IBM has brought several product innovation and advancement with advent of WebSphere Portal in web-based projects. In particular, IBM has launched a JavaScript based portlet referred as IBM Script Portlet which would facilitate easy portlet development in WebSphere Portal server. Any novice web developer with minimal web development skills like HTML, JavaScript, and CSS can effortlessly create and deploy their application in WebSphere Portal server.
IBM Script portlet saves the components such as HTML, JavaScript and CSS in Web Content Manager. These components can be edited using the script portlet. Script portlet has access to the logged in user information, shared render parameter and portlet preferences. Portlets can be developed easily without Java or the JSR 286 portlet specification.
You can also import any existing web application and render existing portlets developed with IBM Web Experience Factory.
Installing the IBM Script Portlet
To download and install the IBM Script Portlet, refer IBM site – Installing IBM Script Portlet.
Sample
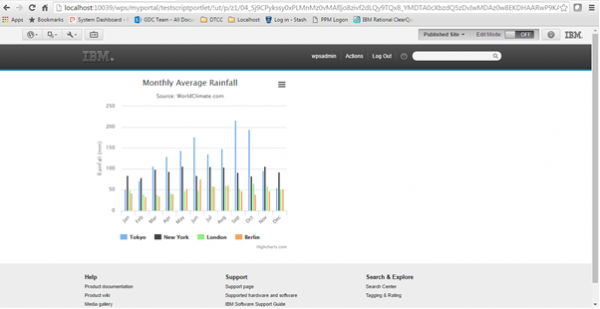
Let’s create a sample portlet to display monthly average rainfall chart using JavaScript framework jQuery and Highcharts. Login to your WebSphere Portal server and follow the steps.
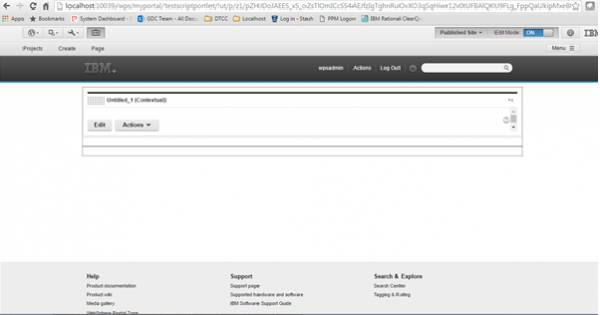
- Go to Administration and create a page
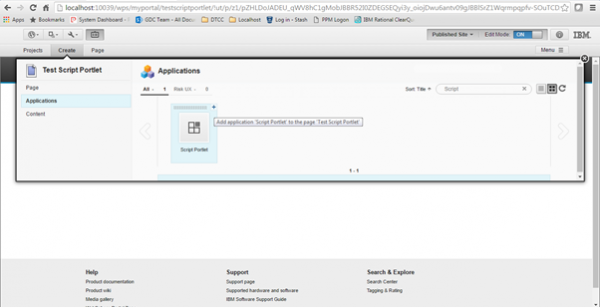
- Add the Script Portlet to the page

- Click edit to open the script editor

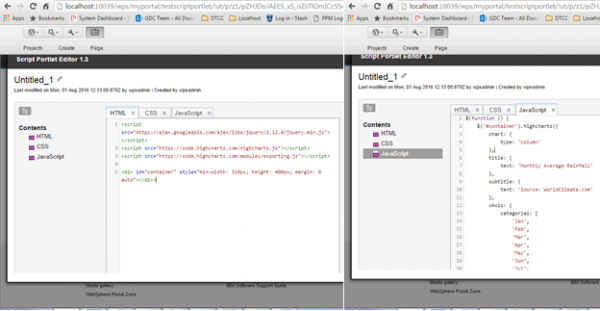
- Add your HTML code and JavaScript code in their respective sections

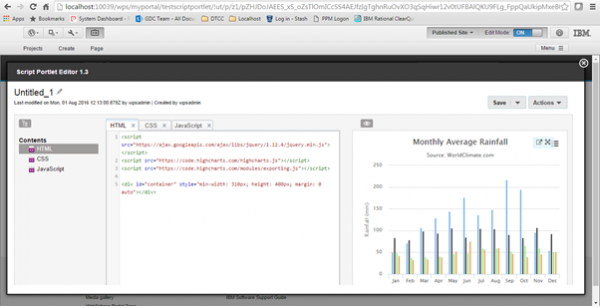
5. Click save and preview the changes.

- Now close the script editor to view the portlet.

The above example shows how to create a portlet without Java or the JSR 286 portlet specification.
