I am currently working to take a client’s existing Sitecore instance and internationalize their commerce functions. The current Sitecore multi-site instance shares a common codebase and the Web Forms For Marketers (WFFM) module installation. To adhere to legal requirements, visitors to the site must agree to the client’s terms and privacy policy when downloading content through the WFFM module. The action for the agreement is a check box with text that contains a link to the actual policy pages which open in another browser window.
The original implementation neglected to use the fundamentals of what WFFM can provide. It is necessary to make repeated use of the agreement terms function easy to customize for the content editor. The original implementation used a Checkbox field type with a specific CSS style applied to it. The label was derived from the current domain value, some hardcoded text in English, and a hardcoded path to a privacy policy page. Through the use of jQuery, the label value was applied based on that particular CSS style. To fulfill the requirement that the field be checked in order to continue, additional jQuery script was applied to look for the same CSS style on the elements and verify for the value on the first checkbox. As you can already determine, all instances for this field with that CSS style are not customizable by the content editor.
Outside of Sitecore, I see this type of pattern used for typical web forms developed from an environment using the HTML, jQuery, and CSS stack. It can work well in most cases. For our needs, we need that terms agreement to be able to be translated into the current language context, to be able to not be limited to only one type of policy agreement, and ultimately we want this type of functionality to be able to be used in multiple places on the site without the hard-coded content dependency. The original implementation does not met this criteria.
My solution to this is an implementation that makes use of a required checkbox validation. This validation is used on a newly created TermsAgreement field type. The following simplified example of this new field type incorporates some attributes to prepare the checkbox label. Those attributes in this example include a checkbox label, a hyperlink phrase which will match the exact phrase in the label to create the hyperlink, and a hyperlink page attribute which allows the content editor to select the appropriate page for the hyperlink.
This solution meets the requirements needed to provide a multilingual, reusable terms field that the content editor can customize for each instance. Here is how this is put together:
- Implement the required checkbox solution. This can be reviewed through the Sitecore document here (http://sdn.sitecore.net/upload/sdn5/products/web_forms2/web%20forms%20for%20marketers%20v2_3%20reference-usletter.pdf) in section 2.5 regarding validations.
- For the TermsAgreement field control I created the following class TermAgreementField:
public class TermsAgreementField : Checkbox
{
[VisualCategory("Terms Control Information")]
[VisualFieldType(typeof(TextAreaField)), VisualProperty("Label", 97)]
public string TermsLabel {get; set;}
[VisualCategory("Terms Control Information")]
[VisualFieldType(typeof(EditField)), VisualProperty("Hyperlink Text", 98)]
public string TermsHyperlinkText {get; set;}
[VisualCategory("Terms Control Information")]
[VisualFieldType(typeof(SelectDirectoryField)), VisualProperty("Hyperlink Item", 99),
DefaultValue("sitecore/content")]
public string TermsHyperlinkItem {get; set;}
//Constructors
public TermsAgreementField() : this(HtmlTextWriterTag.Div) {}
public TermsAgreementField(HtmlTextWriterTag tag) : base(tag) {}
protected override void DoRender(HtmlTextWriter writer)
{
// TermsHyperlinkItem and TermsHyperlinkText must exist to generate the hyperlink
if(!string.IsNullOrEmpty(TermsHyperlinkItem) &&
!string.IsNullOrEmpty(TermsHyperlinkText))
{
// get item
var item = Sitecore.Context.Database.GetItem(TermsHyperlinkItem);
if(item != null && !string.IsNullOrEmpty(TermsLabel))
{
// create link if TermsLabel is populated
var url = LinkManager.GetItemUrl(item);
var termsLinkInsert = string.Format("<a href=\"{0}\"
target=\"_blank\">{1}</a>", url, TermsHyperlinkText);
TermsLabel = TermsLabel.Replace(TermsHyperlinkText, termsLinkInsert);
}
}
// set checkbox title for rendering
Title = TermsLabel;
base.DoRender(writer);
}
}
The properties for the class depict specialized fields for the field type. The Label contains the text for the checkbox. The Hyperlink Text is the content within the Label that will be converted to a hyperlink. Finally the Hyperlink Item is the Sitecore item that the hyperlink will link to. The Title value will be used in the error message for the field.

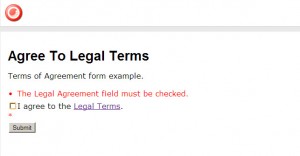
The field example renders in the following format.

Reluctance to check that check box on submission displays the error.

The hyperlink opens the legal page in a new tab.

A simple example that would fulfill the requirements for our client’s needs. In your implementation, how have you dealt with WFFM and custom required fields?
