It’s a story as old as time. You work hard to build a great site. You have all the right properties – with descriptive names – that the content authors recognize and know how to use. Everything is going according to plan. The site is good. Life is good. The client is happy. Then BAM! A property requirement change comes along. You go in and make the change and everything is great again, except the zombie property apocalypse has just started, and they are coming after your content authors!
Okay, so the zombie properties won’t really eat your brains. They are more commonly referred to as orphaned properties (but really, zombie properties just sounds so much cooler), and they are really more of an annoyance, but they can cause some confusion with your content authors.
The Steps that led to the Apocalypse
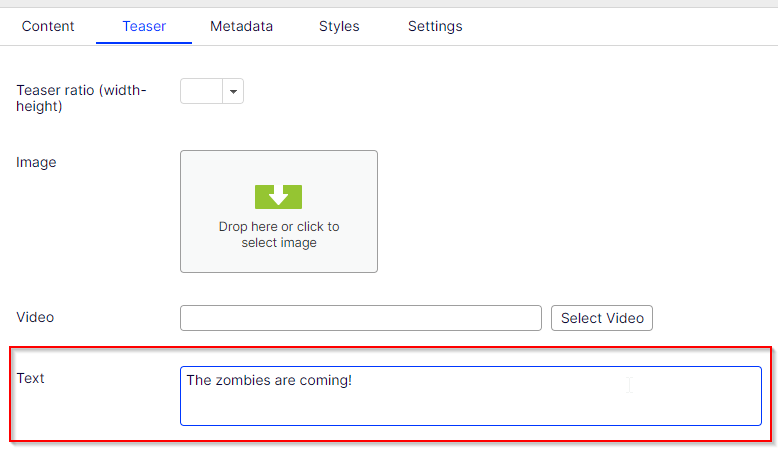
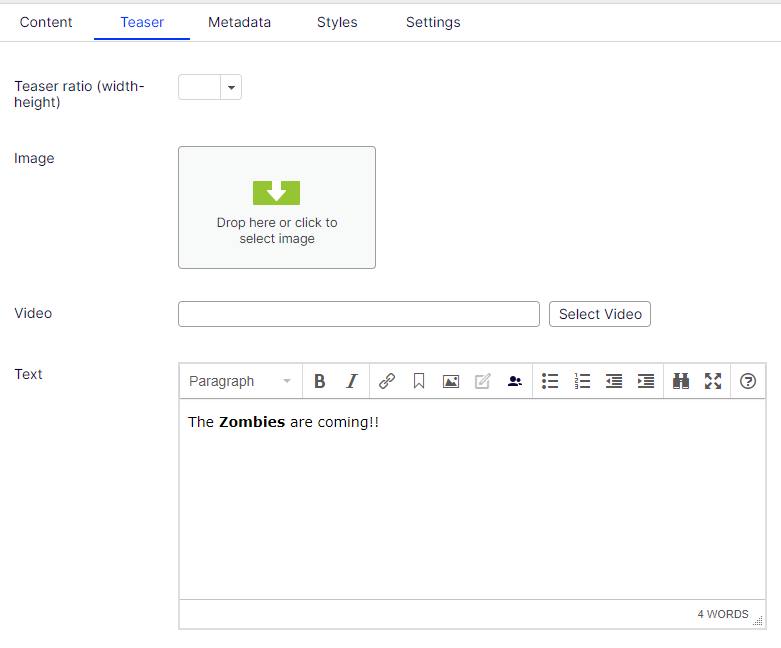
A new change request comes in: the Marketing department wants to have more options when setting teaser text, so they are asking that the text area property for Teaser Text be changed to a rich text area. This is an easy request, and probably won’t take that long.

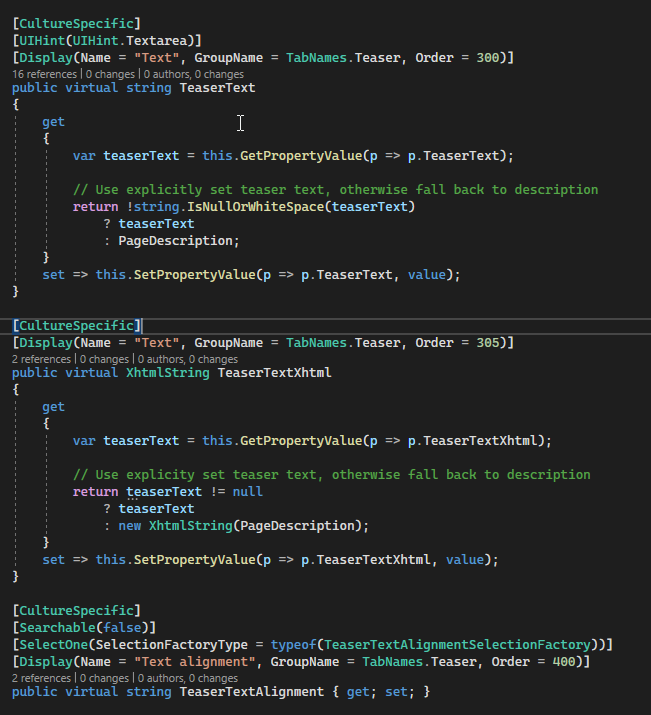
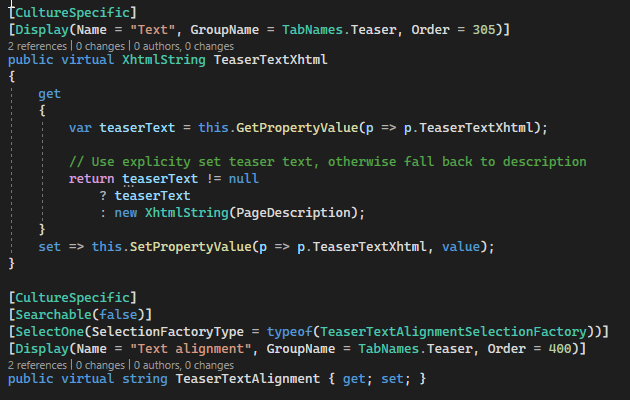
You add a new Xhtml property and give it the same display name as the old property, but you give it a new property name because you know that you can’t just change the property type from a string to a rich text because the underlying mapping type and stored data in the database are different. Changing the type of an the existing property could cause problems when the site tries to read the old data. These types of problems can take a site down, and no one wants that. Replacing an existing property with a new property is a much safer solution.
Jon D. Jones wrote a great blog post about the dangers of changing an existing property: The Perils of Changing Existing Property Types in Your Production Episerver Website

The code builds correctly, and the new property appears in the EditUI where you expect.

Now you go on to update the views to use the new property. Once that is done and everything works correctly, delete the old property since it is no longer needed.


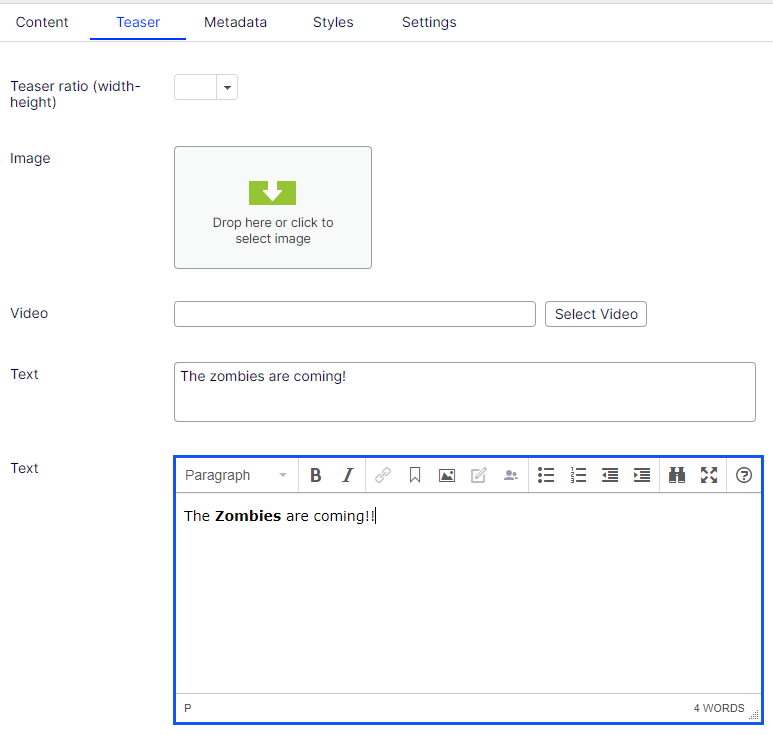
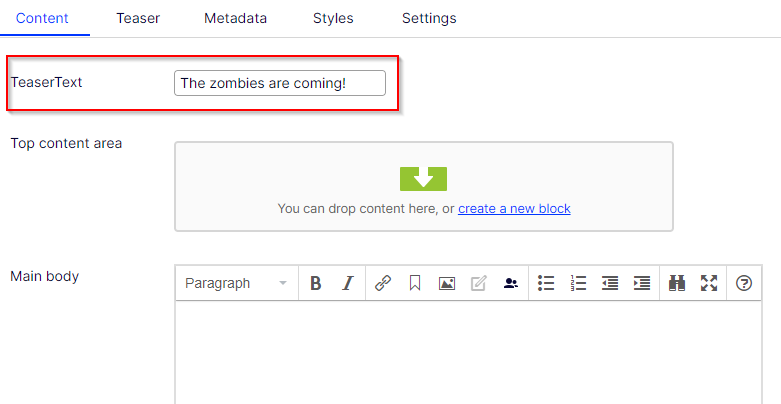
However, when your content authors go in to edit the page they see a new property at the top of the content tab labeled ‘TeaserText’. It has the old text, is not the rich text field that they wanted, and just looks like a string field.

So, what happened?
At site start up, the Optimizely CMS reads through all the code in the model classes. It updates the properties in the database; it adds new properties, modifies existing properties, and attempts to remove deleted properties. However, if the deleted property already has a value anywhere on the site, Optimizely goes for a more cautious approach and leaves the property in the database rather than deleting content values.
The good news is that since the views have already been updated the old property will not be used, but it does clutter up the EditUI interface. It can cause some confusion if the content authors are updating that old field and not seeing the changes on the page.
The Solution
This really comes down to a bit of CMS clean up at this point, but that requires access to the AdminUI section.
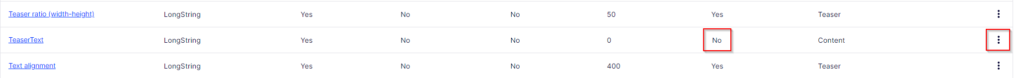
Go to Admin > Content Type, find the content type that has the zombie property and click on the display name to see all of the properties. As you scan down the list of properties you will see in the ‘From code’ column an entry with ‘No’. That likely indicates a property that is no longer present in the code but is still in the database. If this is your zombie property, click on the three vertical dots on the far right and select ‘Delete’.

That’s it. Your zombie property is gone.
Zombie properties are anything but an apocalypse-type of issue. They are more of an annoyance that only take a few minutes to clean up from your site. Just remember that you will have to repeat these steps on every site in your environment as your code changes move through the deployment process. Do your part to prevent the dreaded Zombie Property Apocalypse, and everyone’s brains will be spared.


In a nutshell: Creating two identical properties with same names with different datatypes. And removing unused property from admin.
What problem is this solving?
You are correct, for developers with Optimizely CMS experience this is not a problem. The problem is that we do it without thinking about it. For people new to the platform, these orphaned properties can cause some confusion. My goal was to explain this simple, but annoying issue that we all run into once in a while, but we don’t talk about much, in a fun and entertaining way. And I hope that I accomplished that.
This is a great post. I often come across new developers who overlook this and your post does a great job of explaining the reasons why. Thanks Joe.
Thank you for the kind words.
Absolutely true. Everyone has come across this. When I see it from code perspective this looks redundant. But when I see intent of the problem to users…I am with you on that 100%