JavaScript provides various console methods that aid in debugging your code. These methods offer functionalities beyond simple logging and can help you inspect variables, track execution flow, and organize your console output. Here’s an overview of some commonly used console methods:
1. Console.log
With the console.log method, you can output messages to the web console. Using the console.log function, we may output a string or a JavaScript object’s value to the console.
Syntax:
console.log(“log_message”);

2. Console.info
The next one we’ll examine is the console.info method. This method displays messages in the browser console and is also used by developers to store permanent messages in the console.
Syntax:
console.info(“info_message”);

3. Console.warn
To print warning messages on the browser console, use the Console.warn command. We can also print JavaScript objects using console.warn.
Syntax:
console.warn(‘warning_message’);
The output of the above example is:
 4. Console.error
4. Console.error
It’s used to write error messages to the browser console. This can be used during development scenarios where the developer is sure it’s bound to an error in some instances, so the error message can be consoled in console.error.
Syntax:
console.error(‘error_message’);
The output of the above example is:
 5. Console.assert
5. Console.assert
It is used in the console to print messages that are dependent on conditions. The console.assert function outputs something to the console based on a condition.
Syntax:
console.assert(“condition”, “message”);
E.g.,
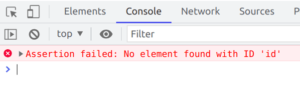
console.assert(document.getElementById("id"), "No element found with ID 'id'");
The console of the above example is:
 6. Console.count
6. Console.count
The number of times a function is called in the console is printed using this approach.
Syntax:
console.count(‘count_label’);
E.g.,
for (j = 1; j <= 5; j++){
console.count('count_argument');
}
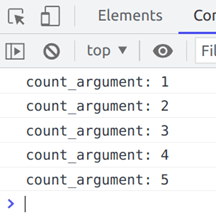
The console for the above example will be:
7. Console.countReset
Console.countReset is used to reset the counter to use the console.count with the same label again.
Syntax:
console.countReset(‘count_label’);
E.g.,
console.count('Hello World');
console.count('Hello World');
console.count();
console.count();
console.count();
console.countReset();
for (let i = 0; i < 5; i++) {
console.count(i);
}
console.countReset()
console.count();
console.countReset();
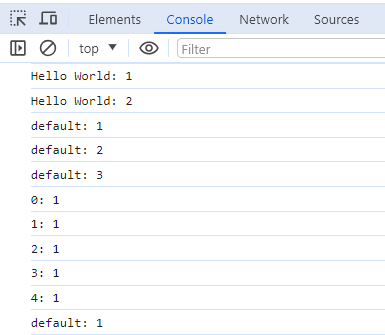
We get the console as:
 8. Console.time
8. Console.time
The console.time method allows us to monitor the duration of an action.
Syntax:
console.time(‘time_label’);
The time consumed by the code blocks that are typed after they are monitored by the console.time function.
a. Console.timeLog
The current time log is obtained using the console.timeLog function and shown in the console. As we can see, console.timeLog reports the current timestamp in the example shown below.
Syntax:
console.timeLog(‘time_label’);
b. Console.timeEnd
The console.time function is terminated by using the console.timeEnd method. This also outputs the time needed to run the code blocks.
Syntax:
console.timeEnd(‘time_label’);
Tracking is undertaken all the way up to the console.timeEnd.
E.g.,
console.time("time_label");
for(var j=0; j<5; j++) {
console.log(j);
}
console.timeLog("time_label");
for(var k=0; k<5; k++) {
console.log(k);
}
console.timeEnd("time_label");
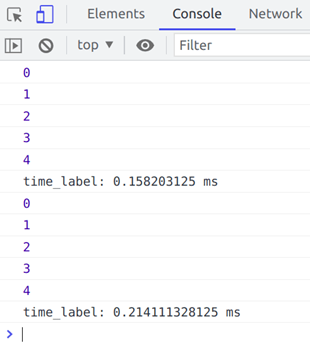
The console of the above example is mentioned below:
9. Console.group
The console.group() function may be used to group a console. These kinds of situations might arise when we need to know more about the group that the console is a part of. We can use console.group in such scenarios. The console.group can be used to start grouping the console.
Syntax:
console.group(‘group_name’);
We can also use this for nested groups.
E.g.,
console.group("First group");
console.log("In the first group");
console.group("second group");
console.log("In the second group");
console.groupEnd();
console.log("back to the first group");
console.groupEnd();
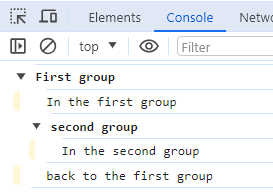
We get the console as:
10. Console.groupEnd
The example above shows the usage of console.groupEnd commands along with the console.group function. The name and example make it clear that console.groupEnd indicates the end of a console.group function.
Syntax:
console.groupEnd();
11. Console.table
Sometimes, we may need a console in the shape of a table to make things more obvious. The console.table function is used in these situations. The console appears as a table after parameters are sent in as dictionaries.
Syntax:
console.table({‘key_1’: value_1, ‘key_2’: value_2, …});
E.g.,
console.table({'name':'Kevin', 'age':'25', 'gender':'male'})
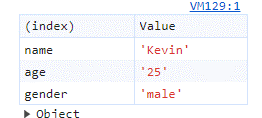
For the above example, we get the console as:
12. Console.clear
To clean the browser console, use the Console.clear method. This feature helps clear the console from earlier consoles on the page while it loads.
Syntax:
console.clear();
Mentioned above are some of the standard JavaScript console methods. For web developers, the JavaScript console is an invaluable tool. Examining the console’s features will become increasingly important as you learn more about JavaScript.


Nicely written Sahil. So descriptive and helpful.
Thanks for sharing.
Nice Blog Sahil.
It is very helpful. Nicely explained. Thanks for sharing Sahil.