Exploring Chrome DevTools: Features You Need to Know
Google Chrome DevTools is a powerful suite of tools designed to assist developers and testers in inspecting, debugging, and improving their web applications. While it offers a plethora of functionalities, some features often remain underutilized. This blog will explore essential features such as Simulate Network Throttling, CSS Overview Panel, Command Menu, Copy as cURL, and Capture Node Screenshot. Additionally, we’ll introduce other noteworthy tools to enhance your workflow.
1. Simulate Network Throttling
Testing a website under varying network conditions is crucial for a seamless user experience. Chrome DevTools enables you to simulate different network speeds, such as 3G, 4G, or offline mode.
How to Use:
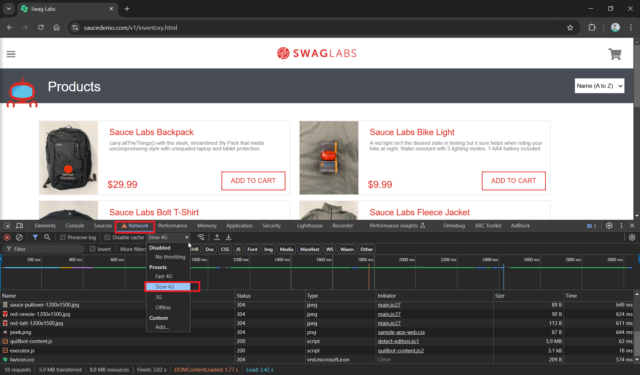
- Open the Network panel in DevTools.
- Select the Throttling dropdown from the top menu.
- Choose a preset profile like “Slow 4G” or “Offline,” or create a custom one.

This feature is invaluable for identifying loading issues and optimizing performance for users with slower connections.
Example Use Cases:
- Validate the video buffering or check the page responsiveness on a slow network.
- Offline mode testing can also be used in performance testing.
Pro Tip: Use this with the Performance panel to analyze load times under specific conditions.
2. CSS Overview Panel
Maintaining a consistent style across your website can be challenging, especially in large projects. The CSS Overview Panel simplifies this by summarizing all CSS properties on a webpage.
How to Use:
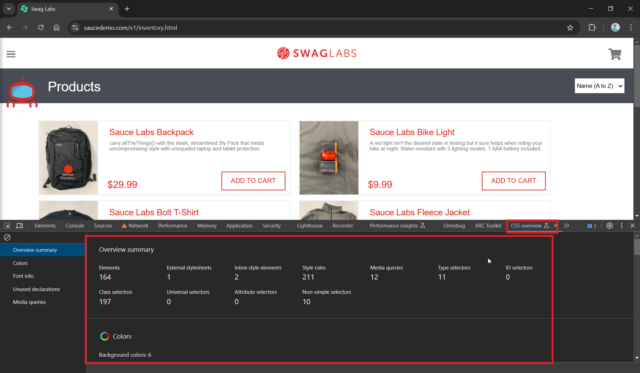
- Open DevTools and navigate to the More Tools menu.
- Select CSS Overview.
- Click Capture Overview to generate a report.

The overview provides insights into unused styles, inconsistent colors, and potential accessibility issues, helping you maintain cleaner and more efficient stylesheets.
Example Use Cases:
- It will help to maintain a consistent design by identifying the redundant style.
- Accessibility Improvement, Optimization
3. Command Menu
The Command Menu is a powerful tool that allows you to access DevTools features quickly and efficiently.
How to Use:
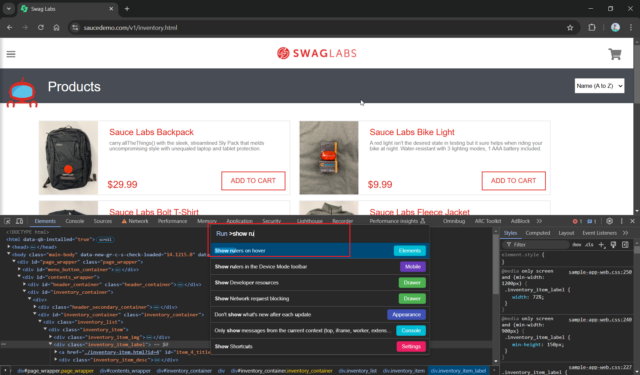
- Open DevTools and press
Ctrl + Shift + P(Windows/Linux) orCmd + Shift + P(Mac). - Type in commands like “show rulers” or “clear cache” to access specific features.

Command Menu
This is a great way to save time, especially when working with less commonly used settings or experimental features.
Example Use Cases:
- Open tools like Performance, Rendering, and Coverage instantly without having to go through menus.
- Also, ensure the fresh content loads on every page refresh during testing.
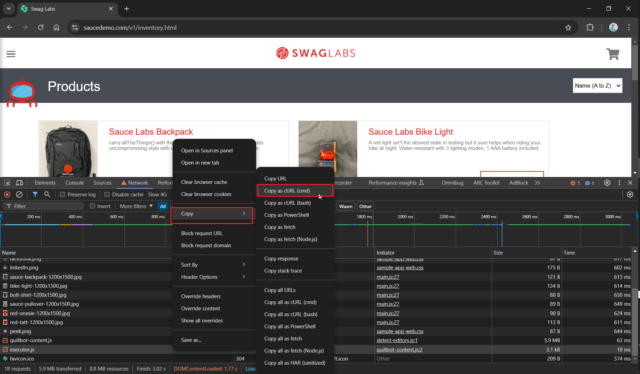
4. Copy as cURL
Debugging network requests is an integral part of web development. Chrome DevTools makes it easy to replicate and share requests using the Copy as cURL feature.
How to Use:
- Navigate to the Network panel and locate the request you want to debug.
- Right-click the request and choose Copy > Copy as cURL.

Copy as cURL
This command is especially useful when testing API calls in external tools like Postman or Curl in the terminal.
Example Use Cases:
- Share a request with team members for troubleshooting without needing to re-explain the parameters.
- Debugging the failing API calls efficiently by analyzing them outside the browser.
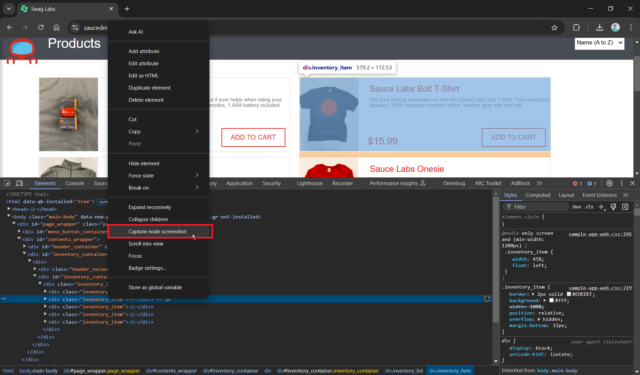
5. Capture Node Screenshot
When debugging UI elements, taking precise screenshots of specific DOM nodes can save you time. The Capture Node Screenshot feature allows you to capture only the selected element, eliminating the need for cropping.
How to Use:
- Open the Elements panel in DevTools.
- Select the desired DOM node.
- Right-click and choose Capture Node Screenshot.

This is perfect for sharing visual changes or debugging design issues such as modals or tooltips.
Example Use Cases:
- Share screenshots of modals, dropdowns, or tooltips with your team when debugging layout issues.
- Capture error message or UI element issue for reporting.
Bonus Features You Should Explore
1. Device Mode
Toggle the Device Toolbar in the top-left corner of DevTools to test your website’s responsiveness across different screen sizes.
2. Lighthouse Audits
Generate comprehensive reports on performance, SEO, accessibility, and best practices using the Lighthouse tab.
3. Coverage Tab
Optimize your project by identifying unused CSS and JavaScript files. Access the Coverage Tab through the Command Menu.
4. Performance Insights
Analyze runtime performance using the Performance panel to identify slow scripts or layout shifts.
References and Resources
- Official Chrome DevTools Documentation
- Debugging with Chrome DevTools
- DevTools Tips and Tricks
- https://www.saucedemo.com/v1/inventory.html
By becoming proficient with these tools, you can produce high-quality web applications and streamline your workflows. Which DevTools feature do you find most useful? Let us know in the comments below!
Happy Reading!