Handling an application’s state, or state management, plays an essential role in creating dynamic and responsive user interfaces and effectively executing business logic.
React offers numerous state management methods for storing and updating data, making it a popular web development technology.
Think of it like different ice cream flavors: some people like chocolate (Redux), some like vanilla (Recoil), and some like strawberry (MobX). With React, developers can select the flavor that best suits their needs and projects.
React allows developers the flexibility to select how best to organize their code, whether that means keeping things simple using React Hooks or putting everything in one location with Redux.
It is like having a bunch of ice cream toppings; it makes development flexible and enjoyable!

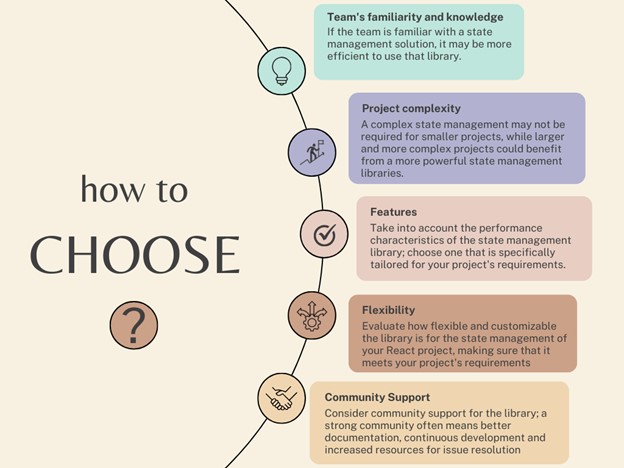
Choosing an appropriate state management library for your React application involves considering various aspects. When making your choice, consider the following crucial factors:

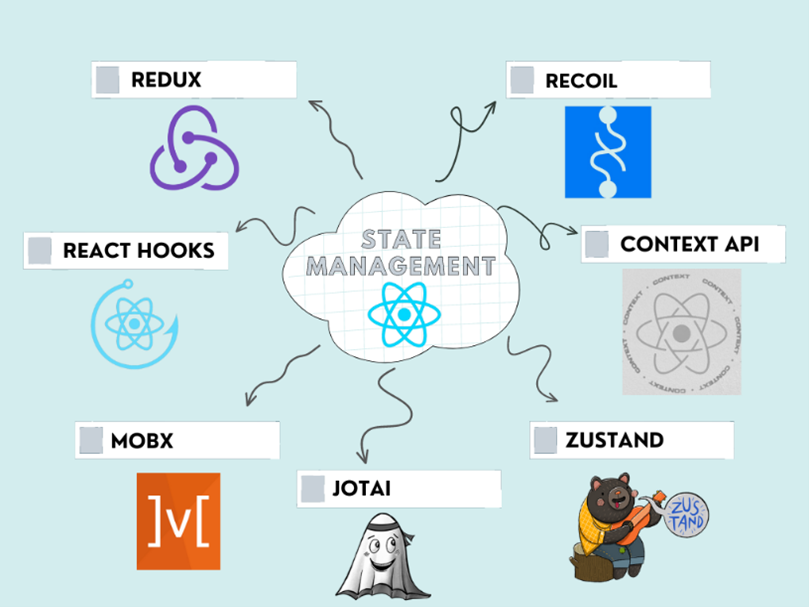
Let’s discuss some of the popular state management libraries and patterns in the React ecosystem:

Let’s dive deeper into these popular state management libraries.
Redux
For developers, Redux is like a superhero, especially when they are creating large, complex programs. This amazing tool assists with tracking everything that occurs within your app, much like a superhero watching over the whole city. Redux provides a special store to store all your project data.
The best feature is that no component can just modify things in this store at random; instead, they must notify Redux of what needs to be done by sending a message known as an action. Everything becomes easier to understand and more predictable as the outcome.
One key advantage of Redux is its seamless integration with React, a popular framework in web development. By combining these two technologies, developers can ensure the smooth functioning of their applications and easily address any issues that may arise.
Think of Redux as a reliable guide for managing your app’s state, simplifying the process, and preventing you from getting overwhelmed by its complexity.
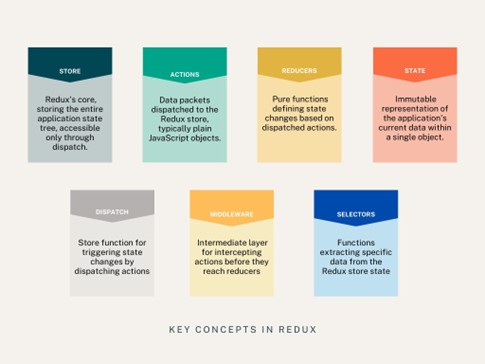
Here are some Key concepts in Redux. These concepts work together to establish a structured and predictable framework that ensures systematic management of data flow and application state.

Recoil
Recoil is an experimental state management library developed by Facebook that provides a powerful solution for handling states in React applications, particularly for small-to-medium-sized projects.
It enhances the capabilities of the basic React framework and offers a group of features that can be tough to accomplish with React alone.
Recoil’s flexibility and adaptability in managing state are key advantages, especially when dealing with components. It allows developers to handle the state in ways that meet a project’s specific needs.
Recoil simplifies managing data in React, making complex state handling effortless. It is like having a handy tool that takes the stress out of managing your application’s data.
For more information about Recoil, you can check out my upcoming blog.
React Hooks
The introduction of React Hooks in React version 16.8 in February revolutionized state management in functional components. Before Hooks, the handling state of functional components was limited, and class components were mainly used.
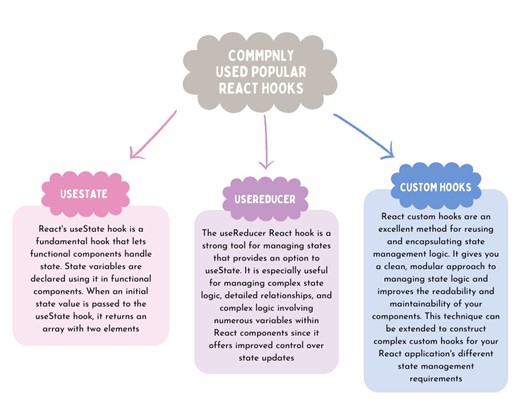
The useState Hook is the primary component of Hooks, allowing simple state management within functional components.
Furthermore, react offers additional Hooks for particular use cases and advanced functionality, enhancing the overall development experience and increasing state management flexibility.
Below are a few of the most used React hooks for state management.

Context API
A built-in feature of React called the Context API makes it easier to maintain a local state within a component tree and allows the state to be shared globally without having to be explicitly sent down through props.
It is frequently used to update and provide easy access to states for components located further down the component tree and to manage states at higher levels of the component tree.
Context Object
It was made with createContext and comes with a provider and a consumer for sharing state management.
Supplier: wraps components to provide context.
Consumer: Accesses the component’s context value.
Default Values: Provides a default value for components outside a provider’s scope when the context is created.
Nested Contexts: Allows the nesting of multiple contexts, each with a separate provider and consumer.
Dynamic Context Updates: This enables the context value to be updated dynamically based on the component’s logic or state.
Performance Optimization: Optimizes rendering and avoids needless re-renders using techniques such as React. Memo.
MobX
React developers can use MobX, a useful tool, to manage the dynamic data in their projects. Like a manager operating in the background, it ensures that the user interface (the user interface) updates automatically when data changes.
It is beneficial for clean, scalable state management for your app.
It simplifies the process of tracking changing data, which is essential in React. MobX lets you specify certain areas of your data (or state) to be tracked and updates the display whenever those parts change.
MobX is a helpful utility that monitors the data in your app and ensures that everything remains coordinated without requiring you to update the UI (User Interface) manually whenever something changes.
It is a clever approach to dealing with React application state management problems.
You can refer to the official MobX documentation at https://mobx.js.org/ for further information and advanced usage.
Zustand
Zustand is a helpful tool for React, making it easier to manage and control the data in your applications.
It is known for being straightforward and not overly complex, yet despite this, it still has a lot of powerful features for managing how things are stored and updated in React.
It functions similarly to a straightforward and reliable helper in managing the data in your application. It is a lightweight yet powerful alternative to other state management solutions like Redux or MobX.
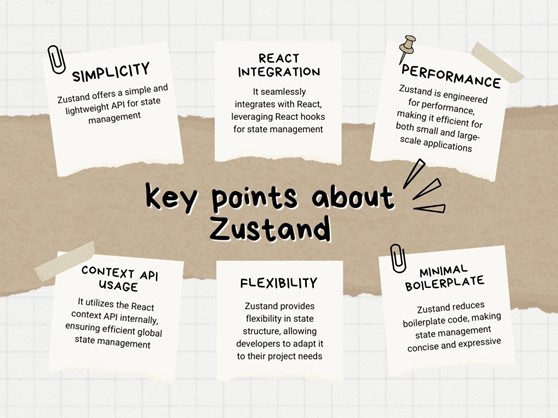
Below are a few key points about Zustand worth noting.

Jotai
For React apps, Jotai is a simplified state management solution that offers an option to more well-known tools like Redux and Context API. Its easy-to-use API and lightweight design make it attractive for developers looking for a simple state management solution.
Jotai is made to work well with small or big applications and is easy to integrate into projects. It has a cool feature called atoms and derived atoms that make handling state simple and improve the overall development experience.
With a focus on simplicity, Jotai presents a concise API, unveiling just a few exports from its main bundle.
Atom’ is used to create fundamental states without assigned values, and ‘useAtom’ helps in managing states within React components. ‘createStore’ is the core of state management in Jotai, acting as a pivotal point.
The ‘Provider’ connects components, enabling the sharing of state details and simplifying communication across various project parts. This approach indeed offers a straightforward method for managing state in React applications.
In summary, React provides a variety of state management libraries to cater to different requirements. Whether you value Redux for its established dependability, MobX for its simplicity, or Recoil for its contemporary approach, every project has an option. The crucial aspect is to select the most suitable option for your project and what your team is comfortable with. By thoroughly evaluating the factors mentioned in the blog, you can confidently opt for the most appropriate state management solution for your React applications.
Here are the official websites where you can find more information about the state management libraries and React features we discussed.
Redux: https://redux.js.org/
Recoil: https://recoiljs.org/
React Hooks: https://reactjs.org/docs/hooks-intro.html
Context API: https://reactjs.org/docs/context.html
MobX: https://mobx.js.org/README.html
Zustand: https://github.com/pmndrs/zustand
Jotai: https://github.com/pmndrs/jotai
Plus, stay tuned for my upcoming blogs to dive deep into the world of state management!


Very nice post Muskan! Keep it up!!