Visual Studio Code Extensions and Shortcut Keys to Simplify Coding
Efficiency is key when it comes to coding. A well-organized workflow significantly impacts output and how much you enjoy coding. The well-known Microsoft code editor Visual Studio Code (VS Code) has become highly well-liked among developers because of its performance, adaptability, and wealth of customization options via extensions and shortcut keys.
Extensions: Enhancing VS Code’s Functionality
Thanks to its extensive ecosystem of extensions, developers may customize their development environment to meet their requirements. The following notable extensions can improve your coding experience:
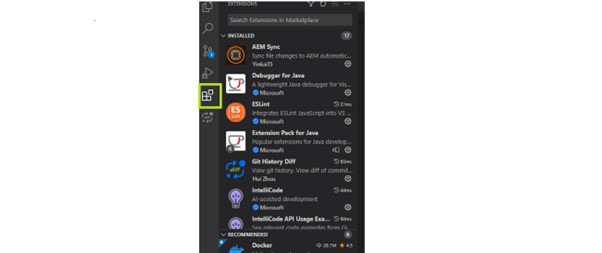
Clicking on this icon in VS code will open a window allowing you to go to the extension and add any extensions listed below.

1 .GitLens
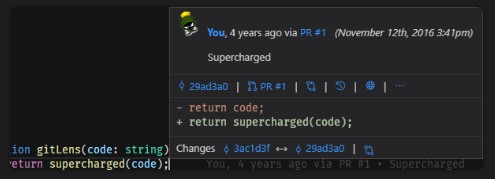
GitLens is a powerful extension that supercharges the Git capabilities within VS Code. It provides an array of features such as line-by-line blame annotations, commit details, code authorship, and intuitive navigation through the history of your codebase.
Blame, CodeLens, and Hovers:
function gitLens(code: string){
return supercharged(code);
}
Hover over blame annotations to reveal rich details and actions.

2. Bracket Pair Colorizer
This extension simplifies code readability by colorizing matching brackets in your code. It’s a small addition that significantly aids in identifying code blocks, especially in complex projects
3. Live Server
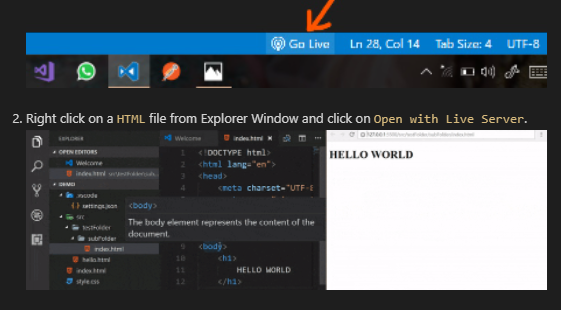
Live Server is a game-changer for web developers. It allows you to easily see changes in real time while working on HTML, CSS, and JavaScript files by launching a local development server with live reload functionality.
Open a project and click to Go Live from the status bar to turn the server on/off.

4. Prettier
Keeping code formatting consistent throughout a project might be difficult, but Prettier does this work automatically. It ensures clean and consistent code by supporting several languages and automatically formatting your code depending on pre-defined or custom settings.
Using Command Palette (CMD/CTRL + Shift+P) 1) CMD + Shift + P --Format Document OR 1) Select the text you want to prettify 2) CMD + SHIFT + P --Format Selection
5.ESLint / TSLint
These extensions provide real-time linting and highlighting of code errors that support maintaining code quality and adherence to coding standards. The developer integrates TSLint or ESLint directly into VS Code.
- A well-liked tool for finding and reporting patterns in JavaScript and ECMAScript code is called ESLint. You can follow coding standards and maintain code quality in your development environment by integrating ESLint into Visual Studio Code (VS Code).To configure ESLint in Visual Studio Code, follow these steps:
- Set up the ESLint Extension: Press Ctrl+Shift+X to open VS Code, and click the square icon in the sidebar to open the Extensions view. Search for “ESLint” in the Extensions Marketplace to install Dirk Baeumer’s extension.
- Install ESLint locally or globally: Use the Extensions Marketplace to find “ESLint” and install Dirk Baeumer’s ESLint plugin.
- Install ESLint locally or globally: To install ESLint locally, you must have Node.js and npm installed.
Execute the subsequent command within your terminal: npm install eslint –save-dev
- Create ESLint Configuration File: ESLint requires a configuration file (.eslintrc.js, .eslintrc.json, or .eslintrc.yaml) to define rules for linting your code. You can generate a basic configuration file by running: npx eslint –init
- Configure VS Code to Use ESLint: Open your VS Code settings (File > Preferences > Settings) and search for “eslint.validate”. Make sure the option “Eslint: Validate” is enabled.
- Reload VS Code: After installing ESLint and configuring it, reload it to ensure the changes take effect.
When ESLint is linked with Visual Studio Code, your JavaScript files are automatically linted according to the criteria set in your ESLint configuration file. Linting errors and warnings will be marked as you input code in the editor, making identifying and correcting problems easier. To ensure code quality and consistency across all of your projects, keep your ESLint setup and rules up to date regularly.
Quick Tips: Increasing Output
Mastering shortcut keys can significantly boost productivity by reducing the reliance on mouse clicks and enabling swift navigation and execution of commands. Here are some essential shortcut keys in VS Code:
-
Basic Navigation
- Ctrl + P (Cmd + P on Mac): Quick file search by name.
- Ctrl + Tab (Cmd + Tab on Mac): Switch between open files.
- Ctrl + G (Cmd + G on Mac): Jump to a specific line number.
-
Editing and Selection
- Ctrl + D (Cmd + D on Mac): Select the next occurrence of the current word.
- Alt + Up/Down (Opt + Up/Down on Mac): Move the current line up or down.
-
Code Management
- Ctrl + / (Cmd + / on Mac): Toggle line comment.
- Ctrl + Shift + L (Cmd + Shift + L on Mac): Select all occurrences of the current selection.
-
Terminal
- Ctrl + (Cmd + on Mac): Toggle terminal panel.
-
Debugging
- F5: Start debugging.
- F10: Step over in debugging.
Visual Studio Code is a preferred tool for developers across several industries due to its adaptability and efficiency. You can improve at coding by learning to use its many extensions and mastering essential shortcuts. No matter what amount of experience you have, learning from and utilizing these resources will increase output, streamline processes, and ultimately make coding more enjoyable.


Thank you so much for all the tips and tricks.
It’s descriptive and helpful.
Nicely explained. Thanks for sharing Shoa.