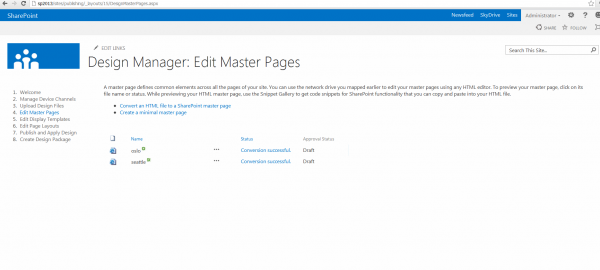
Customizing look and style of a SharePoint site is much different from traditional web site and anyone who did brand a site earlier with SharePoint 2007 or SharePoint 2010 would quickly agree with it. One must possess knowledge of master pages and page layouts, different placeholders a master page has and the default styles a master page uses to style elements. And it always imposed a learning curve for a designer new to SharePoint world. In SharePoint 2013, branding and customization tasks are significantly simplified with the help of Design Manager. Think of it as a place to,
- Manage branding assets – master page, page layouts, ribbon, custom components css, images, JavaScripts etc
- Preview your design
- Convert an entire design to html and an html to functioning design
Design Experience
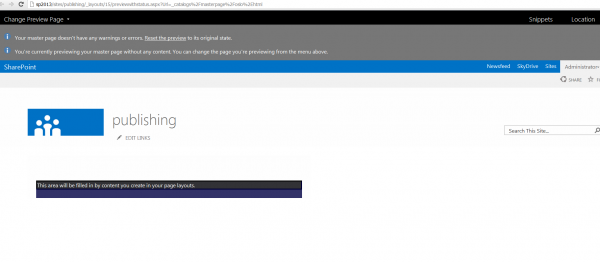
Previewing a site in progress is the biggest addition. Not only you can preview with design manager but also with your favorite client side editor. Just map your SharePoint site ({your site}/_catalogs/masterpage/ – for instance, http://sp2013/publishingsite/_catalogs/masterpage/) to a network drive and then you are all set to design with a client side editor. Please note, it doesn’t include any of master page or page layout elements. Just pure HTML. Designer can continue working on HTML and can save HTML version of the maste page. SharePoint 2013 will take care of updating your changes into master page. This enables a designer to work on SharePoint 2013 site without stepping into realm of a SharePoint developer.
Packaging Experience
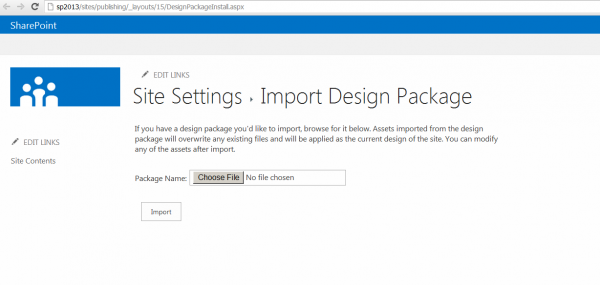
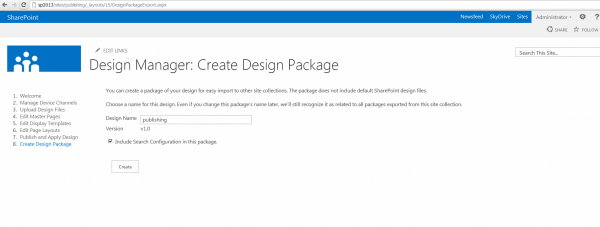
All branding elements can be bundled into a single package(.wsp) and then saved to hard drive. Later this package can be imported to other site collection to give a new look. This process may sound similar to existing process in SharePoint 2010 but unlike SharePoint 2010, you are not required to add this solution to solution gallery and deploy it. Instead you just import a package using Design Manager.

- Design manager let you export all customized content
You can examine the contents of the package simply renaming its extension from .wsp to .cab.
Overall I feel Microsoft did a great job by clearly segregating the tasks of developing master pages and page layouts from rest of the branding tasks and keeping them for SharePoint developer instead of designer.
Few notes:
- Design Manager is available only in publishing sites.
- Like earlier versions of SharePoint, you can pick any master page to start with so you don’t have to start from scratch. It’s always better to copy the HTML file associate with the master page so you still have original master page.Copying HTML, copies associated master page automatically for you.