In the technology industry, we often take for granted things in our work routine that we do so often we don’t even realize we’re doing them: keyboard shortcuts, program macros or any other “muscle memory” tasks that are second nature to us. Many a time I have found myself working with a partner or helping a coworker with a bit of code and they stop me with a, “Whoa now, what the heck did you just do?” For those people I’ve bullheadedly helped without helping, here is a short list of things you might not have known you could do with Chrome DevTools.
Android Debug Bridge
For starters, a few years ago I wrote a two-part article on how to use the Chrome DevTools to inspect and debug webpages from an Android device. Pretty cool stuff, and useful when developing a responsive web design.
Force Element State
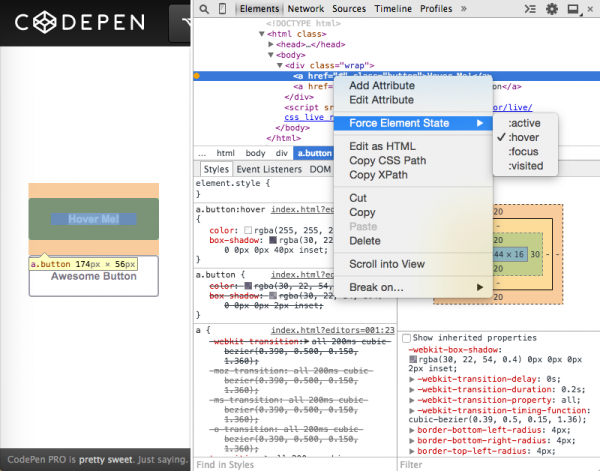
Another helpful feature is the ability to force states on any particular element in the DOM. Do you need to debug the :hover styles of your main navigation, but can’t just leave your mouse hovering over it? Pull up the DevTools, right click the element in question, then go to Force Element State. You can have the browser mimic :active, :focus, :hover and :visited styles on any element. This simple feature saves many a page reload.

Forcing an state on any element is just a right click away
Color Picker
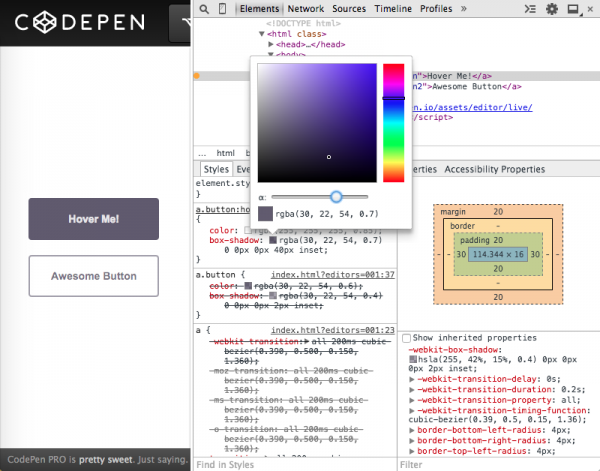
The DevTools also have a color picker built into every CSS attribute that accepts a color value (color, background, border, etc). In the Styles pane, right next to your color value it will show a small box that is filled with the color value you’ve specified. That in itself is a handy feature to show you exactly what you’re specifying, but if you click that box it will launch a color picker that will let you extract any color from the entire page. It’s your standard magnifying glass picker, so you can get right down to the pixel level with the color you’re choosing. Great if you’re trying to match styles from one part of your page to another.

There is also a slider that lets you set the alpha level.
Console API
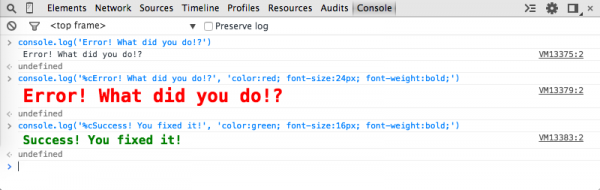
The last thing I want to share isn’t really a helpful feature as much as it is a “hey that’s pretty cool” feature. In your JavaScript code, whenever you write out a console.log, you can style the text anyway you want by using the %c format specifier, and then passing it a string of CSS styles. I guess if you wanted to show a certain error as GIANT RED TEXT then this would be useful, but other than that it’s just a fun way to make debugging less boring.

You can see more info about the Console API and all of the other neat things you can do with Chrome DevTools by checking out the documentation on their website.
