Imagine a world where state management is as simple as it should be. MobX lets you build reactive UIs with zero fuss. Using reactive programming, MobX automatically keeps your UI in sync with your app’s state. There is no need for the boilerplate chaos of actions and reducers. With just a few lines of code, you can make your state observable, and MobX will handle the rest, updating the UI whenever the state changes.
Introduction to MobX –
As mentioned in my last blog, MobX is an excellent tool for React developers to manage dynamic data easily. It works behind the scenes, automatically updating the user interface whenever the data changes, so you don’t need to manually handle updates. This makes state management in your app much cleaner and more scalable, especially when dealing with frequently changing data.
MobX is a state management library that ensures your app’s data and UI are always in sync by observing specific parts of your data. Think of it as a helper that watches your app’s data and keeps the UI updated whenever something changes. While it works seamlessly with React, MobX can also be used with other JavaScript frameworks or even in plain JavaScript.

Setting Up MobX in Your React Application
To get started, the first step is to install MobX in your project:
npm install mobx mobx-react
Look at the package.json file, MobX has been installed in our project.

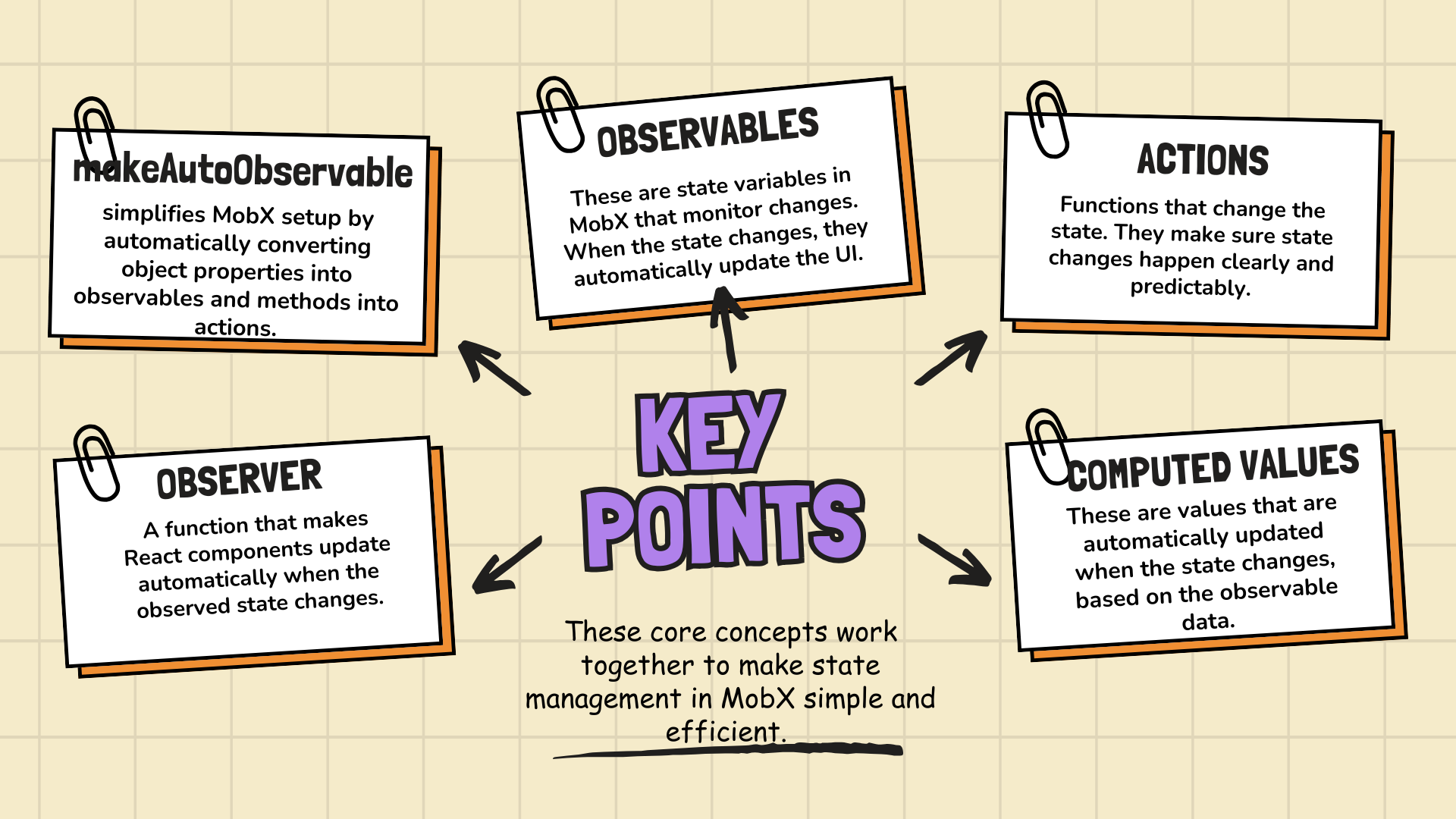
Let’s cover the core concepts of MobX with an example—

Let’s take an example to see how we use MobX to manage the state in our React app.
App.js –
import React from 'react';
import { observer } from 'mobx-react-lite';
import store from './store';
const ComponentA = observer(() => {
return (
<div>
<ComponentB />
</div>
);
});
const ComponentB = observer(() => {
return <ComponentC />;
});
const ComponentC = observer(() => {
return (
<div>
<p>{store.data}</p>
<button onClick={() => store.updateData("Updated the data from Component C")}>
Update Data
</button>
</div>
);
});
export default ComponentA;
Component A: Root component. No need to pass data through props
Component B: Directly render Component C (no prop drilling)
Component C: Will directly access the data from the store
Store.js –
import { makeAutoObservable } from 'mobx';
const store = makeAutoObservable({
data: "Welcome to MobX Store",
updateData(newData) {
this.data = newData;
}
});
export default store;
Here we are creating a MobX store with an observable data property.
and an updateData action to modify it using makeAutoObservable.
Now just create a root and render the ComponentA to the DOM using ReactDOM. createRoot in index.js.
Let’s sum it up. MobX is used to manage the state with an observable store. The data is made observable in the store, and any component wrapped with the observer function automatically updates when the state changes. The updateData function is an action that modifies the data in the store. When the action is triggered, components that observe the store reactively update and reflect the new data. This setup avoids prop drilling, as components directly access the store, making state management efficient and ensuring the UI stays in sync with the data changes.
Let’s discuss some of the benefits of choosing MobX:

Like any other tool, MobX comes with some limitations.
Let’s discuss—

FAQs about MobX –
- What is the difference between npm install –save mobx and npm install mobx mobx-react? – npm install –save mobx installs only MobX, while npm install mobx mobx-react installs both MobX and mobx-react, which is required for integrating MobX with React.
- Is MobX suitable for use in non-React applications? – Yes, MobX is compatible with non-React applications. It is a versatile state management library that can be used with or without any JavaScript framework.
- Is MobX still relevant in 2025? – Yes, MobX is still relevant in 2025. While other tools like Redux Toolkit and Zustand have gained popularity, MobX remains a solid choice for state management due to its features.
Conclusion –
In short, MobX makes state management easy by keeping your app’s data and UI in sync, so you can focus on building features. It only updates the parts of the UI that need it, making things faster and more efficient. With a simple API and automatic updates, MobX helps you create responsive apps without the hassle of managing the state.
That’s it for today! But stay tuned. I’ll be exploring more state management libraries in future posts and showing how they can improve your projects. Until then, keep experimenting, and happy coding!