In the realm of Salesforce, OmniStudio FlexCards stand out as robust components designed to present data from various sources in an aesthetically pleasing and customizable format. These FlexCards enable the consolidation of information into a unified view, enhancing user interaction and comprehension of complex data sets.
What are FlexCards?
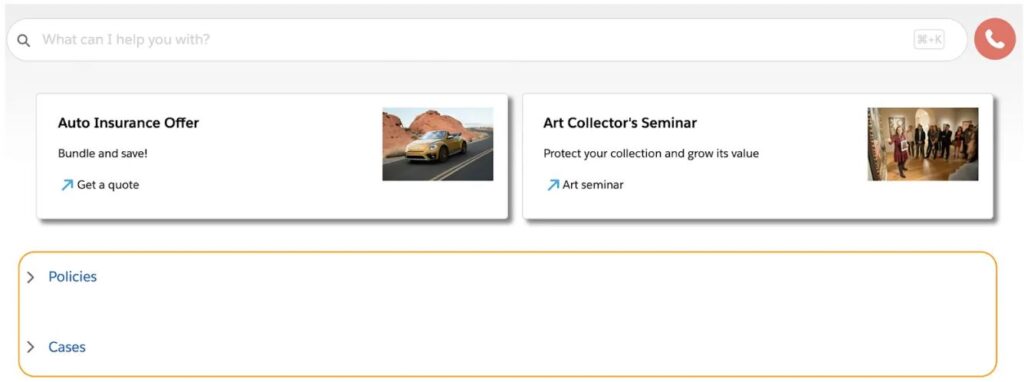
FlexCards are pivotal components within OmniStudio’s suite, allowing the creation of dynamic, reusable, and configurable elements that display data from numerous sources. Built using the Lightning Web Components (LWC) framework, FlexCards are versatile tools that can be integrated into OmniScripts, Integration Procedures, and other Salesforce elements, offering a clean and organized presentation of information.

Source: Trailhead Flexcard Preview
Key Features of FlexCards
- Data Integration: FlexCards can aggregate data from multiple sources, including Salesforce objects, external APIs, and Apex classes.
- Dynamic Views: They offer dynamic and conditional formatting, adjusting the display based on the data context.
- Reusability: Once created, FlexCards can be reused across different applications, ensuring consistency and saving development time.
- Configurable Layouts: They support various layouts, such as lists, tables, and custom templates.
- Interactivity: FlexCards can incorporate interactive elements like buttons, links, and actions, enhancing user engagement.
Building Elements in FlexCard Designer
1. Action
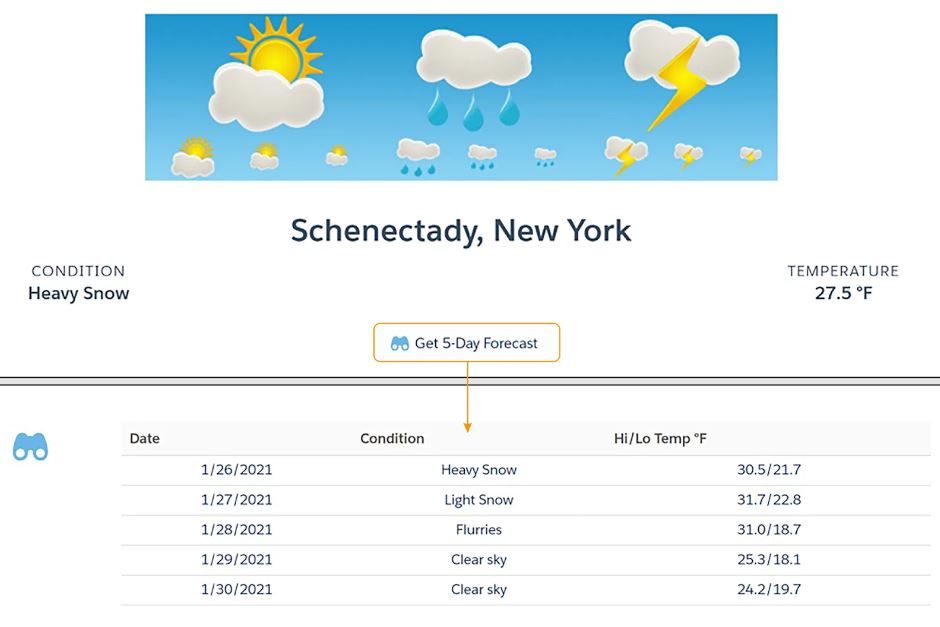
The Action feature allows the creation of various actions, such as initiating an OmniScript, navigating to a webpage, displaying a flyout, or triggering an event. For example, clicking on an action button like “Get 5-day Forecast” can open a modal popup.

Source: Trailhead
2. Block
Blocks enable the grouping of elements within a collapsible container with properties such as:
- Collapse by default: Initially hides the block, requiring user interaction to expand.
- Collapsible: Allows users to expand or collapse the block to reveal or hide content.
- Conditions: Defines criteria for the block’s visibility.
- Label: Displays text to help users understand the block’s content.

Source: Trailhead
3. Chart
Displays data in visual chart formats, similar to Salesforce dashboards.
4. Datatable
Presents information in a tabular format retrieved from a data source, such as a 5-day forecast table.
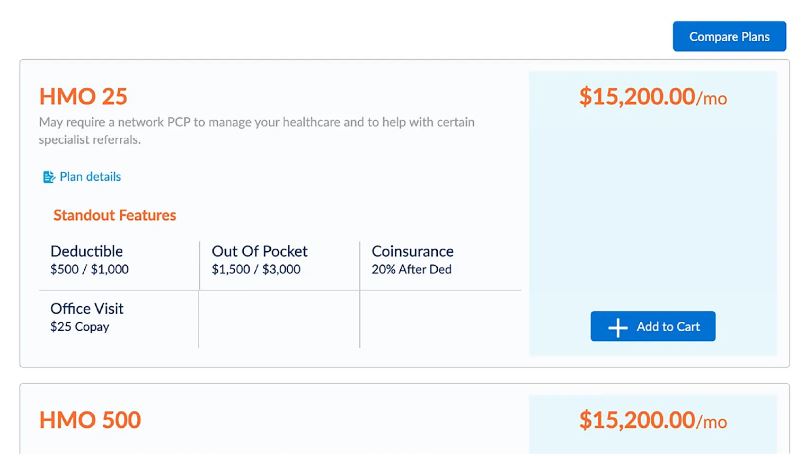
5. Field
Displays data fields retrieved from a data source, essential for showing standard features on a FlexCard.
6. Icon
Shows custom or Salesforce SVG icons that can be associated with specific actions, like a blue icon in a modal popup.
7. FlexCard
Embeds a Child FlexCard within a Parent FlexCard’s state, allowing the child to either have its data source or use the parent’s data source.
8. Image
Incorporates custom images from various sources, including uploads, organizational libraries, or external links, as seen in forecasts.
Creating a Flexcard
To create a FlexCard, follow these steps:
- Sign up for Omnistudio Org: Refer Supercharge customer journeys with Salesforce Omnistudio
- Navigate to OmniStudio App: Open the OmniStudio app from the Salesforce App Launcher.
- Open FlexCards Designer: Select “FlexCards” from the OmniStudio app and click “New FlexCard.”
- Define the Card Properties: Enter necessary details such as name, description, and the object (e.g., Quote, Account).
- Add Data Sources: Configure data sources using Data Mapper, integration procedures, or Apex classes.
- Design the Layout: Use the FlexCards Designer to arrange data fields and components, applying styles and setting conditional visibility.
- Add Actions: Configure actions like buttons or links for user interaction.
- Preview and Activate: Preview the FlexCard and activate it for use on record pages, community pages, etc.
Best Practices for FlexCards
- Keep it Simple: Avoid overcrowding the FlexCard with excessive information; focus on the most relevant data.
- Use Conditional Views: Utilize conditional formatting to make the FlexCard dynamic and responsive to the data context.
- Optimize Performance: Ensure data sources are optimized to prevent slow loading times.
- Test Thoroughly: Test the FlexCard in various scenarios to ensure it behaves as expected and provides a positive user experience.
- Leverage Reusability: Create reusable templates and components to save development time and ensure consistency across applications.
Conclusion
Salesforce OmniStudio FlexCards provides a flexible and powerful means of displaying data from multiple sources in a cohesive view. By understanding their features, creating and configuring them effectively, and adhering to best practices, you can enhance your Salesforce applications and offer a rich, interactive user experience. Stay tuned for advanced topics on FlexCards in our next post.
Happy Reading!

