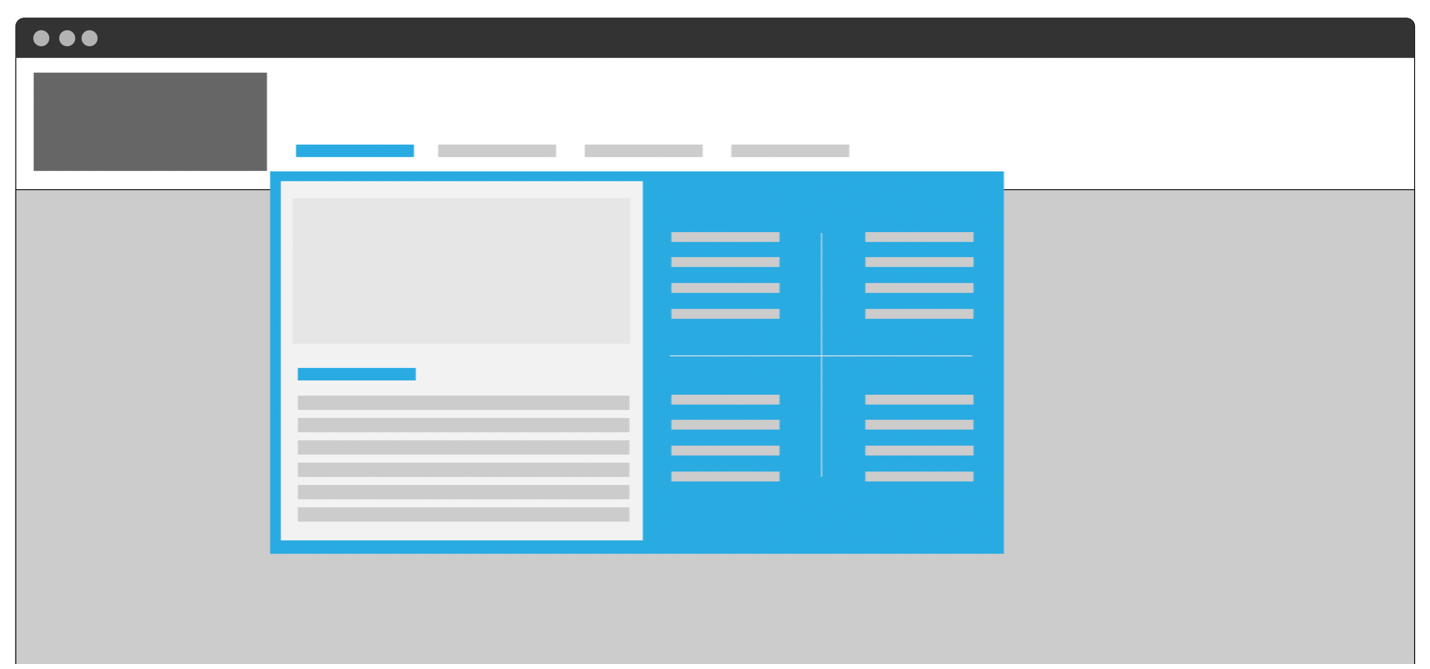
Mega menus are an expandable menu feature with a multitude of options within a single interface, utilizing a dropdown format.
Mega menu designs can vary in complexity. They are particularly beneficial for managing a considerable amount of content or providing a quick overview of a sub-category of pages.

Steps to create:
Required:
Acquia Site Studio: (https://www.acquia.com/drupal/site-studio)
Menu Item Extras module: (https://www.drupal.org/project/menu_item_extras)
Adding a field to your menu:
A field can be added to the menu through the “Structure -> Menus” section. To initiate this process, you must edit your existing menu or create a new one. Once in the menu editor, the next step is to add a field. This field can be of any type based on your requirements.
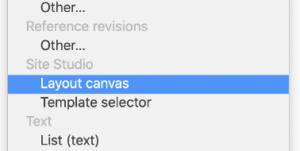
Since this is a Site Studio example, we’re going to choose a “Site Studio – Layout Canvas” field. This way we’re able to drop any component into the menu.

Adding content to your new menu field:
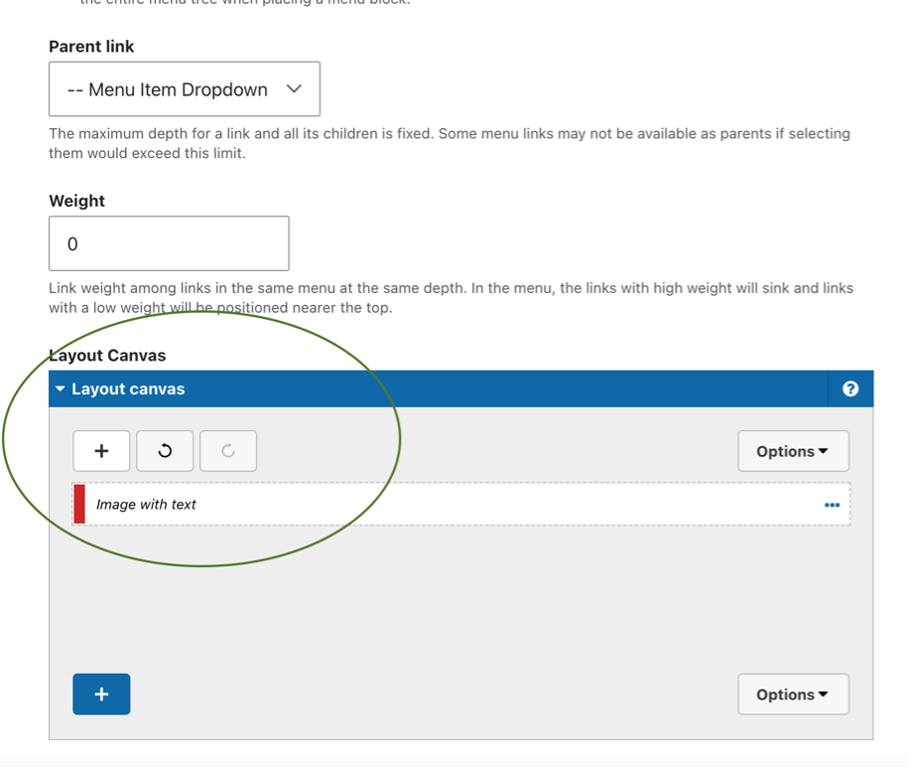
Depending on the type of field you are using, you may need to edit the “Manage Display” options for that specific field.
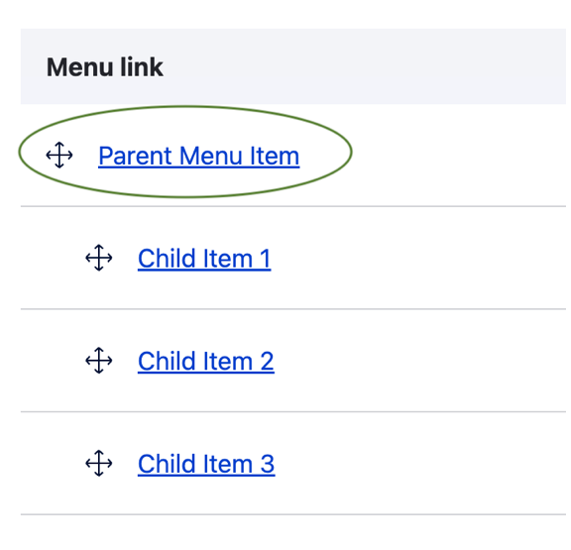
In our example, we associate the mega menu “content” with the first-level menu item.
This menu item functions as the designated location for displaying your content. So, that’s the exact menu item where you should add your content.


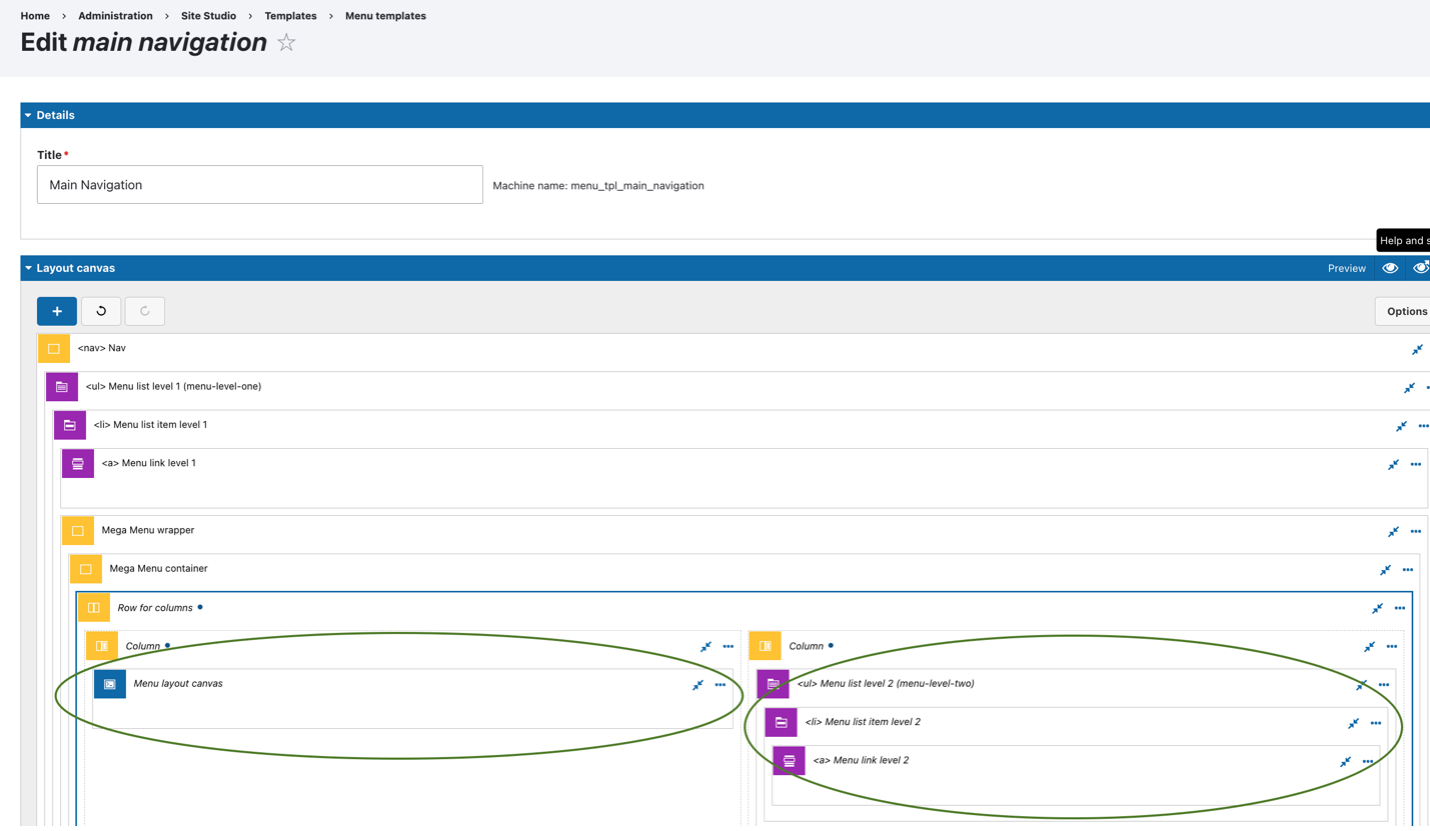
Rendering your menu item field on a Site Studio menu template:
To learn more about creating a multi-level menu, refer to Acquia’s documentation here.
Begin by building your menu structure. Once you have the menu structure in place, identify the location where you want your layout canvas field to be displayed within the menu. In our example, we are placing the second-level menu AND our “layout canvas” field inside the first level of the menu.
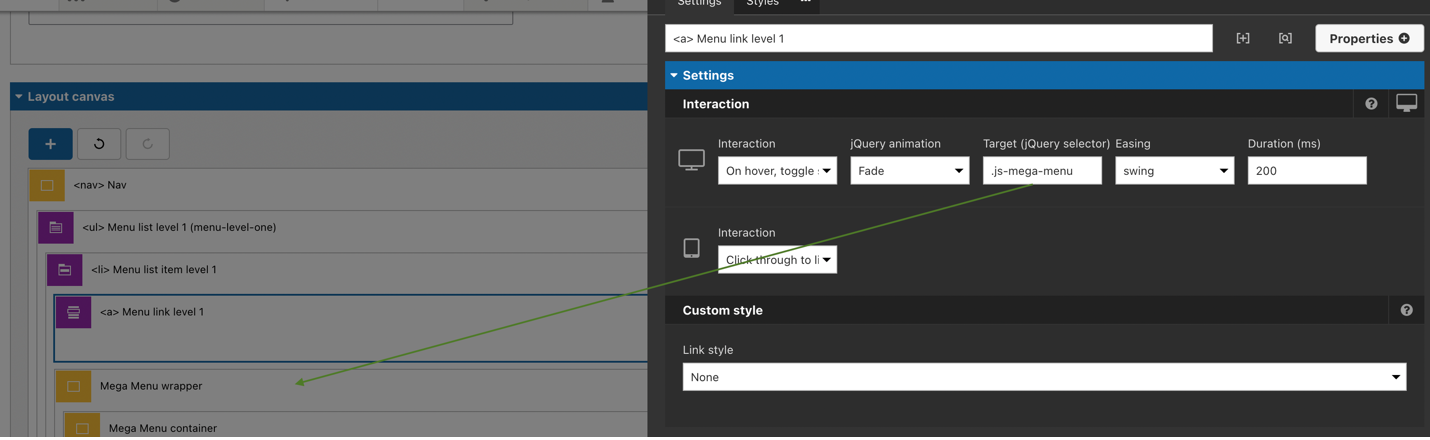
The wrapper will act as a dropdown that will be toggled.

You can utilize various elements to insert your “content” from your Drupal menu. For this example, we will use the Inline element.

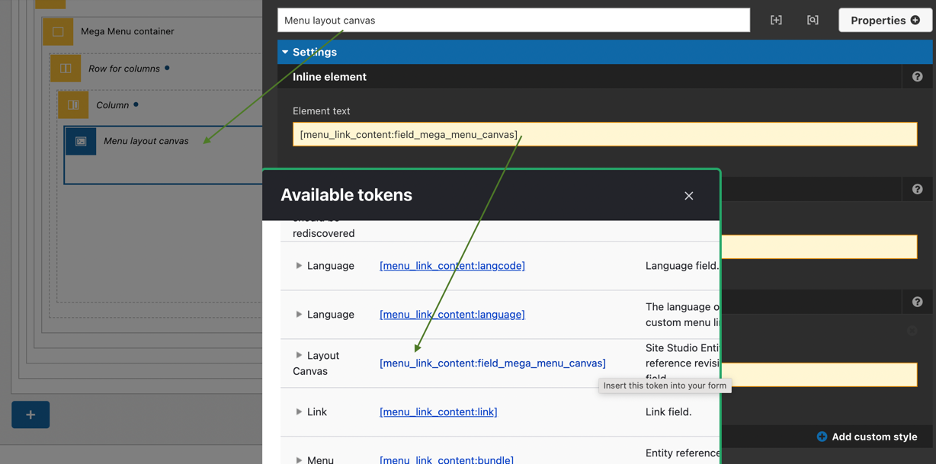
Adding your token to the inline element:
Next, we’ll need to locate the token associated with the field we added to our menu item.
Within your element, use the token browser to locate the token under the “Custom menu link” dropdown. In our example, we called it “Mega Menu Canvas”.

Save the menu template and refresh your website. Hover over the parent menu item to which you added the mega menu!