The most talked-about topic and trend in JavaScript right now is React 18. React v18.0, which offers the eagerly awaited concurrent rendering improvements, has finally been published by the React team.
What is React JS?
React is a JavaScript package that allows you to create dynamic and speedy mobile and online apps. It is a JavaScript front-end component-based open-source library.
React is a JavaScript and HTML hybrid. It offers a robust and well-informed approach to developing modern applications.
Let us take a closer look at each of these upgrades. But first, let us learn how to update React if you have not previously.
How to Upgrade to React 18
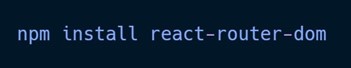
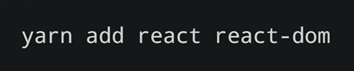
Install React 18 and React DOM from npm or yarn:


Then, you will want to use createRoot instead of render.
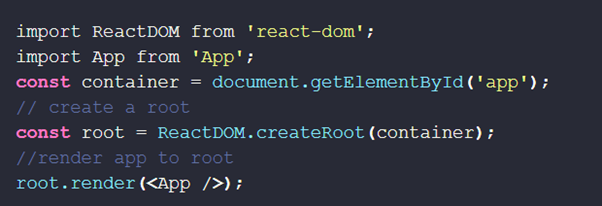
In your index.js, update ReactDOM.render to ReactDOM.createRoot to create a root and render your app using the source.
This is how it would look in React 17

Click here to learn more about React 17
Here is how it appears in React 18

New Features and Improvements of React 18
Concurrency in React 18
In React 18 with concurrent rendering, you may interrupt, pause, resume, or quit a render. This allows React to respond quickly to user input while doing a time-consuming rendering activity.
Before React 18, rendering was a single, continuous, synchronous transaction that could not stopped.
Concurrency is a fundamental improvement to the React rendering algorithm. React may use concurrency to interrupt rendering.
Example:

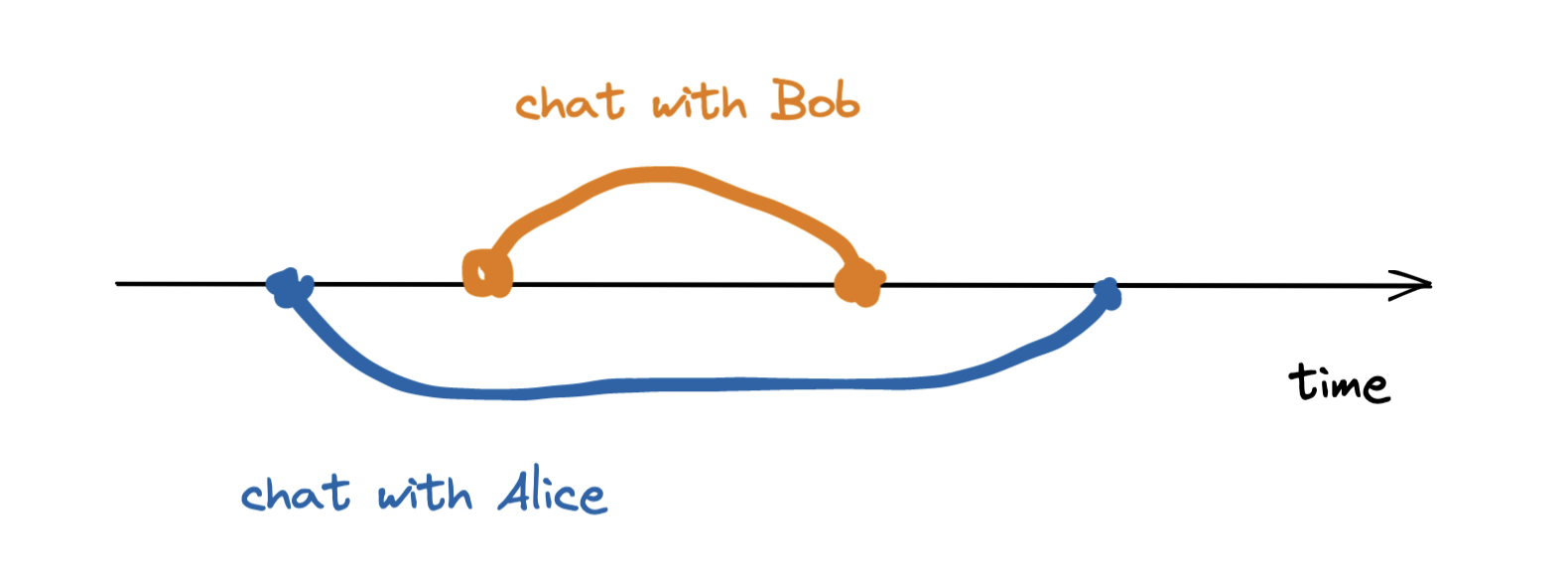
React 17: Picture illustrating the requirement to wait for a call to end before picking up another in a standard non-concurrent phone conversation.

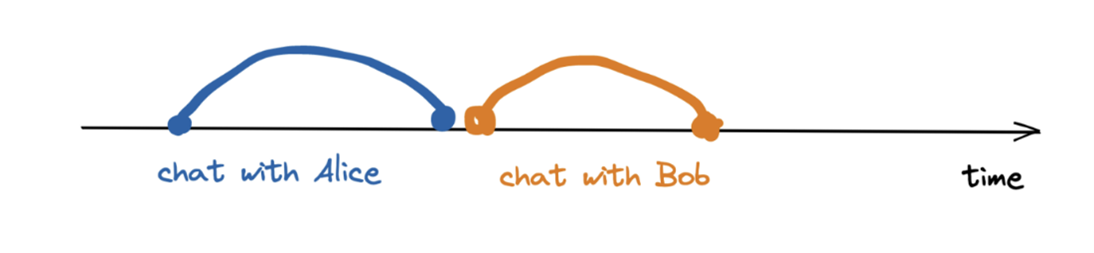
In React 18: Picture demonstrating how Alice and Bob may have a simultaneous phone conversation by putting one call on wait to take care of a more pressing one with Bob first.
Server Side <Suspense> Components
With the option for a fallback component, such as a spinner or a string, React’s Suspense component enables developers to stop rendering a component until a given condition is satisfied. Suspense was limited to either slowly loading or dynamic importing in the past.
With React, you can achieve server-side rendering (SSR) by rendering each component on the server and transmitting the HTML elements to the browser. After that, the browser loads the JavaScript package and connects it to the HTML elements.
Users can see the page’s content before the JavaScript bundle loads and executes when using server-side rendering. Version 16.6 of React added the suspense feature, which permits delay of component rendering with limited support.
Transitions
A transition is a new feature in React that distinguishes between urgent and non-urgent updates.
Urgent updates show direct engagement, such as typing, clicking, and pressing.
Transition updates change the UI from one view to another.
Urgent updates, such as typing, clicking, or pressing, require a quick reaction to match our intuitions about how actual things behave. Otherwise, they feel “wrong”. However, transitions are distinct because the viewer does not expect to see every intermediate value on screen.

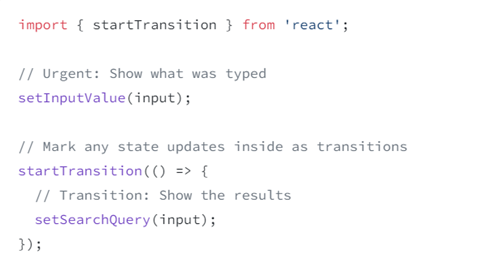
useTransition: a hook for starting transitions, with a value to track the waiting state.
startTransition: a technique for starting transitions when the Hook cannot be utilized.
Transitions will enable concurrent rendering, allowing the update to be paused.
Automatic Batching
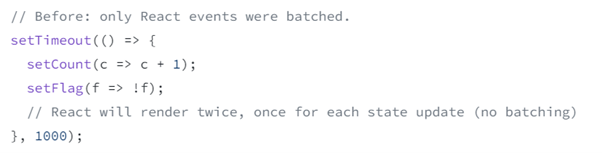
React uses batching to improve speed by combining multiple state updates into a single re-render. We just used automated batching inside React event handlers for updating. Updates inside of native event handlers, setTimeout, promises, or any other kind of event were not automatically batched in React. These modifications will automatically be batch-processed by automated batching:
In React 17

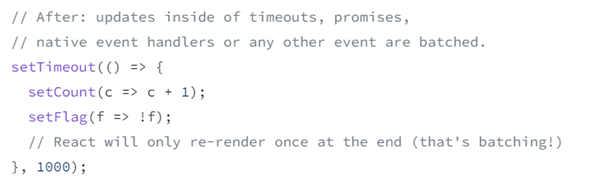
Using React 18

React v18 ensures that state updates are automatically batched when called from any place. Updates to the batch state will include timeouts, intervals, asynchronous actions, and native event handlers.
Understanding Strict Mode in React 18
When using React 18, the strict mode component will be mounted, unmounted, and remounted with its former state. Because of the reusable condition, React can rapidly mount a previous screen in the future if trees are remounted using the same component state before unmounting. Strict mode ensures that components can withstand repeated mounting and unmounting.
Conclusion
In summary, React 18’s new features boost performance in various ways.
Concurrent React allows you to pause and resume the rendering process or even leave it entirely. This ensures that the UI may respond to user input immediately, even if a massive rendering process is running.
The Transitions API enables smoother transitions during data requests or screen changes while allowing user input to continue uninterrupted.
React Server Components allows developers to create components that run on both the server and the client, combining the interactivity of client-side apps with the efficiency of standard server rendering while avoiding the cost of hydration.
The expanded Suspense functionality enhances loading performance by allowing certain application elements to render before others, which may take longer to retrieve data.


Nice blog. Very well explained.!
Very informative information on React 18 features and its update. Thank You!
Very well written by providing a great overview of React 18. This is a useful post for React Developers.
It’s great informative blog. Good Job
A Refreshingly Readable Deep Dive into React 18 Updates!
An absolute delight to read, this React 18 blog is a breath of fresh air in the frequently crowded world of technical writing.
Using succinct, easily digestible sentences, Kajal’s writing style is crystal clear and concise, rendering the information extraordinarily simple to comprehend. The addition of clear typography and well-placed diagrams further enhances readability, guiding the reader through the intricacies of the topic without overwhelming them.
The genuine strength of the writing lies in its ability to engross the reader from beginning to end. I found myself captivated by the engaging writing and finished the blog without feeling any mental strain. This is a testament to the Kajal’s skill in presenting complex information in a straightforward and accessible manner.
I eagerly anticipate perusing a greater quantity of your blog posts in the near future! You’re doing a fantastic job!