In our previous blog, Part 1: Optimizing Server Performance, we explored key strategies for enhancing server performance to speed up your Magento 2 website. If you haven’t had a chance to read it yet, we strongly recommend that you do.
Part 2: Enhancing Website Code and Content
Making your website faster and better is important for keeping users happy and staying ahead of competitors. Here are some easy ways to speed up and improve your Magento 2 website.
Tip 1: Speed Up Your Site with the Right Theme
Your website’s speed depends a lot on the theme you choose. If your site is still slow after following our advice, think about changing your theme. Look for themes like Hyva(https://www.hyva.io/),optimized for speed. Before making the switch, test the demo version’s speed with your usual tools.
Tip 2: Speed Up Your Site by Managing Extensions
To boost loading speed, review your extensions. Outdated or conflicting ones can slow your store. Remove unnecessary ones, then test each extension individually by turning them on and off. For problematic ones, look for trusted alternatives or consider custom solutions.
Tip 3: Improve Speed with Critical CSS
CSS affects your website’s appearance and loading speed. Large, external CSS files can slow down page loading because pages wait for these files to load.
Critical CSS lets you prioritize which CSS files must load immediately for a page to display correctly and which can load later. This approach, like JS bundling, eliminates render-blocking resources and boosts loading speed.
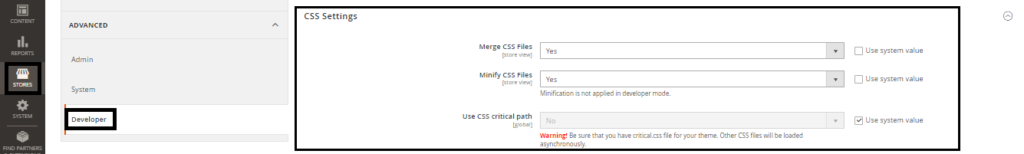
To turn it on in your Magento store settings go to Stores > Settings > Configuration > Advanced > Developer and choose Yes in Enable CSS Critical Path.
Please note that the Developer tab is only visible in development mode. If you’ve set your mode to Production and prefer not to change it, you can execute the following command:
bin/magento config:set dev/css/enable_css_critical 1
This command enables the use of critical CSS even in Production mode, allowing you to optimize your website’s loading speed.

GIF illustrating how to manage Critical CSS from the Admin panel
Tip 4: Speed Up Your Site with Minified CSS, JavaScript, and HTML
Minification removes unnecessary whitespace, comments, and code redundancies in CSS, JavaScript, and HTML files. Use Magento extensions or external tools to minify these files, reducing their sizes and improving load times.
Minification is about trimming unnecessary bits from code without affecting function. It shrinks file sizes, boosting load times.
In Magento 2, you can easily enable this feature. Go to Admin Panel’s Developer settings and set “Minify JavaScript Files” and “Minify CSS Files” to Yes.
Tip 5: Speed Up Your Site with Image Optimization
Compress images without compromising quality using tools like Adobe Photoshop, Tiny PNG, or plugins available within Magento. Use lazy loading to load images only when they appear in the viewport, reducing initial page load times.
E-commerce sites often host numerous product images, and if not properly compressed, they can slow down your website. Here’s what to do:
- Compress all images using online tools tailored to each file type.
- Use PNG or SVG for your logo, and JPEG or PNG for product images.
- Avoid using HTML for large image scaling.
- Implement lazy loading to load images gradually as visitors scroll, improving speed.
- Consider WebP images (25-35% size reduction), but you may need an extension for Magento’s support.
- Find image optimizer modules on Adobe Marketplace to compress images directly on your site.
Choose the right image file type:
- The image of the product should be in the 3 most common types, which are JPEG, GIF, and PNG.
- The logo should be in PNG or SVG format.
Use photo editing tools to compress and reduce the size of your images without losing image quality:
- For PNG: TinyPNG
- For JPEG: JPEGmini and ImageOptim
- For SVG: Vecta.io
Do not use HTML to handle large picture scaling, as this makes the pictures worse than the originals, and it takes longer for the browser to scale them.
Tip 6: Improve Load Times by Removing Unused Fonts
During website design, you might try various fonts before settling on one. This can leave unused custom fonts in the <head> section, which still load even if they aren’t used anywhere. Delete these unnecessary fonts to boost loading speed.
Tip 7: Make Your Store Faster by Cleaning Logs
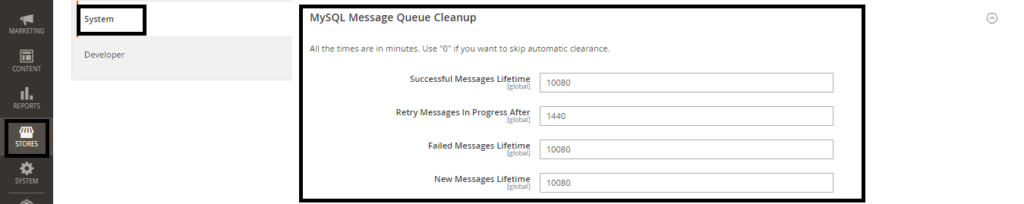
Cleaning out old logs regularly helps stop the database from slowing down your store. For extra safety, think about creating a backup of the logs before cleaning, even if you don’t think you’ll need them.

GIF illustrating how to manage log cleaning from the Admin panel
Tip 8: Speed Up Your Site by Disabling Unused Modules
Enhance your website’s speed by deactivating unnecessary core modules including:
- Additional languages
- Multi shipping
- Offline shipment and payments
- Unused product types
- Any other modules that aren’t vital for your store’s operation.
Also, consider disabling features like user action reports if they’re not crucial for your store. These actions can notably boost your website’s performance.
Tip 9: Speed Up Your Site by Disabling JS Bundling
JS bundling can reduce HTTP requests, but it can also slow down your website. This is because pages won’t load until all bundles are downloaded, even if only some are needed. Additionally, Magento loads JS bundles each time a user clicks on a new page.
Consider disabling JS bundling to improve your website’s speed. This can prevent unnecessary delays caused by loading unused bundles on every page click.
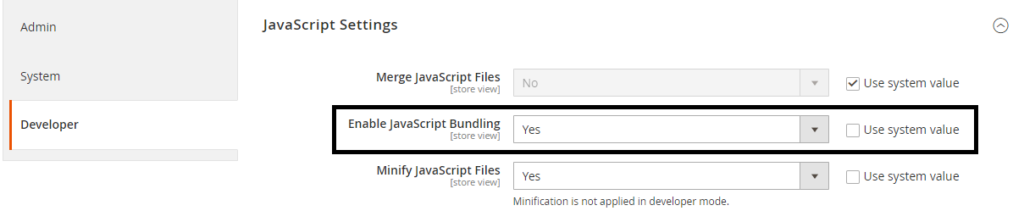
To disable JS Bundling: Go to Stores > Configuration > Advanced > Developer > JS Settings. Choose Disable the JavaScript Bundling.

GIF illustrating how to enable/disable JS Bundling from the Admin panel
Using these ways to improve your Magento 2 website can really speed up and improve its performance. Keep checking and testing regularly and make changes when needed to keep your website running smoothly. Speeding up your Magento 2 website is essential to keeping up with other online stores and giving customers a great shopping experience.

