TypeScript offers significant benefits for software development, including improved productivity, code quality, and reliability. It is a useful option for creating contemporary online apps because of its static typing, improved tooling support, and JavaScript compatibility.
Error handling is a critical aspect of software development that impacts applications’ reliability, security, and user experience. By implementing robust error-handling mechanisms and best practices, developers can ensure that their applications are resilient, stable, and secure.
Error Types in Typescript
Compile-Time Errors
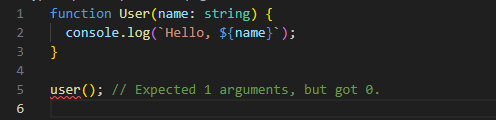
Compile-time errors are errors the compiler finds during the compilation phase before the code is run. These errors occur due to syntax violations or type inconsistencies in the code.
For example:
![]()

Runtime Error
Runtime errors occur when a program is running or being executed. Proper error handling and debugging techniques are essential for effectively identifying and resolving runtime errors. Examples include file not found, logic error, array out of bounds, etc.
Type Indexing for Error Types
The following instructions will help you set up and use type indexing for error types in TypeScript:

Error Handling Strategies
Type Annotations for Error-Prone Values
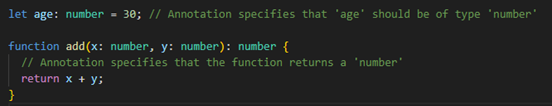
Using type annotations to define expected data types and catch type-related errors early. By annotating values with their expected types, developers can prevent common errors related to type mismatches and improve code reliability.
For example:

Guard Clauses
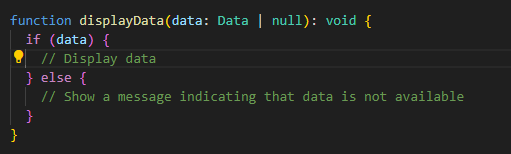
Implementing guard clauses to check preconditions and prevent execution of erroneous code. Guard clauses help improve code readability, maintainability, and robustness by explicitly dealing with exceptional cases upfront and helping prevent bugs caused by invalid data.
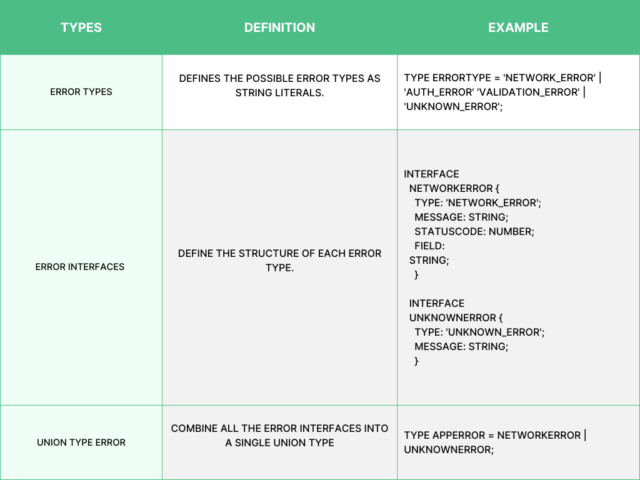
Error Objects and Union Types
Defining custom error objects with specific types to represent different error scenarios and managing diverse data types, respectively. Utilizing union types to create concise error-handling logic.
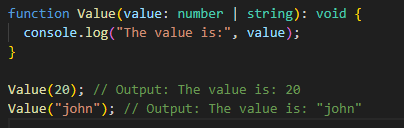
Union types in TypeScript allow a variable, parameter, or return type to accept values of multiple types. They are declared using the ‘ | ‘ operator between the types.
For example:

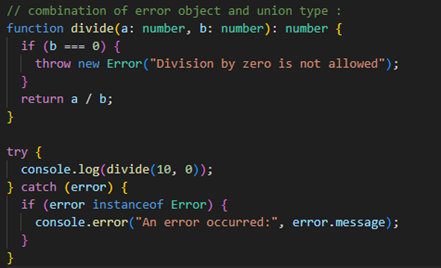
You can combine Error objects and Union types in TypeScript for more specific error-handling scenarios. For example:
Try-Catch Blocks
Try-catch blocks are used for exception handling, allowing developers to handle errors gracefully and prevent them from crashing the program.
For example:
async function getData() {
try {
await fetchData();
} catch (error) {
if (isAppError(error)) {
handleError(error);
} else {
throw new Error(“This is an generic error”);
}
}
}
Let’s break down each part of the try-catch block:
- try-block: The code that could fetch the data is in this block. The execution moves to the matching catch block if there is an issue in this block.
- catch-block: If there is a mistake in the try block, this block is run. Information about the error, including its message, is contained in the detected error object (called error in this example). The error in this block can be handled by developers, who can also log it and take any necessary corrective action.
1. In if condition here we created one function named as handle Error based on the different types of error.
2. In the else we are showing the generic error.
We can also show the generic error for the page level using the error component if we have any other issues, so it will go to the generic block. For generic errors, we can create the error.tsx on a page level.
Best Practices
Developers can improve TypeScript applications’ robustness, dependability, and maintainability by following these best practices, guaranteeing efficient error handling and recovery procedures. Here’s how you can achieve consistent error reporting in TypeScript:
Consistent Error Reporting
- Consistent error reporting is necessary to effectively debug and troubleshoot any software application.
- Define a set of standardized error messages and include essential information such as error codes, descriptions, timestamps, and relevant contextual data.
- Utilize error classes or custom error objects to encapsulate error details consistently across the application.
- Define a standard interface for error objects and ensure all error-handling code adheres to this format.
Centralized Error Handling
- Centralized error handling facilitates maintainability and scalability by streamlining error capture, logging, and monitoring.
- Implement a centralized error handler that formats and logs errors consistently.
- Examples of libraries or frameworks that facilitate centralized error handling in TypeScript.
- Centralize error handling logic to ensure uniformity in error reporting throughout the application.
Graceful Error Recovery
- Strategies for gracefully recovering from errors without crashing the application.
- To avoid unexpected behavior or application crashes, offer default values or alternate data when an error occurs.
- Use retry logic and back-off techniques to try unsuccessful operations one more before giving up.
- Apply circuit breaker patterns to stop requests to services that aren’t working correctly for a while and stop failures from happening again.
For example:

Testing Error Handling Logic
- Testing error handling code is important to ensure its correctness.
- Writing unit tests and integration tests to verify the behavior of functions or methods under different error scenarios.
- Test edge cases and error scenarios to ensure error-handling logic behaves correctly in unexpected situations.
- Test error logging and monitoring mechanisms to ensure that errors are captured and logged correctly.
- Use mocking libraries (e.g., Jest mocks, Sinon.js) to simulate error conditions or dependencies and test error recovery strategies.
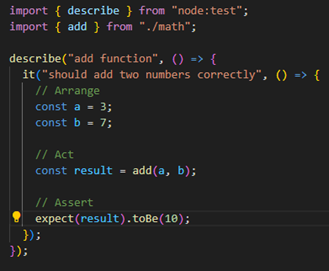
For example,

Conclusion
Understanding TypeScript’s error handling is essential for developing reliable and durable programs. Developers may ensure their systems handle mistakes and remain stable even in difficult situations by adhering to strategies and best practices such as testing error-handling logic, centralized error handling, graceful error recovery, and consistent error reporting. TypeScript applications with appropriate error-handling techniques can improve user experience and reduce downtime brought on by unexpected errors.


Good content