If you’re somewhat familiar with Oracle WebCenter Portal, then you’re probably aware that it offers wiki-type functionality. Basically, portal users configured with the proper access can create and manage documents (aka “wiki documents”) using an in-place rich text editor made available through the out-of-the-box Document Explorer, Document Manager, and Folder Viewer components.

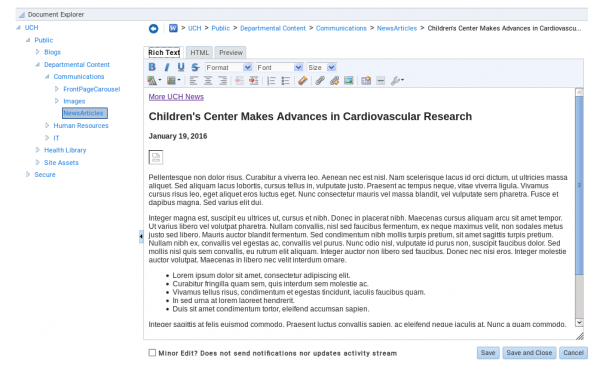
Document Explorer component with rich text editor
These documents are simply content items stored in WebCenter Content, the back-end content repository, but managed and viewed via WebCenter Portal. This results in a rich, dynamic knowledge base for everyone’s benefit with wiki contributors from all over.
There’s one problem though, videos cannot be embedded in your wiki documents. Try adding a YouTube embed code like the one below anywhere in your WebCenter Portal wiki document.
<iframe src=”https://www.youtube.com/embed/zpOULjyy-n8″ allowfullscreen>No support</iframe>
You’ll find that it’s stripped out upon saving the document. It appears the WebCenter development team has deemed certain markup, in this case the iframe tag, a security risk and has “done us the favor” of protecting us from ourselves by not allowing the use of such “risky” markup. I personally think this is a decision best left in the hands of portal implementers, but for now (in 11.1.1.8.x), it is what it is.
So, what are your embedded video options? Well, you can embed videos directly into portal pages, or in content items not originated in WebCenter Portal (i.e. non-wiki documents). That is to say, HTML documents created elsewhere then uploaded into the content repository, rather than created and managed as wiki documents within the portal. But what if you want the nice built-in wiki editing capabilities AND want videos embedded in them? Are you out of luck? Well, there is a workaround that works for me, here’s the approach:
- Use some other “safe” tag, like an <img> tag, that won’t get stripped upon saving.
- Identify a class name that tells the system that this tag is to be “converted” into an iframe.
- Add javascript script to the document viewer page, that at runtime, replaces the tag with a properly formatted iframe tag.
With that done, adding safe code like this to your wiki document:
<img src=”https://www.youtube.com/embed/zpOULjyy-n8″ class=”embeddedVideo” />
will be converted at runtime into the original iframe tag shown above. Here are the detail implementation steps.
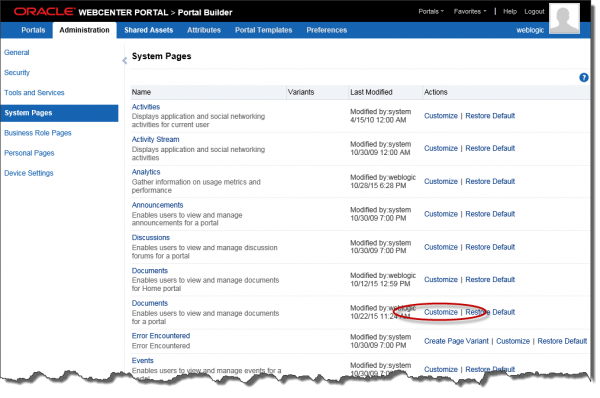
- To begin, navigate to the System Pages screen and click “Customize” under Actions for the Documents page.

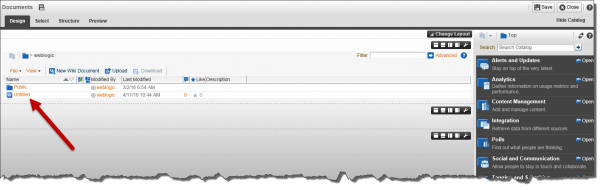
- Upon clicking Customize, you’ll be presented with the Document Explorer taskflow. However, we actually want to customize the “Document Presenter” taskflow, which is the taskflow that displays the actual document. That said, click on any document listed in the explorer. If a document doesn’t exist, create a dummy document for the sole purpose of editing the taskflow.

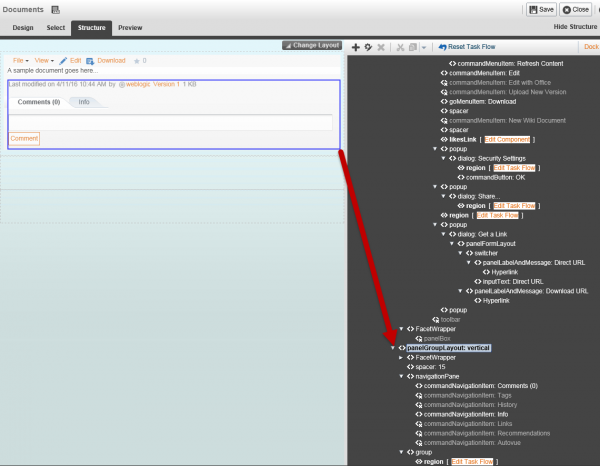
- With the document displayed, click on the structure tab. Go to NavigationPane’s parent element, PanelGroupLayout: vertical.

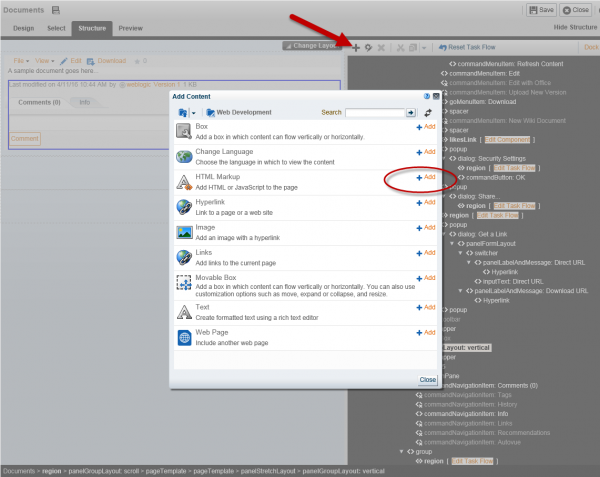
- Next, insert an HTML markup component. Click the plus sign in the menu above the right-side panel then click the Add button for “HTML Markup” to an instance of this component. This component will contain your custom code.

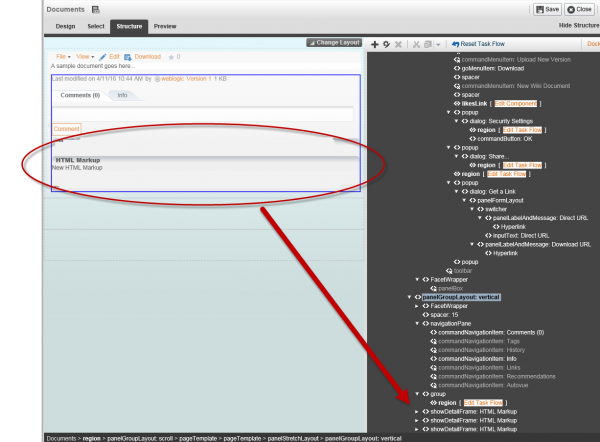
- Once added, you’ll see the item in the page view to the left, and also under the panelGroupLayout parent element shown on the right-side.

- Right click on the showDetailFrame element of the HTML markup component. In the context popup menu, select Edit. Then, in the Component Properties form, change the text field to the following: “Embedded Video Code (all users)”. Click OK to save the change.

- Once done with renaming the element, click the “Design” tab. In design mode, click on the wrench icon for the HTML markup element.

- Check the Show Component field, and add the following JavaScript code to the Value field:
<script>
$( document ).ready(function() {
var iframeClass;
var iframeSrc;
var iframeTag;
$(“img.embeddedVideo”).each(function(ndx) {
iframeClass = $(this).prop(“class”);
iframeSrc = $(this).prop(“src”);
iframeTag = ‘<iframe id=”embeddedVideo’ + ndx + ‘” class=”‘ + iframeClass + ‘” src=”‘ + iframeSrc + ‘” frameborder=”0″ allowfullscreen>No support</iframe>’;
$(this).replaceWith(iframeTag);
});
});
</script>
It’s pretty easy to see what this code does. It searches the document for any <img> tag with the class “embeddedVideo,” and replaces each instance with the appropriate iframe tag, which effectively embeds the video in the page.
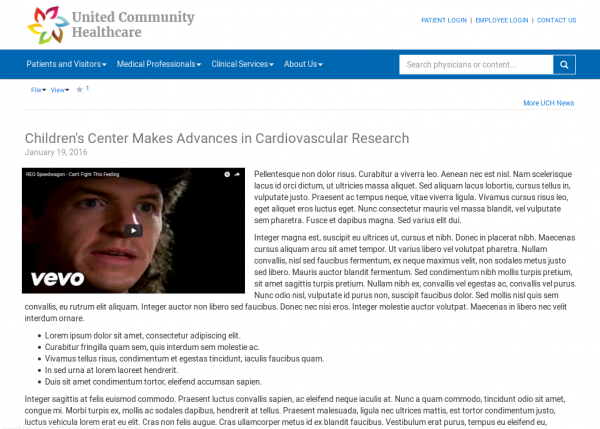
Below is an example of the final result. A wiki page with an embedded video, shown in the context of a Spaces portal.

One thing to be aware of though, while in wiki edit or preview mode the video will appear as a broken image link. This because the required JavaScript code isn’t in those pages.
