What’s Page Object Model (POM)?
The goal of the Page Object Model design pattern is to decrease the amount of work required for code maintenance and to lessen code duplication. All web pages that underwent end-to-end UI automated testing have page classes built for them under the Page Object Model. An object-oriented class that acts as a page’s interface is known as a single-page object.
Since the test cases, which include the main test logic, are saved in a distinct file and the locators needed by the test scenarios are stored in a separate class file, this increases the code’s independence. Since locators and test scripts are saved independently, any modification to the online user interface will require little to no changes to the test scenarios.
The following components make up the Page Object Model (POM) implementation:
- Page Object Element: The Page Class that houses the web elements of the test pages is known as the Page Object Element. It also includes implementing the methods used to carry out these web elements’ operations. The foundation of object-oriented programming serves as its foundation.
- Test Cases: The actual test scenarios are implemented in the test cases. The test class interacts with the page’s user interface elements using the same methods as the Page class. The test code stays the same, and only the Page Class needs to be updated if the web page’s user interface changes.
The Same Test Follows a POM Design Pattern
Project structure
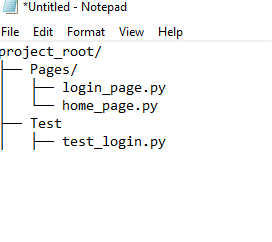
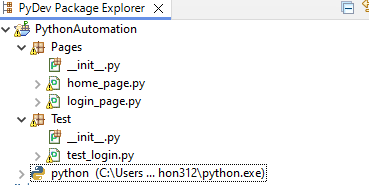
Shown below is a sample directory structure for using Page Objects in a Selenium test automation project.

Create Python Files and Organize your Project
To organize our Selenium project, we will create Python files for Page Objects, test scripts, and any additional utilities we might require. We can structure our project by creating directories to categorize these components. This will help us keep our code base clean, easy to understand, and maintainable. As an example, here is the directory structure of the project we will work on during this article:

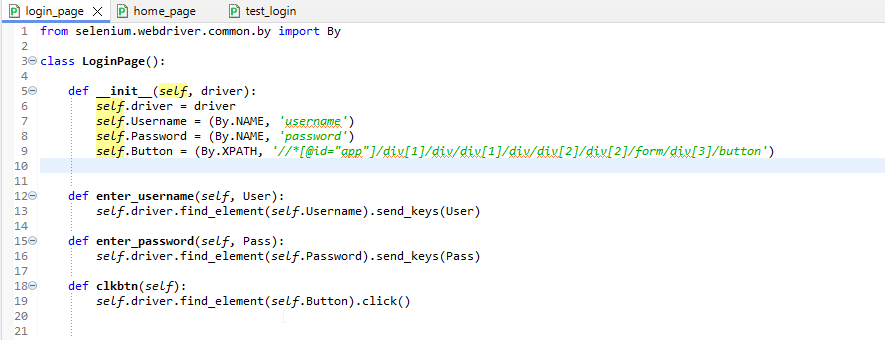
Step 1: Define Web Elements and Actions and Implement Methods
Create a Python class for the web page you want to represent. Give it a meaningful name, typically ending with “Page,” to indicate its purpose.

In this example, we’ve created a LoginPage class.
Our goal will be to implement tests for a Dummy Login Page
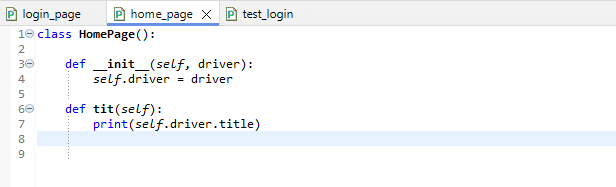
Step 2: Implement Methods for the Home Page

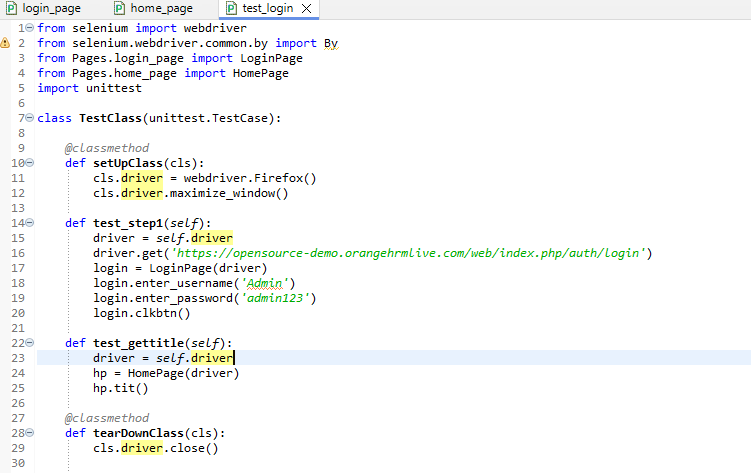
Step 3: Import login.py and home_page.py into the test_login.py file and Run

This two-part blog series examined how to create reliable and maintainable automation frameworks using Selenium and Page Object Model together. By implementing POM, developers can reduce maintenance overhead, optimize automation efforts, and enhance code readability. Thanks to the insights and examples presented, you are prepared to start your automated journey with confidence.
Cheers to automation and happy testing

