If you are enjoying using React but find managing state tricky, you need to know about Recoil hooks. They’re made for React developers who want a simpler, more powerful way to handle the state. Let’s jump in and see how it works!
First, we will look at what hooks are in React and their basic definition –
In React, hooks are like unlocking secret abilities for your functional components. They let you add state, perform side effects, and control your app’s lifecycle, all while keeping your code neat and easy to manage and with no classes required!
In my previous blog, we introduced Recoil, covering atoms and selectors and how to create them. Consider this blog as part 2 of the Recoil blog. In this blog, we’ll look at Recoil hooks and see how they can make state management in React easier and more efficient.
Let’s see what the difference is between React hooks and Recoil hooks –

Let’s explore Recoil hooks. These simple hooks manage global state with atoms and selectors, making state handling easy in larger apps. Here’s a quick list:
useRecoilState: This is similar to React’s useState; this hook returns both the current value of an atom and a function to update it. It’s ideal when you need to both read and modify the state.
useRecoilValue: This hook allows you to retrieve the current value of an atom or selector without modifying it. It’s perfect when you only need to read the state and don’t need to trigger updates.
useSetRecoilState: Instead of accessing both the current value and the update function, this hook provides only the function to modify an atom’s value directly. It’s great for situations where you only need to update the state.
useResetRecoilState: This hook resets the atom’s value to its default state, which is useful for clearing or resetting data within your app.
These hooks make it easy to manage state in Recoil, allowing you to read, update, or reset values based on what you need.
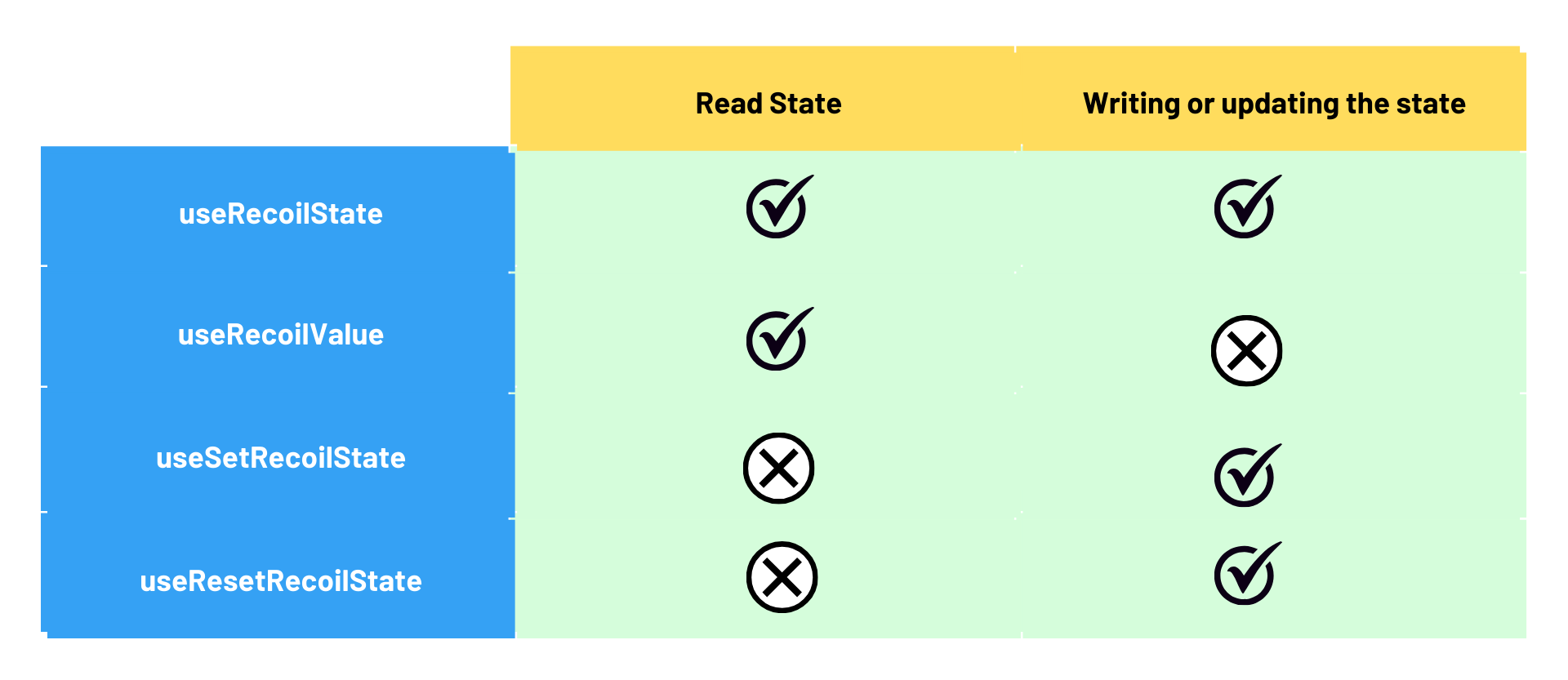
A Quick Differentiation of Recoil Hooks for Reading, Writing, or Updating State:

Here’s an example to show how these hooks can be used in action –
Coding Example –
First, we need to create the Recoil atoms that represent global states, which the components will access and manipulate throughout the application.
import { atom } from 'recoil';
export const counterAtom = atom({
key: 'counterAtom', // unique ID for the atom
default: 0, // default value
});
This code creates a Recoil atom named counterAtom with a unique identifier (key) and an initial value of 0, allowing the counter’s state to be shared and updated across components using Recoil hooks.
useRecoilValue –
import React from 'react';
import { useRecoilValue } from 'recoil';
import { counterAtom } from '../src/atom';
const Counter = () => {
const counter = useRecoilValue(counterAtom);
return <div>Counter Value: {counter}</div>;
};
export default Counter;
The above code uses the useRecoilValue hook to read the current value of the counterAtom and display it. This hook provides read-only access to the atom’s state in the component.
useSetRecoilState:
import React from 'react';
import { useSetRecoilState } from 'recoil';
import { counterAtom } from '../src/atom';
const IncrementButton = () => {
const setCounter = useSetRecoilState(counterAtom);
return <button onClick={() => setCounter((prev) => prev + 10)}>Increment</button>;
};
export default IncrementButton;
Here, we are using the IncrementButton component, which utilizes useSetRecoilState to access a function (setCounter) that updates the counterAtom state. When clicked, the button adds 10 to the counter value using setCounter.
useRecoilState:
import React from 'react';
import { useRecoilState } from 'recoil';
import { counterAtom } from '../src/atom';
const CounterWithButtons = () => {
const [counter, setCounter] = useRecoilState(counterAtom);
return (
<div>
<div>Counter Value: {counter}</div>
<button onClick={() => setCounter(counter + 10)}>Increment</button>
<button onClick={() => setCounter(counter - 10)}>Decrement</button>
</div>
);
};
export default CounterWithButtons;
The CounterWithButtons component uses the useRecoilState hook to get and update the value of counterAtom. It provides the current value (counter) and a function (setCounter) to change the state.
useResetRecoilState:
import React from 'react';
import { useResetRecoilState } from 'recoil';
import { counterAtom } from '../src/atom';
const ResetButton = () => {
const resetCounter = useResetRecoilState(counterAtom);
return <button onClick={resetCounter}>Reset Counter</button>;
};
export default ResetButton;
The ResetButton component uses the useResetRecoilState hook to get a function (resetCounter) that resets counterAtom. When the button is clicked, it resets the counter to its initial value.
Conclusion:
Recoil makes managing state in React smooth and enjoyable! With hooks like useRecoilValue, useSetRecoilState, and others, it ensures your app’s state stays organized and easy to handle. It’s like having a smart teammate who manages the state while you focus on building the app’s features.
That’s all for today! But stay tuned for more posts on state management libraries that are coming your way to help you take your projects to the next level. Until then, keep experimenting, and happy coding!


Great post! The in-depth explanation of Recoil Hooks really highlights their potential in simplifying state management in React applications. I’ve been exploring Recoil recently, and I’ve noticed how it enhances both the performance and readability of my projects compared to other state management libraries. I particularly appreciate the focus on atoms and selectors, as they allow for more granular control over state and better scalability. Looking forward to diving deeper into the examples you provided and experimenting with Recoil more in my own applications. Thanks for sharing!