlet has 3 sub-classes: Table Portlet, Histogram Portlet and Metric Portlet.
Selenium provides us the PageFactory class to initialize elements, and we usually use the following function
We can initialize the page object like this:
PageFactory.initElements(driver, page.class);
But actually, selenium also provide a function:
So we can use this function to define a portlet as a testing object. And this initElements function needs two parameters: FieldDecorator and page Object. Selenium provides some classes and interfaces. Below are the steps for achieving this function by using selenium.
Step1: Create Classes or Interfaces.
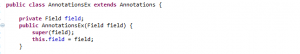
1.Create an AnnotationsEx class
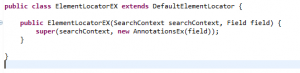
2.Create an ElementLocatorEX class
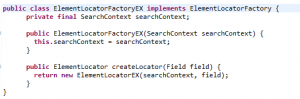
3.Create an ElementLocatorFactoryEX class
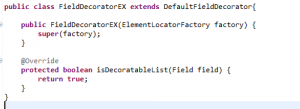
4.Create a FieldDecoratorEX class.
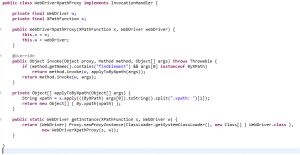
5.Create a WebDriverXpathProxy class
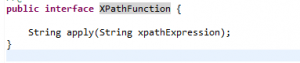
6.Create an XPathFunction interface.
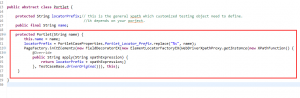
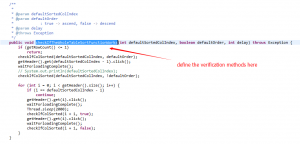
Step 2: Create a Portlet Abstract Class & Define the Class Constructor by Using the Classes We Created
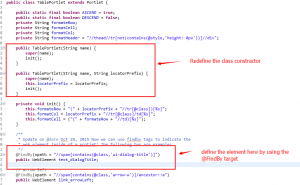
Step3: Sub-class of the Portlet Class is use to define the portlets in different types, i.e. TablePortlet, MetricPortlet, HistogramPortlet. We can name the sub-portlets here.
Step 4: Using the portlets
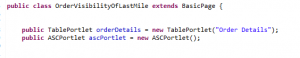
We can define a portlet object in a page class, as shown in the following java statements.
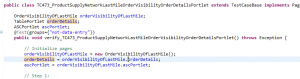
In the test case scripts, the portlet objects are implemented as follows:
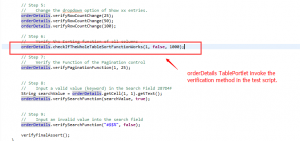
The element or method is implemented in the different test case scripts as follows:
As shown in the above, different objects of a sub-portlet class are created in different test case scripts. When such test scripts require you to manipulate or verify a common web element inside the sub-portlet, e.g. a column header, simply invoking the corresponding method of the sub-portlet. This can save a lot of time. The utilization of code reuse is significantly improved.
On the other hand, when a script update is required upon the sub-portlet behavior change, we can just modify the corresponding method or the element xpath in the sub-portlet class. The significance of this idea is narrowing down the testing object from a web page to a unit that repeatedly displays in multiple pages, which is believed as remarkable and effective in our testing automation team. Posting this blog is to let this creativity get recognized and utilized within all the testing automation related departments.