What is Captcha? Sounds like a core technical jargon, which in reality isn’t.
“Captcha is a type of challenge-response test used in computing as an attempt to ensure that the response is generated by a human being.”
You might have noticed in some registration pages, at the end of it there is an image which has some letters displayed on it. In order to complete the registration process successfully, the user needs to enter the letters correctly present in the image.
Also, once you refresh the page the image changes and a new pattern of letters appears. These kind of images are known as Captcha.
The main motive to implement Captcha in a web page is to make sure that it gets used by a human being and not by any automated software because that degrade the quality of service of a given system.
To view a list of different types of Captcha, follow this link ”http://en.wikipedia.org/wiki/CAPTCHA.”
Below I will show how we can automate a simple Math Captcha. A Math Captcha is nothing but a set of numbers separated by a mathematical expression which needs to be evaluated and the correct resultant value is required as an input in order to submit the page.
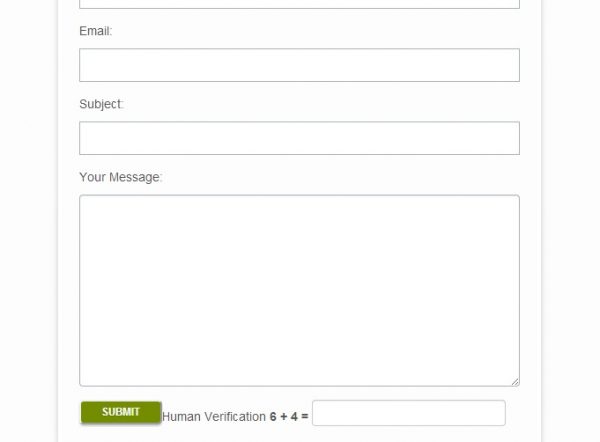
A screenshot of a sample Math Captcha is shown below:-
In the above screenshot unless the user enters the value 10 (i.e. 6 + 4) in the textbox, it will not allow the page to submit successfully.
So let’s look at the task that needs to be performed:-
Objective: – On executing Automation script, web page should get submitted successfully. Note that the value of Captcha gets changed once the page is refreshed.
Resources: – Selenium IDE, user-extensions.js (JavaScript file)
Solution: – I will be writing a JavaScript code in user-extensions.js to create a custom command that will instruct Selenium IDE to enter the correct value in the required textbox pertaining to the Captcha displayed.
user-extensions.js:-
Selenium.prototype.doTypeCaptcha = function(locator,text) {
var element = this.page().findElement(locator);
var ans=0;
var i=0;
var j=0;
var num = text.match(/\d+/g);
var oper= text.length – num.length;
for(var i=0;i<num.length;i++)
{
num[i]=parseInt(num[i],10);
}
ans=num[0];
for (i=1;i<=oper;i++)
{
for(;j<text.length;j++)
{
if(text[j]==”+” || text[j]==”-” || text[j]==”*” || text[j]==”/”)
{
break;
}
}
if(text[j]==”+”)
{
ans=ans+num[i];
}
if(text[j]==”-“)
{
ans=ans-num[i];
}
if(text[j]==”*”)
{
ans=ans*num[i];
}
if(text[j]==”/”)
{
ans=ans/num[i];
}
j=j+1;
}
this.page().replaceText(element,ans);
<!—the above statement will put ‘ans’ value in the required element–>
}; // End of the file
Once the user-extensions.js is ready, I need to map this file to Selenium IDE to make this custom made function visible for Automation.
To map a custom JavaScript file to Selenium IDE, follow this link “http://docs.seleniumhq.org/docs/08_user_extensions.jsp”.
So let’s create the script in Selenium IDE.
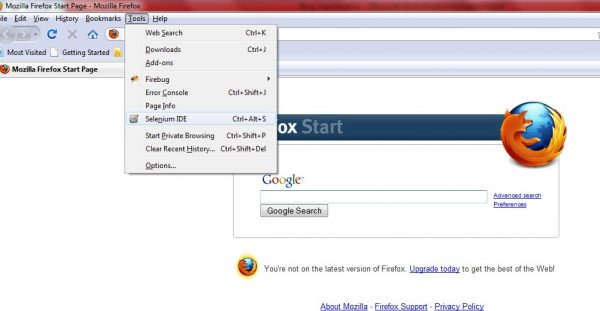
1. Open the required webpage in Mozilla Firefox and also open Selenium IDE as shown below.
2. Give the url of the webpage that needs to be tested in Base URL field in Selenium IDE.
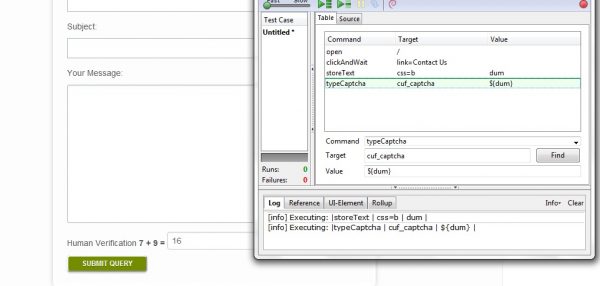
3. Below are the set of commands that will evaluate the Captcha.
– Open command is to open the webpage (www.xxx.com) you are looking for as per the requirement.
– ClickAndWait command is to open the ’Contact Us’ page where Captcha is placed.
– StoreText command is to store the Captcha (7 + 9= in the screenshot) in a variable called ‘dum’. I need to store this expression into a variable because the Captcha will change as the page refreshes. So using this variable I can keep the displayed expression saved and can be used for evaluation later.
– typeCaptcha command is custom made command present in user-extensions.js, used to type the evaluated value into the Target location (16 in the screenshot).
Now I can complete the script by clicking on ‘SUBMIT QUERY’ button and finish the registration.






Your scripts call errors – http://take.ms/Wiesr
Can you help me please?
Might be some copy paste error.
Please use the below code:-
=================================================================
Selenium.prototype.doTypeCaptcha = function(locator,text) {
var element = this.page().findElement(locator);
var ans=0;
var i=0;
var j=0;
var num = text.match(/\d+/g);
if(text.indexOf(“+”+num[0]) != -1 || text.indexOf(“-“+num[0]) != -1)
{
text=”0″+text;
}
num = text.match(/\d+/g);
var oper= text.length – num.length;
for(var i=0;i